forEach
上代码:
var nums = [10,20,30,40,50,60,70,80,90];
var res = nums.forEach(function(item,index){
if(item==60){
return;
}
console.log(item+"==="+index);
})
console.log(res);
运行结果:

结论:
forEach仅仅是用来循环遍历数组的,没有真正数据的返回值 有return也不会阻止后续代码的执行
filter
上代码
var nums = [10,20,30,40,50,60,70,80,90];
var res = nums.filter(function(item,index){
if(item==60){
//return true 所在的那一项存在数组当中
return true;
}
console.log(item+"=="+index)
})
console.log(res);
var salary = [3200,1800,1600,2500,6200,1900,4800];
var arr1 = salary.filter(function(item,index){
if(item>3000){
return true;
}
console.log(item+"=="+index)
})
console.log(arr1);
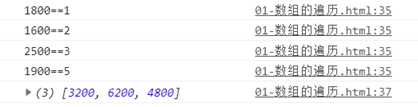
运行结果:


结论:
fliter是过滤的意思,是可以将满足条件的数据给筛选出来,返回值是满足条件的数据
some
代码:
var nums = [10,20,30,40,50,60,70,80,90];
var res = nums.some(function(item,index){
if(item==60){
return true;
}
console.log(res+"====="+index);
})
console.log(res);
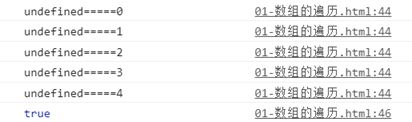
运行结果:

结论:
some 也是用户循环遍历数组的 当条件满足时,执行了return true之后,不会再向后遍历,返回值是个boolean
























 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








