title: hexo+gitee 搭建博客
date: 2021-03-19 10:27:58
tags:
- [教程]
- [Hexo]
categories: - [教程]
- [Hexo]
hexo+gitee 搭建博客
讲一讲最近通过hexo框架搭建博客并部署到gitee上的过程 我是根据b站程序🐏的视频结合查询百度搭建的 我的博客地址:https://usount.gitee.io/
1、前期准备
我的项目是部署到gitee上的 至于为什么不在github搭建 很大原因是因为隔了一道墙访问实在太慢了 所以还是选择国内的gitee吧
- 安装node.js环境:因为hexo是基于node.js的博客框架
- node的下载地址:http://nodejs.cn/download/ 直接安装即可
- 安装完成后可以通过以下命令验证是否配置成功
成功安装node.js后
node -v #查看node版本
npm -v #查看npm版本
npm install -g cnpm --registry=http://registry.npm.taobao.org #安装淘宝的cnpm 管理器
cnpm -v #查看cnpm版本
- 安装hexo框架
- hexo官网地址: https://hexo.io/zh-cn/ 有兴趣的可以进去看看 这里我们直接通过命令安装
cnpm install -g hexo-cli #安装hexo框架
hexo -v #查看hexo版本
一般安装按照步骤 通过命令检查版本 确保没有出错后我们的框架环境就已经搭建好了 后面就无需重复搭建环境了
-
注册gitee:
- gitee官网地址:https://gitee.com/
- 注册gitee的话通过邮箱或者手机验证码都可以进行注册 这里不详细讲解了
直接打开cmd 输入
ssh-keygen -t rsa -C "xxxxx@xxxxx.com" //后面""内填的是邮箱号
然后直接三次回车后密钥就生成了 可以在C:\Users\主机用户名\ .ssh文件夹下找到 id_rsa 和id_rsa.pub
其中id_rsa.pub就是存放密钥的地方 打开它将里面得内容全部复制
4.2 将公钥添加到gitee
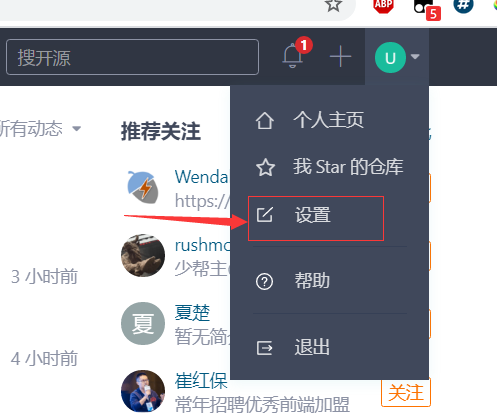
- 首先进入gitee主页 找到设置

-
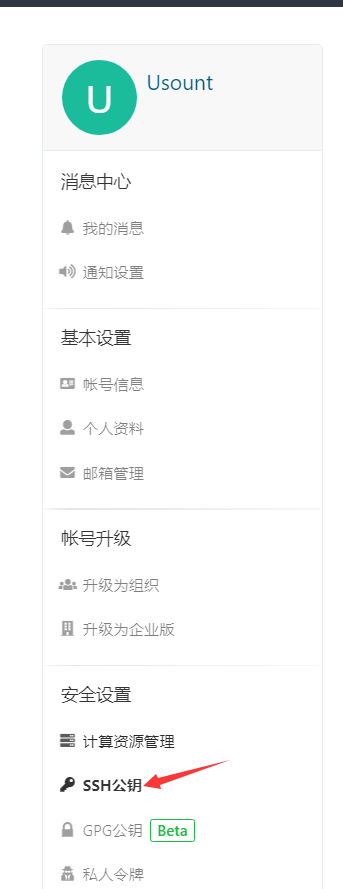
然后在安全设置里找到SSH公钥

-
如图添加公钥即可

4.3 验证公钥添加结果
添加后,在终端(Terminal)中输入:
ssh -T git@gitee.com首次使用需要确认并添加主机到本机SSH可信列表。若返回
Hi XXX! You've successfully authenticated, but Gitee.com does not provide shell access.内容,则证明添加成功。
2、生成hexo
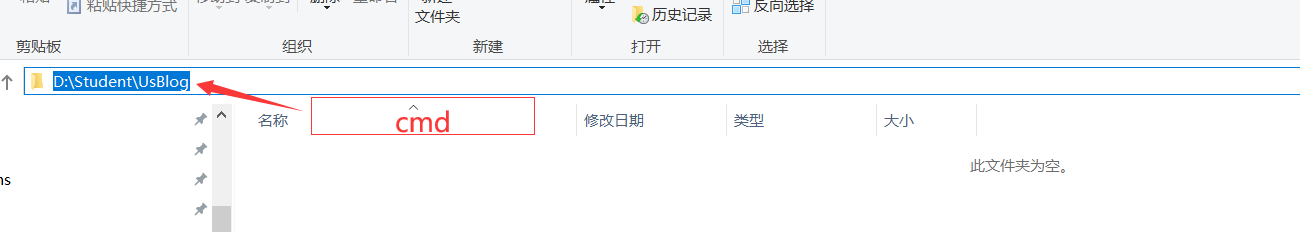
- 在你的本地创建一个文件夹(符合语法命名)比如我创建了一个UsBlog
- 进入文件夹后在路径栏输入cmd —在本路径打开cmd

- 在cmd内输入
# 初始化一个项目
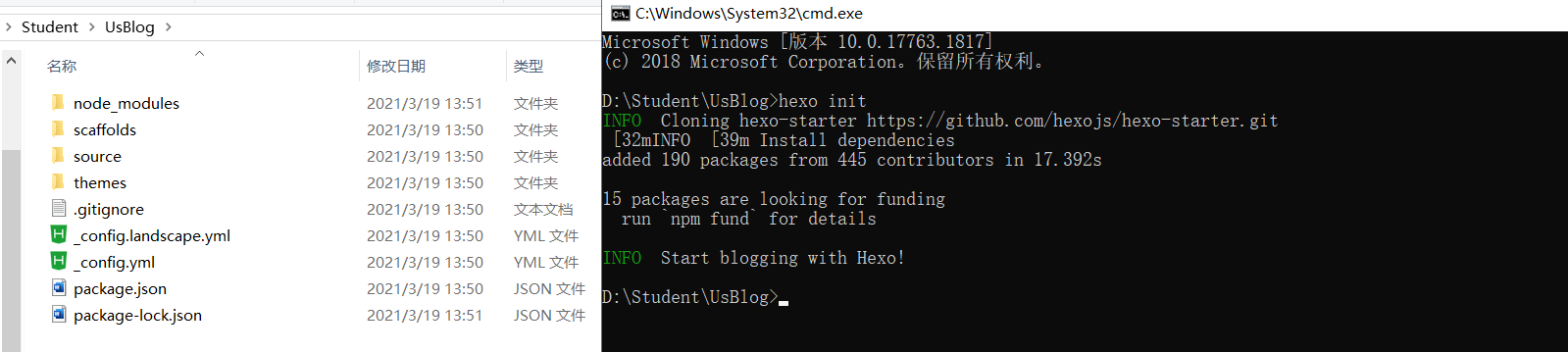
hexo init
#清理缓存
hexo clean
# 生成 Hexo 缓存文件和静态文件
hexo g
# 启动项目服务
hexo s
-
hexo init //初始化完成 自动为我们搭建了必要的文件

-
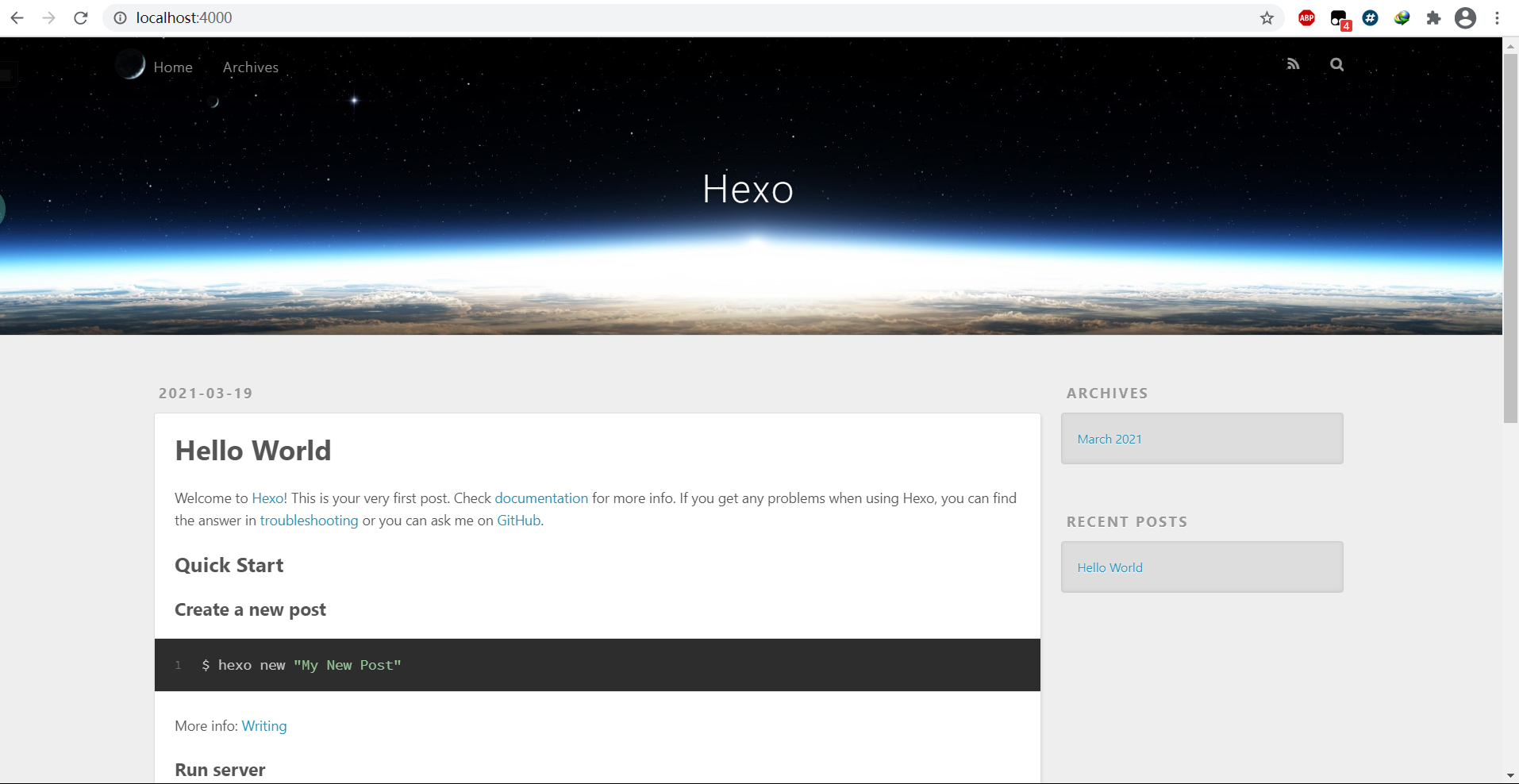
输入hexo g 再输入 hexo s / / hexo已经为我们在本地搭建好的一个hexo博客 :http://localhost:4000 :查看本地博客

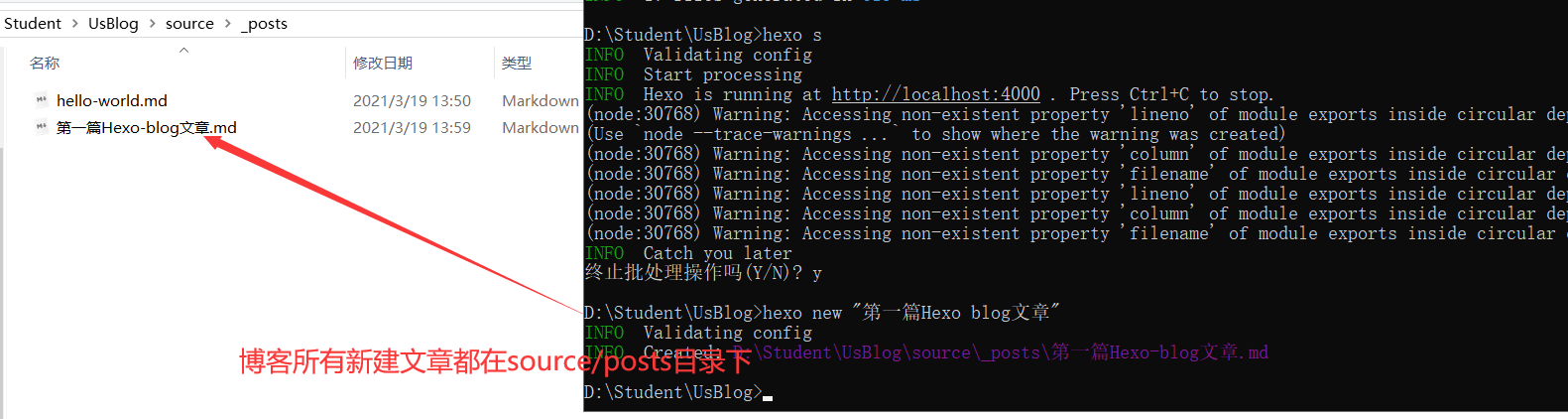
- 新建一篇博客文章
# 新建一篇名为 第一篇Hexo blog文章 的文章
hexo new "第一篇Hexo blog文章"

3、部署到gitee
-
首先来到gitee新建一个仓库 //仓库名要和归属名一致 否则到时候你的网站会特别长

-
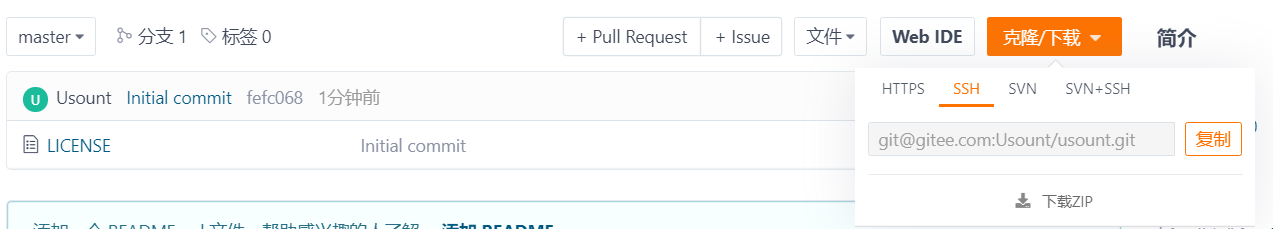
搭建完成后选择克隆 SSH克隆 复制链接

-
回到我们的UsBlog文件夹 进入cmd输入
# 之后就可以使用 hexo deploy(或简写 hexo d)将项目部署到gitee远程仓库
npm install hexo-deployer-git --save
- 找到_config.yml文件点击进入 修改配置内容
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: 上一步克隆复制的SSH链接 仓库URL地址
branch: master

- 使用命令 hexo d 将项目部署到 gitee 远程仓库,此时本地文件夹中出现有一个public文件夹。
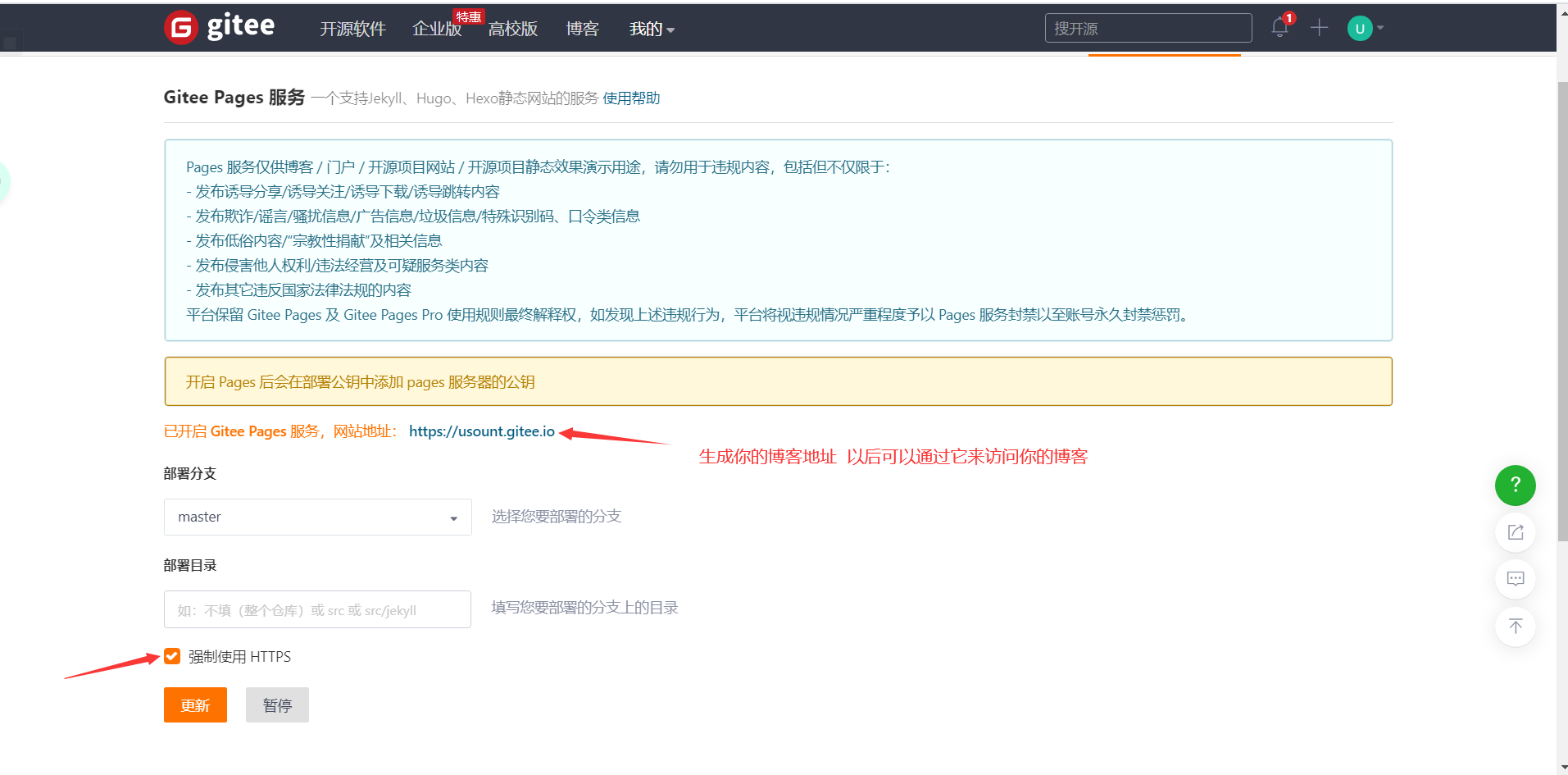
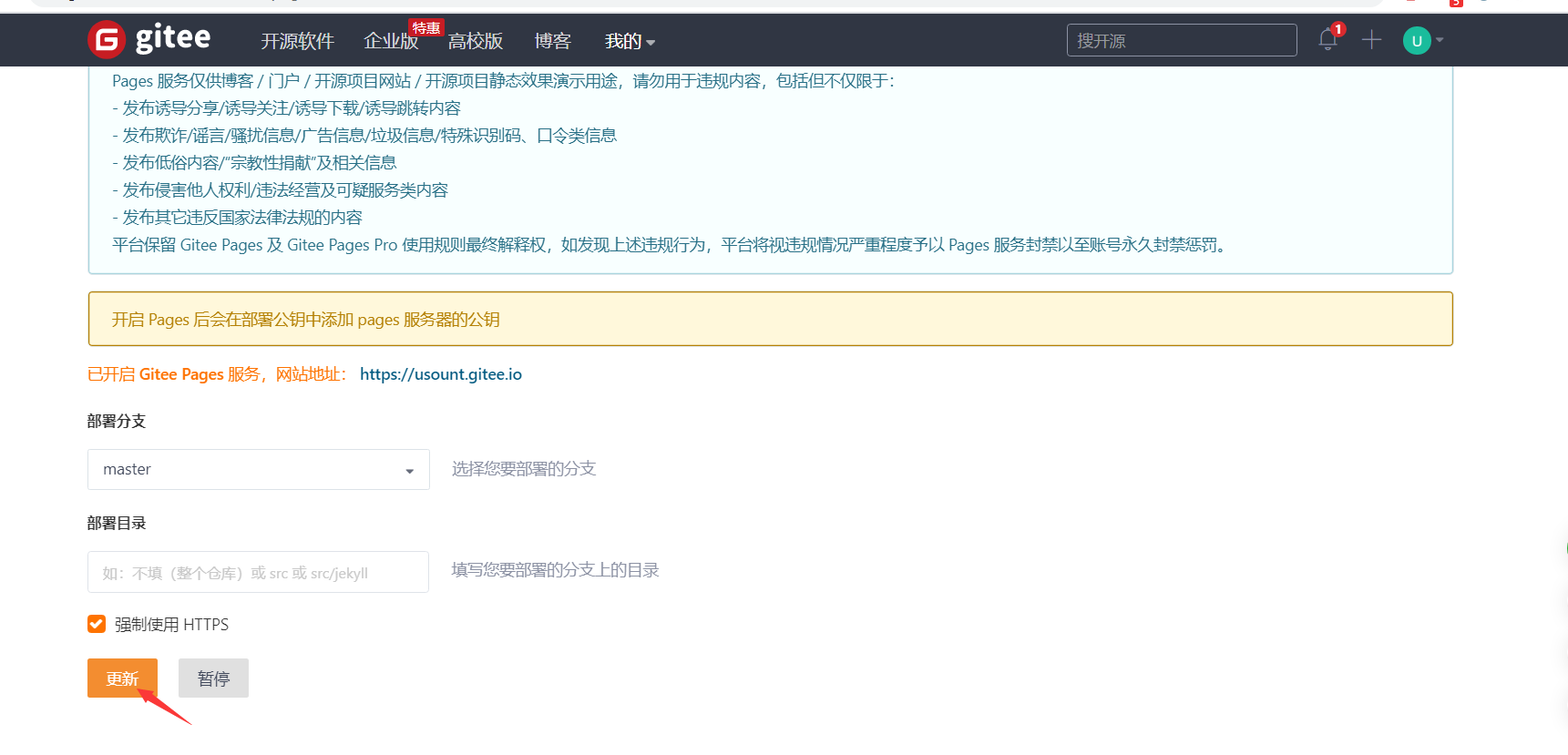
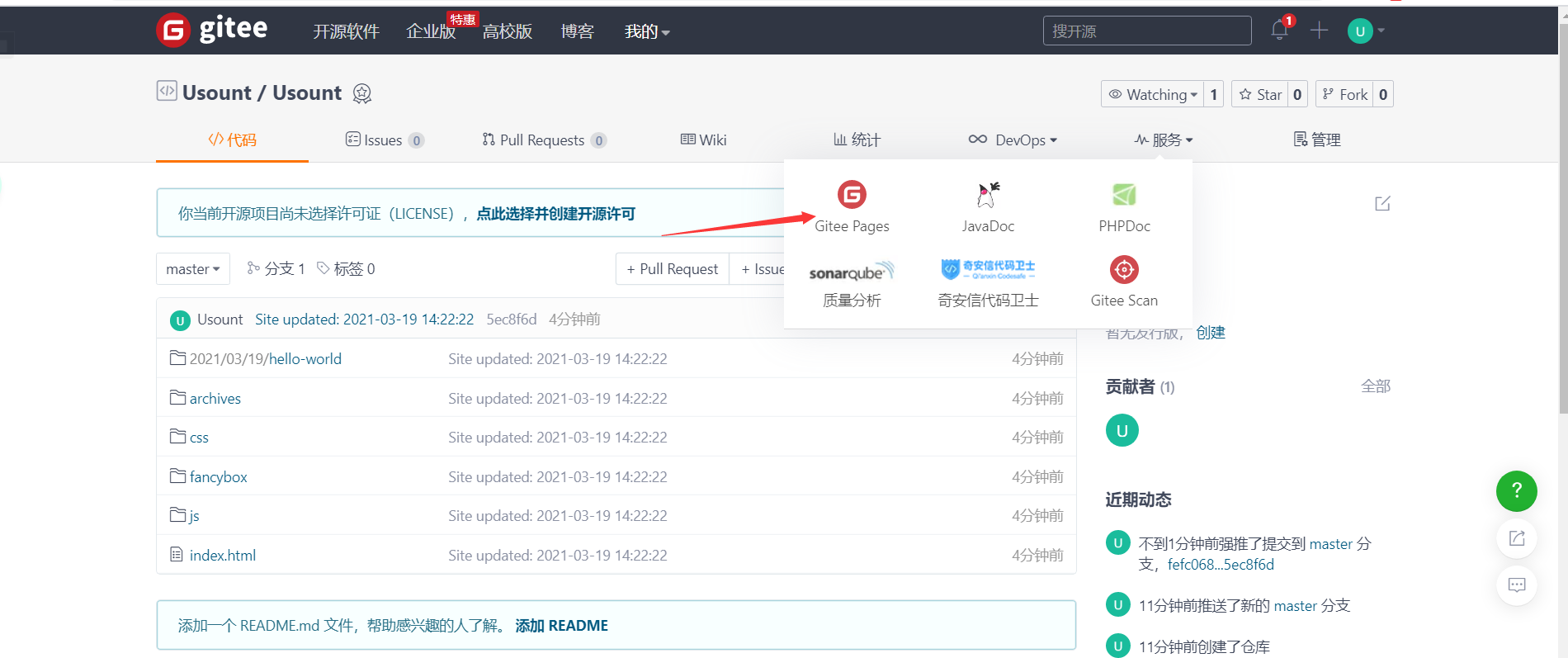
- 然后来到gitee 找到服务 选择Gitee Pages

- 进入后勾选强制HTTPS 点击启动 稍等片刻后就会生成一个你的博客网址 https://usount.gitee.io/
以后就可以通过它来访问你的博客了

4、修改主题
官网主题:https://hexo.io/themes/
可以去官网找自己喜欢的主题,下载下来,我这里就拿next这个主题举例
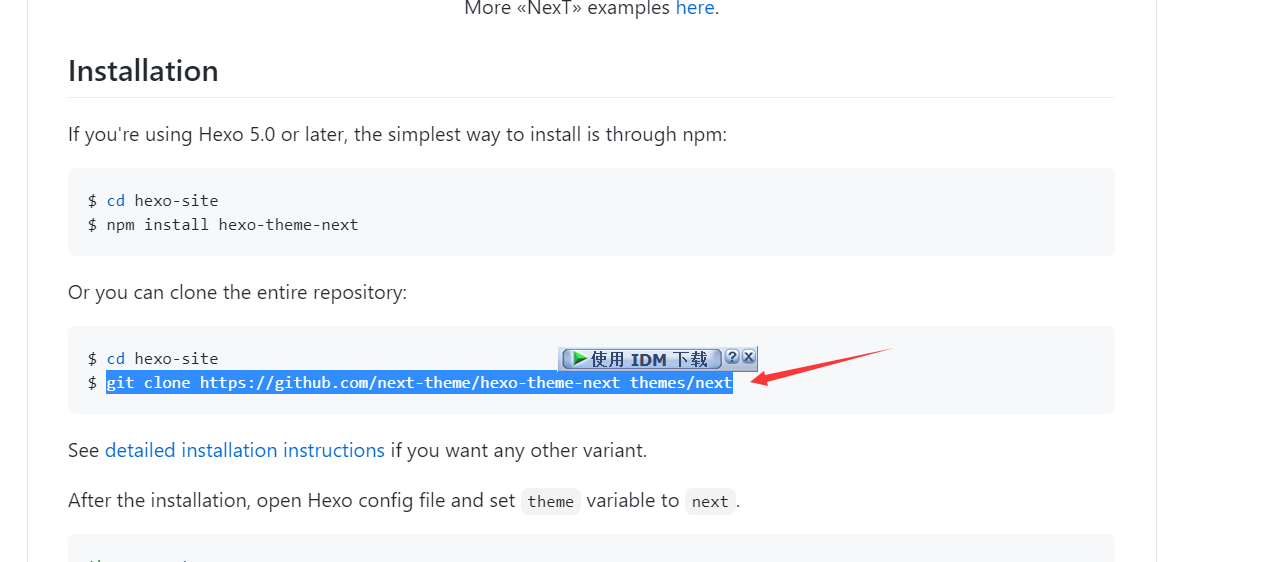
- 进入官网搜索next 选中后进入的是主题github 往下拉找到克隆命令

-
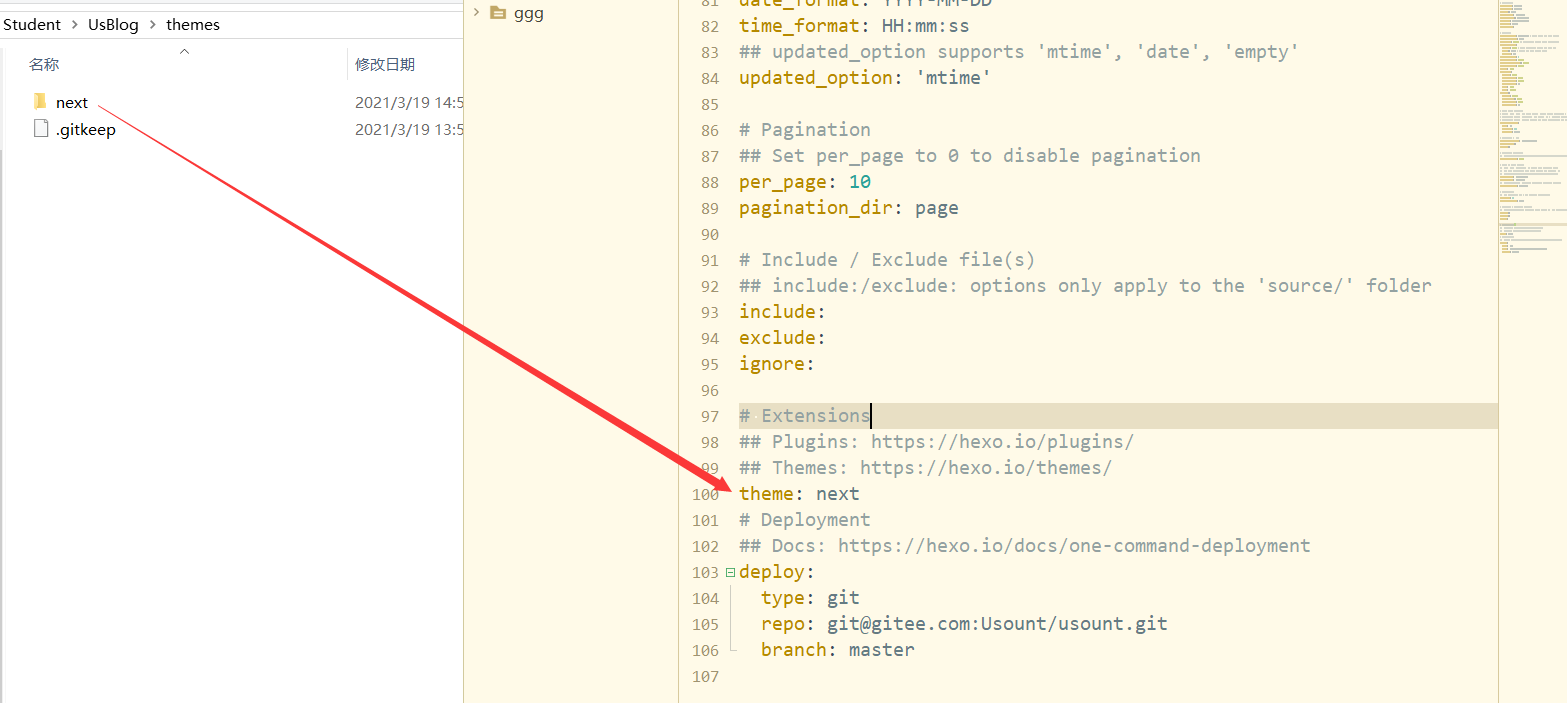
回到UsBlog cmd粘贴图上链接 自动安装主题到themes文件夹下(以后所有的主题都在这个文件夹内)
-
打开_config.xml配置文件 找到theme 将文件夹名next输入 (文件夹是什么名字就输入什么)

- 每次在本地仓库做了改变 都要重新发布 固定四部曲
# 1、清除 hexo 的缓存 hexo clean # 2、生成静态网站文件 hexo g # 4、启动服务 hexo s # 5、部署到远程 hexo g --d-
最后到gitee pages更新一下即可

5、总结
是不是很简单 其实只要按照我的步骤一步步来一般都是可以成功的 如果真的发生了什么特殊异常 找找百度也是可以轻松解决的 快去部署一个属于你自己的博客吧





















 2808
2808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








