
- 新建throTtle.ts
// 防抖
export function _debounce(fn, delay) {
var delay = delay || 200;
var timer;
return function () {
var th = this;
var args = arguments;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function () {
timer = null;
fn.apply(th, args);
}, delay);
};
}
// 节流
export function _throttle(fn, interval) {
var last;
var timer;
var interval = interval || 200;
return function () {
var th = this;
var args = arguments;
var now = +new Date();
if (last && now - last < interval) {
clearTimeout(timer);
timer = setTimeout(function () {
last = now;
fn.apply(th, args);
}, interval);
} else {
last = now;
fn.apply(th, args);
}
}
}
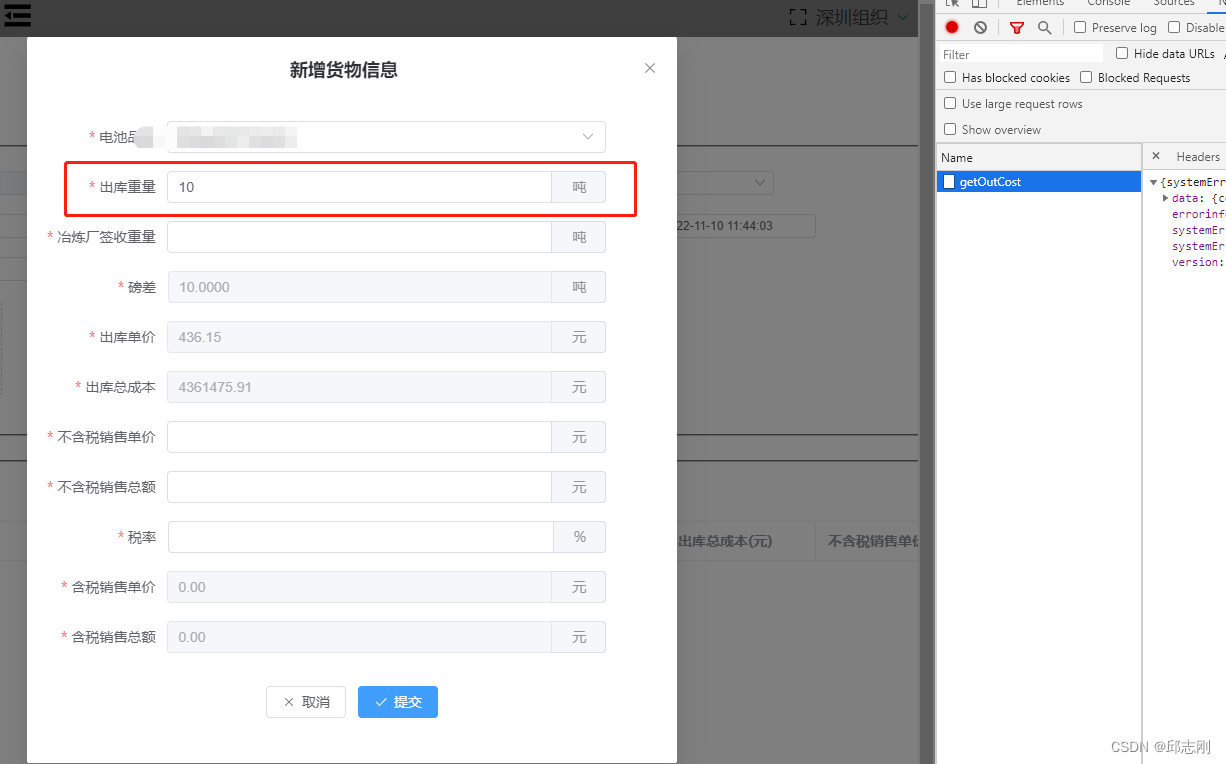
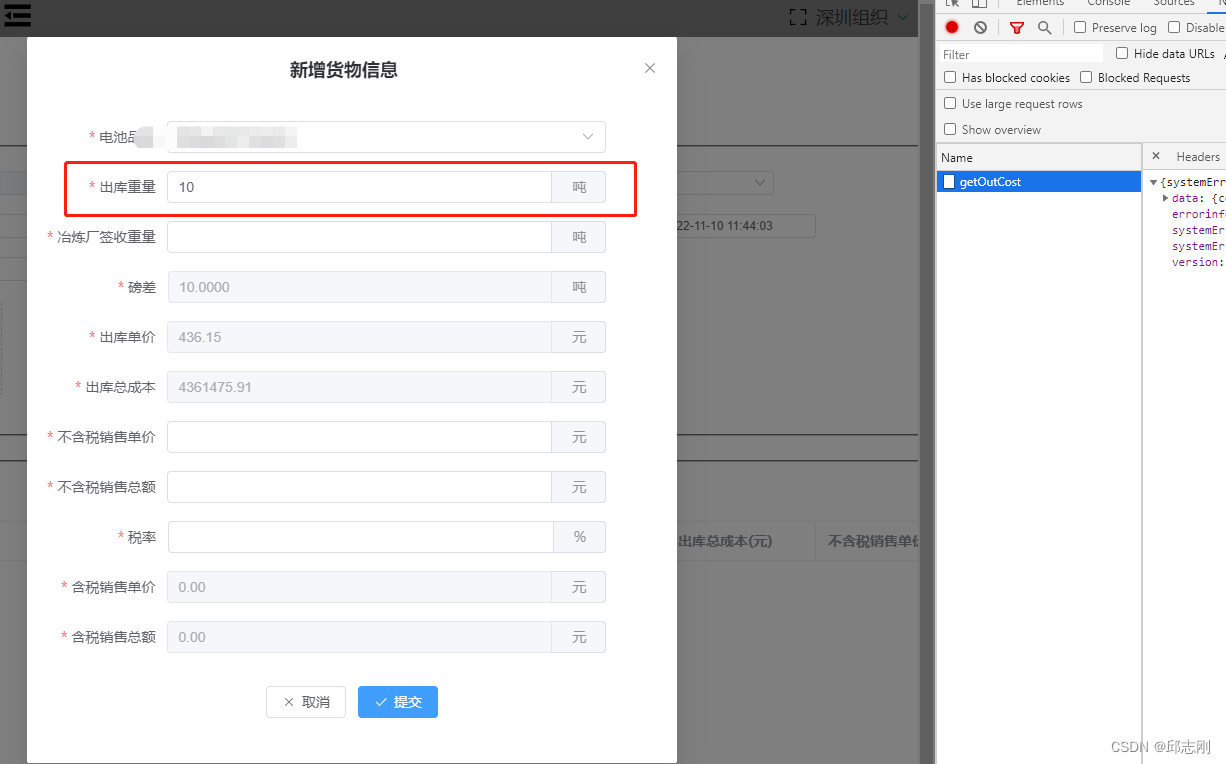
- 页面调用
<el-input v-model="goodsFrom.weight" type="number" @input="changeWeight" :disabled="editStatus" :min="1" :max="9999">
<template #append> 吨 </template>
</el-input>
<script lang="ts" setup name="outboundorder">
import { _debounce } from "@/utils/throttle"
import {
getOutCost,
} from '@/request/api';
// 监听出库重量
const changeWeight = _debounce(async(val) => {
if(goodsFrom.catId ?? ""){
if(val < 0 || val == 0 || val == '' || val == null){
goodsFrom.outPrice = ""; // 出库单价
goodsFrom.outCost = ""; // 出库总成本
return;
}
verifyInventoryInformation(val);
}else{
ElMessage.warning('请选择电池品类')
}
},500)
</script>
























 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








