目录:
HTML+CSS3(一)——认识浏览器
HTML+CSS3(二)——HTML 初识
HTML+CSS3(三)——HTML基本标签
HTML+CSS3(四)——表单pattern正则属性
HTML+CSS3(五)——CSS基础
HTML+CSS3(六)——行内元素和块级元素
HTML+CSS3(七)——display属性(前面文章已讲过,这里转载一篇)
HTML+CSS3(八)——CSS权重
HTML+CSS3(九)——CSS高级技巧
HTML+CSS3(十)——CSS3新特性之过渡
HTML+CSS3(十)——CSS3新特性之2D变形和3D变形
HTML+CSS3(十)——CSS3新特性之动画
HTML+CSS3(十 一)——案例
HTML+CSS3(十二)——CSS常见问题
常用pattern正则:
手机号:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
密码:^[a-zA-Z]\w{5,17}$ 字母开头,长度在6~18之间,只能包含字母、数字和下划线
强密码:强密码:^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ 包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间
整数:^-?\d+$
负整数:^-([1-9]|[1-9][0-9])*$
非整数:^\d+$
title和oninvalid的使用
title的使用:
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script src="__STATIC__/js/jquery-3.3.1.min.js"></script>
<body>
<form>
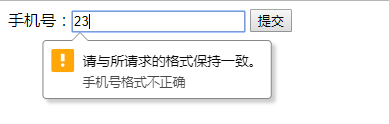
手机号:<input type="text" name="name" id='name' title='手机号格式不正确' pattern="^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$" required />
<input type='submit' />
</form>
</body>
<script>
</script>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

使用title的话会默认加上
请于所请求的格式保持一致
oninvalid的使用:
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script src="__STATIC__/js/jquery-3.3.1.min.js"></script>
<body>
<form>
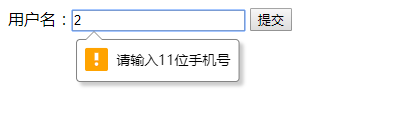
用户名:<input type="text" name="name" id='name' title='不行哦' pattern="^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$" oninvalid="setCustomValidity('请输入11位手机号');" required="required" />
<input type='submit' />
</form>
</body>
<script>
</script>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

使用
oninvalid的话可自定义一个短语
pattern的局限性
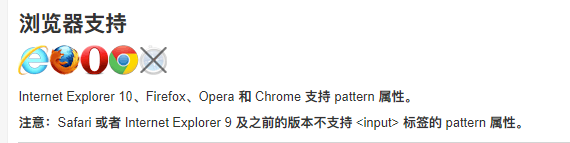
一、浏览器的支持

二、为空时能跳过验证
在正则验证时,正则只会在有值的情况下验证,但为空时,就能跳过正则验证,这是pattern的一个弊端……这时,我们加上h5的required属性就可解决
更多正则验证请参考:https://blog.csdn.net/qq_42455095/article/details/84944185





















 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








