-
修改样式可以通过添加自定义类名
popper-class 为 Tooltip 的 popper 添加类名 。
-
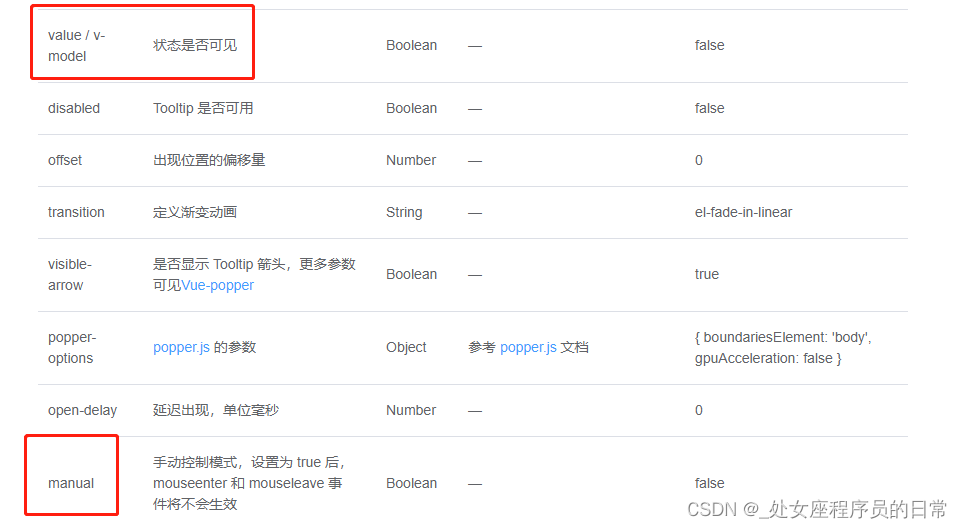
审查元素时如何让它一直出现:需要设置两个值即可。
v-model="visible"
manuanual ="true"
visible:true

修改样式可以通过添加自定义类名
popper-class 为 Tooltip 的 popper 添加类名 。
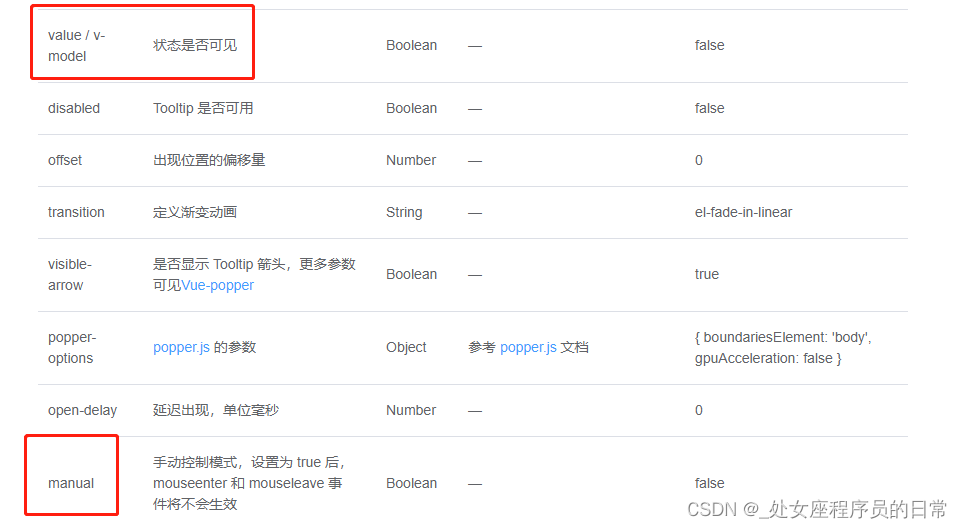
审查元素时如何让它一直出现:需要设置两个值即可。
v-model="visible"
manuanual ="true"
visible:true

 1589
1589
 3962
3962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


