1. 项目中引用element-ui及sass
npm i element-ui -S
npm install --save-dev sass-loader
npm install --save-dev node-sass
2. 安装elementui的自定义主题工具
npm i element-theme -g
npm i element-theme-chalk -D
3. 初始化变量文件
et -i element-variables.scss
4. 修改主题色

5. 命令行输入
et
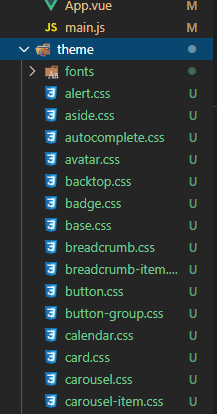
生成css样式文件
6. main.js中引入
import '../theme/index.css'
import ElementUI from 'element-ui'
Vue.use(ElementUI)

7. 使用gulp-css-wrap神器
npm install gulp -g
npm install gulp-clean-css
npm install gulp-css-wrap
8. 在项目根目录下创建一个名为 gulpfile.js 的文件
// gulpfile.js
var path = require('path')
var gulp = require('gulp')
var cleanCSS = require('gulp-clean-css')
var cssWrap = require('gulp-css-wrap')
gulp.task('css-wrap', function () {
return gulp.src(path.resolve('./theme/index.css'))
/* 找需要添加命名空间的css文件,支持正则表达式 */
.pipe(cssWrap({
selector: '.custom-02abfd' /* 添加的命名空间 */
}))
.pipe(cleanCSS())
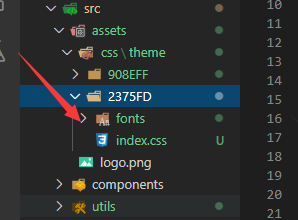
.pipe(gulp.dest('src/assets/css/theme/02abfd')) /* 存放的目录 */
})
9. 命令行执行gulp
gulp css-wrap
// (css-wrap)为上面gulp.task任务名称
10. 把生成主题时生成的fonts复制到此处
此时文件夹下没有fonts文件夹,把生成主题时生成的fonts复制到此处即可
11. 把所有生成的index.css引入mainjs

12. 给body添加class类名


localstroge记住当前主题色,改变body的class类名既可以更改element-ui的主题色
13. 关于项目中背景,字体颜色,hover颜色

14. 修改localstroge中存储的主题色值时更改css变量






















 3966
3966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








