盒子模型的属性有边框、内边距、外边距,如图所示:

- 边框:使用border属性来定义,元素的边框是围绕元素内容和内边距的一条或多条线;
- 内边距:使用padding 属性来定义,元素的内边距在边框和内容区之间;
- 外边距:使用margin 属性来定义, 围绕在元素边框的空白区域是外边距,设置外边距会在元素外创建额外的“空白”;
下面我们具体来讲一下这三个属性的使用
边框
边框有三个属性,分别是border-color(颜色)、border-width(边框粗细)、border-style(样式)。网页中设置边框样式时一般将这三个属性配合使用;
-
border-color
border-color 属性用于设置四条边框的颜色,由于盒子分为上下左右4个边框,所以在设置边框颜色时,可以按上右下左的顺序来单独设置4个边框的颜色,当然也可以同时设置4个边框的颜色:border-top-color设置上边框颜色、border-right-color设置右边框颜色、border-bottom-color设置下边框颜色、border-left-color设置上边框颜色,而border-color可以同时设置4个边框的颜色。
比如:border-color:red green blue pink;表示上边框是红色、右边框是绿色、下边框是蓝色、左边框是粉色; -
border-width
border-width用来指定border的粗细程度,它的值有thin、medium、thick和像素值。其中thin用于设置细边框、medium是默认值,用于设置中等边框、thick设置粗边框、而像素值表示具体的数值,自定义边框的宽度,如1px,2px等,使用像素为单位设置border粗细是网页中最常见的一种方式;
border-width和border-style一样,也是既可以分别设置4个边框的粗细,也可以同时设置4个边框的粗细;
- border-style
border-style用来指定border的样式,它的值有none、hidden、dotted、dashed、solid、double、groove right和outset等,其中none(无边框)、dotted(点线边框)、dashed(虚线边框)、solid(实线边框)在实际网页设计中经常用到。
border-style属性的用法与border-width和border-color一样,也是既可以分别设置4个边框的样式,也可以同时设置4个边框的样式;
- border简写属性
border是一个简写属性,虽然可以使用border-color、border-width、border-style这三个属性设置边框的颜色、粗细和样式。但是在实际网页制作中,通常使用border-top、border-right、border-bottom、border-left来单独设置某个边框的样式,我们来是一下设置一个盒子使它、上边框:红色实线粗线为1px、右边框:绿色虚线5px、下边框:蓝色点线3px、左边框:粉色虚线5px
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>边框</title>
<style type="text/css">
div{
width:200px;
height:200px;
border-top:red solid 1px;
border-right:green dashed 5px;
border-bottom:blue dotted 3px;
border-left:pink solid 5px;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

外边距
外边距是围绕在元素边框的空白区域,设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。外边距与边框一样也分为上外边距margin-top、右外边距margin-right、下外边距margin-botton、左外边距margin-left,设置方式和设置顺序也基本相同。
我们来看一下外边距的具体使用,比如现在有A和B两个正方形,B被包在A的里面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
.A{
width:200px;
height:200px;
[图片上传中...(8.png-2488cd-1556084207706-0)]
border:1px solid #000000;
}
.B{
width:50px;
height:50px;
border:3px solid pink;
}
</style>
</head>
<body>
<div class="A">
<div class="B">
</div>
</div>
</body>
</html>

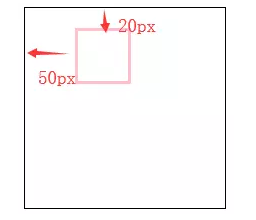
现在给正方形B设置外边距,上外边距为20px,左外边距为50px,大家也可以自己随意设置外边距大小
.B{
width:50px;
height:50px;
border:3px solid pink;
margin-top:20px;
margin-left:50px;
}

内边距
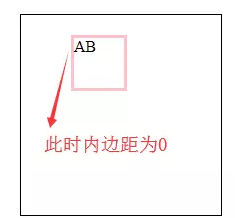
内边距用于控制内容与边框之间的距离,内边距用法和外边距差不多,也分为上内边距padding-top、右内边距padding-right、下内边距padding-bottom、左内边距padding-left,设置方式和设置顺序也基本相同,我们就刚刚的例子来看一下,在B中加如一行文字
<body>
<div class="A">
<div class="B">
AB
</div>
</div>
</body>

那我们给B设置一个上内边距为10px,左内边距为5px;
.B{
width:50px;
height:50px;
border:3px solid pink;
margin-top:20px;
margin-left:50px;
padding-top:10px;
padding-left:5px;
}
看完这些介绍大家学会怎么使用边框、内边距、外边距了吗,记得动手尝试一下哈























 3617
3617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








