array的定义方式:
var a = []; //生成一个新的空数组
或
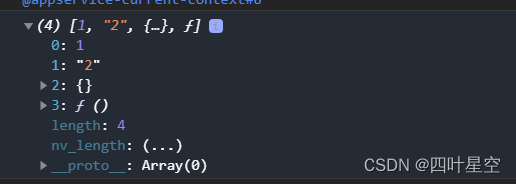
var a = [ 1, "2", {}, function(){} ]; //生成一个新非空数组,数组元素可以是任何类型
属性(第一个数值类型,第二个字符串类型,第三个对象类型,第四个函数)生成非空数组的结果:

Array数组常用的方法:
var a = [1,"2","abc"]; //生成一个新的非空数组,数组元素可以是任何类型
var b = ["4","def",567]
var c = ["89","qq","ABC"]
console.log("**********toString:将数组转换成String类型输出**********")
console.log(a.toString())
console.log(typeof(a.toString())) //查看参数的类型
console.log("**********concat:连接两个或多个数组**********")
console.log(a.concat(b))
console.log(a.concat(b,c))
console.log("**********push:向数组的末尾添加一个或多个元素,并返回新的长度**********")
a.push(b) //参数是数组,添加进去的就是数组
console.log(a)
b.push('一','二','三') //添加多个参数
console.log(b)
console.log("**********unshift:向数组的开头添加一个或更多元素,并返回新的长度**********")
var d = [1,2,3];
d.unshift(-3,'-2',-1)
console.log(d)
console.log("**********splice:删除数组中某个指定下标的元素**********")
var arr = [1,2,3,4,5]
console.log(arr.splice(2, 1)) //返回被删除的元素,第一个参数为开始下标,第二个参数是删除多少个元素,注意使用负值会从数组末尾开始删除
console.log(arr) //删除后的数组
console.log("**********indexOf:返回某个指定的字符串值在字符串中首次出现的位置,如果没有找到匹配的字符串则返回-1**********")
var arr = [1,2,3,4,5,6,7,8,9];
console.log(arr.indexOf(2)); // 只有一个参数默认从索引为0的位置开始往后查找
console.log(arr.indexOf(8,7)); // 表示从索引为7的位置开始往后查找





















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








