1.any是任何类型,可认为是全集;
2.unknown是位置集;
3.never是空集,可用来做检查;
一、any
any是TS中有的任何数据类型
二、unknown
就是把这个类型盖住,比如从接口中获取的类型,(一般是从外部拿取的数据,不确定是什么类型),用的时候再揭开盖子。怎么揭,用as断言一下即可。
当然有可能断言时断言错了类型,但比起any是多了一次断言的机会,相对安全一些。
三、never
function checkNever(d:string|number){
if(typeof d=='string'){
console.log(d.split(''));
}
else if(typeof d=='number'){
console.log(d.toFixed(1))
}
else{
console.log(d*2)
}
}

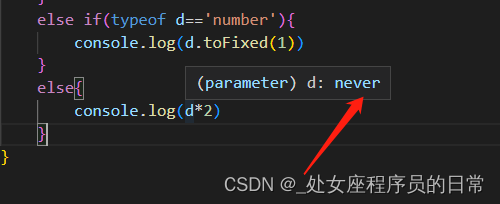
我们发现这里vscode会提示d为never类型,因为前两种情况已经包含了所有的情况。在最后一个else中写任何逻辑都是有问题的,d在这里是不应该出现的。

























 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








