emits
- 官方文档
- Vue官方建议我们在组件中所有的emit事件都能在组件的emits选项中声明
- emits参数有俩种形式对象和数组,对象里面可以配置带校验emit事件,为null的时候代表不校验,校验的时候,会把emit事件的参数传到校验函数的参数里面
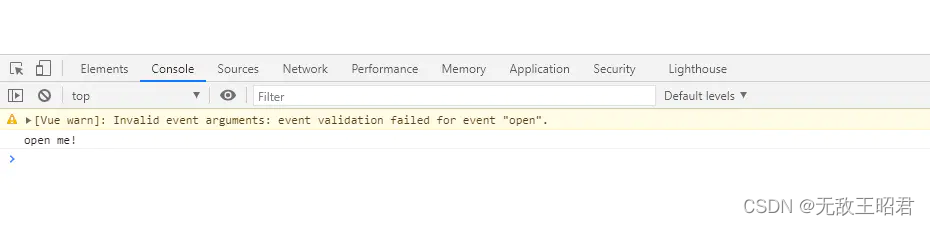
- 当校验函数不通过的时候,控制台会输出一个警告,但是emit事件会继续执行
- 记录一个坑:比如你emit事件的名称正好和原生事件的名字重复了,那么这个事件会执行俩次,那么配置了emits这个选项的话,就能很好的解决这个问题,下去自己实验一下,这篇文章中不做演示
我们看一下带校验和不带校验的emit事件一个例子
子组件Emiter.vue
<template>
<button @click="handleClick">点击emit-click事件</button>
<button @click="handleOpen">点击emit-open事件</button>
</template>
<script lang="ts">
import {defineComponent} from "vue";
export default defineComponent({
emits: {
click: null,//click事件没有检验
open: (value) => {
if (typeof value === "string") {
return true;
} else {
return false;
}
},
},
setup(props, {emit}) {
const handleClick = function() {
emit("click");
};
const handleOpen = function() {
emit("open", 1);
};
return {
handleClick,
handleOpen,
};
},
data() {
return {};
},
methods: {},
});
</script>
<style scoped></style>
父组件Emit.vue
<template>
<emiter @click="onClick" @open="onOpen"></emiter>
</template>
<script lang="ts">
import {defineComponent} from "vue";
import Emiter from "@/components/Emiter.vue";
export default defineComponent({
components: {
Emiter,
},
data() {
return {};
},
methods: {
onClick() {
console.log("click me!");
},
onOpen() {
console.log("open me!");
},
},
});
</script>
<style scoped></style>
看一下结果,控制台输出警告信息






















 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








