一、
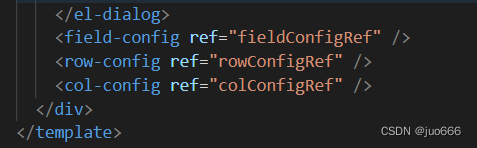
<field-config ref="fieldConfigRef" />
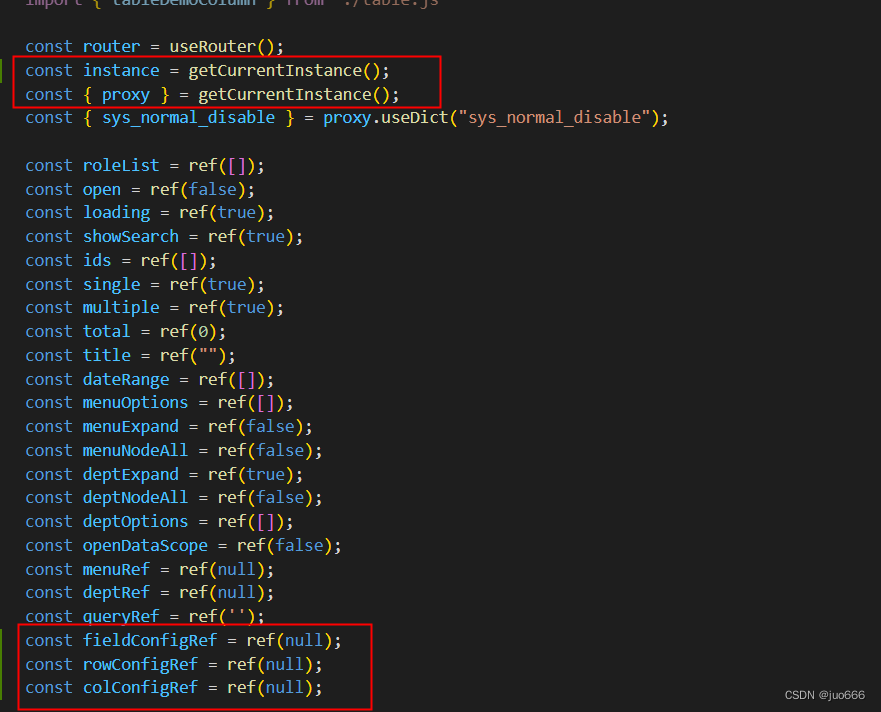
const fieldConfigRef = ref(null);
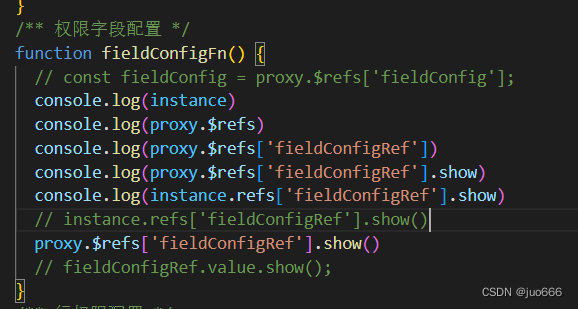
fieldConfigRef.value.show();
二、
const { proxy } = getCurrentInstance();
proxy.$refs['fieldConfigRef'].show
三、
const instance = getCurrentInstance();
instance.refs['fieldConfigRef'].show
























 3577
3577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








