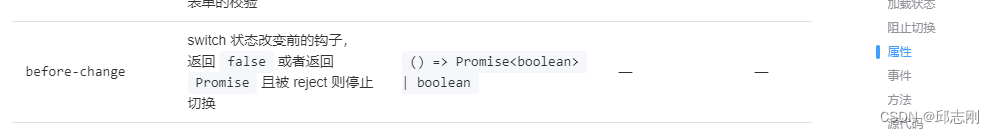
注意看element-plus文档,

<el-switch
v-model="scopeData.row.id"
active-color="#2ed573"
inactive-color="#5352ed"
active-value="10020"
inactive-value="100"
:before-change="beforeSwitchChange"
@change="switchChange"
/>
change方法 监听里面加个判断条件,就能解决初始化执行方法问题。
// 启用状态
<script lang="ts" setup name="Productinformation">
interface switchType {
switchStatus: Boolean;
}
let switchState = reactive<switchType>({
switchStatus: false,
});
const beforeSwitchChange = (val: any) => {
switchState.switchStatus = true;
return switchState.switchStatus;
};
const switchChange = (val: string) => {
if (switchState.switchStatus) {
console.log(val, "开关");
}
};
</script>






















 6157
6157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








