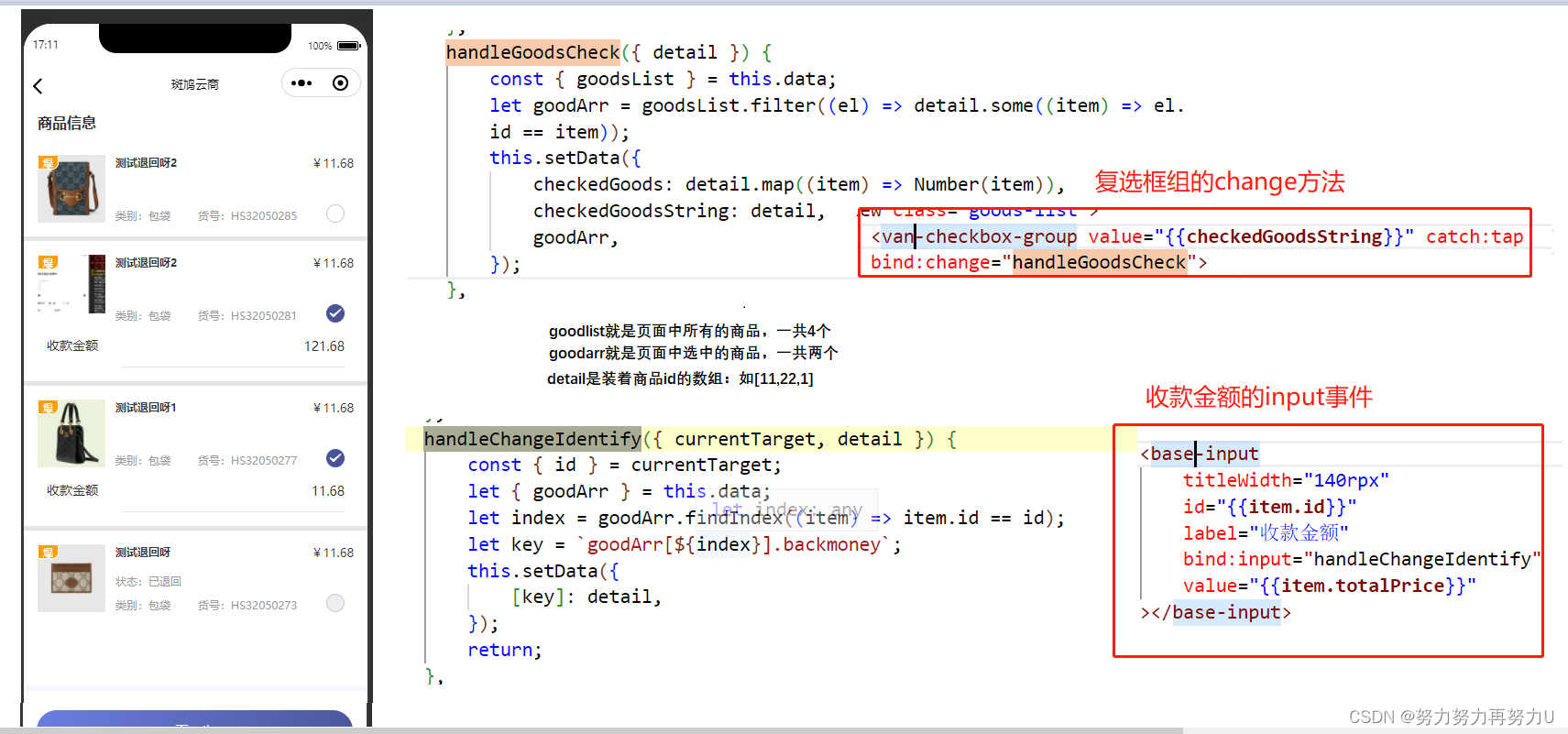
handleChangeIdentify({ currentTarget, detail }) {
const { id } = currentTarget;
let { goodArr } = this.data;
let index = goodArr.findIndex((item) => item.id == id);
let key = `goodArr[${index}].backmoney`;
this.setData({
[key]: detail,
});
return;
},goodArr是一个数组,数组中的id为4199
currentTarget.id是一个数字。
当他们的Id相等时,我们要看他在goodArr中的下标
因为我们goodarr会Push进去一些对象,但是不知道他的下标。
handleGoodsCheck({ detail }) {
const { goodsList } = this.data;
let goodArr = goodsList.filter((el) => detail.some((item) => el.id == item));
this.setData({
checkedGoods: detail.map((item) => Number(item)),
checkedGoodsString: detail,
goodArr,
});
},
业务场景如下:

要将选中的商品集合goodarr带入下一页面。






















 9765
9765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








