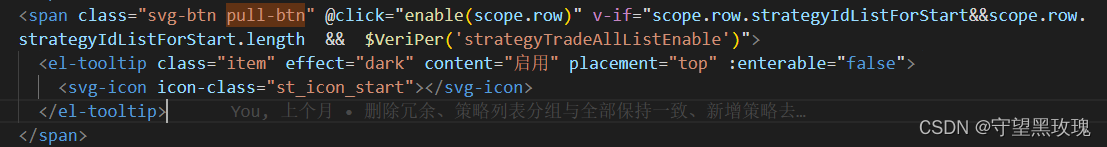
一开始只想着解决测试提的bug,及做了如下的修改:

.pull-btn {
.focusing {
display: none;
}
}
但是safari浏览器会使icon消失,于是就使用了笨方法封装了一个组件:
<template>
<span>
<el-tooltip v-if="showToolTip" :content="content" v-delTabIndex effect="dark" placement="top" :enterable="false">
<svg-icon :icon-class="iconClass"></svg-icon>
</el-tooltip>
<svg-icon v-else :icon-class="iconClass" />
</span>
</template>
<script>
export default {
name: 'vv-tooltip',
props: {
// 是否使用tooltip
showToolTip: {
type: Boolean,
default: true
},
// content内容
content: {
type: String,
default: ''
},
// icon
iconClass: {
type: String,
default: ''
},
},
data() {
return {}
},
created() {
},
}
</script>
<style lang="scss" scoped>
</style>
根据showToolTip来判断显示,这样就不会有不消失的情况了,但是始终觉得这种写法笨笨的,不过能将就用,要是有更好的方法,希望大佬可以分享一下























 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










