Nginx-代理服务器

作者 | WenasWei
1.1 Nginx简介
Nginx 是一款高性能的 HTTP 服务器/反向代理服务器及 IMAP/POP3/SMTP 代理服务器。由俄罗斯的程序设计师 Igor Sysoev 所开发,官方测试 Nginx 能够支支撑 5 万并发链接,并且 CPU、内存等资源消耗却非常低,运行非常稳定。
Nginx 代码完全用C语言从头写成,以事件驱动的方式编写,所以有非常好的性能,同时也是一个非常高效的反向代理、负载平衡服务器。在性能上,Nginx占用很少的系统资源,能支持更多的并发连接,达到更高的访问效率;在功能上,Nginx是优秀的代理服务器和负载均衡服务器;在安装配置上,Nginx安装简单、配置灵活。
截至2019年12月,差不多世界上每3个网站中就有1个使用 Nginx。

Nginx支持热部署,启动速度特别快,还可以在不间断服务的情况下对软件版本或配置进行升级,即使运行数月也无需重新启动。
在微服务的体系之下,Nginx正在被越来越多的项目采用作为网关来使用,配合Lua做限流、熔断等控制。

1.2 Nginx 的应用场景
- (1)HTTP 服务器:Nginx 是一个 HTTP 服务可以独立提供 HTTP 服务。可以做网页静态服务器。
- (2)虚拟主机:可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
- (3)反向代理,负载均衡:当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用 Nginx 做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
2.1 Linux 下 Nginx常用命令
nginx 的使用比较简单,就是几条命令。
nginx -s stop #快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。
nginx -s quit #平稳关闭Nginx,保存相关信息,有安排的结束web服务。
nginx -s reload #因改变了Nginx相关配置,需要重新加载配置而重载。
nginx -s reopen #重新打开日志文件。
nginx -c filename #为 Nginx 指定一个配置文件,来代替缺省的。
nginx -t #不运行,而仅仅测试配置文件。nginx将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。
nginx -v #显示 nginx 的版本。
nginx -V #显示 nginx 的版本,编译器版本和配置参数。
在linux的sbin目录下中输入:./nginx 代替上面的 nginx
如果不想每次都敲命令,可以在 nginx 安装目录下新添一个启动批处理文件 startup.bat,双击即可运行。内容如下:
- 验证Nginx配置文件是否正确
nginx -t -c /conf/nginx.conf
@echo off
#rem 如果启动前已经启动nginx并记录下pid文件,会kill指定进程
nginx -s stop
#rem 测试配置文件语法正确性
nginx -t -c nginx.conf
#rem 显示版本信息
nginx -v
#rem 按照指定配置去启动nginx
nginx -c nginx.conf
2.2 windows 下 Nginx常用命令
- windows 下其他常用命令
nginx.exe -s stop #快速关闭Nginx,可能不保存相关信息,并迅速终止web服务。
nginx.exe -s quit #平稳关闭Nginx,保存相关信息,有安排的结束web服务。
nginx.exe -s reload #因改变了Nginx相关配置,需要重新加载配置而重载。
nginx.exe -s reopen #重新打开日志文件。
nginx.exe -c filename #为 Nginx 指定一个配置文件,来代替缺省的。
nginx.exe -t #不运行,而仅仅测试配置文件。nginx将检查配置文件的语法的正确性,并尝试打开配置文件中所引用到的文件。
nginx.exe -v #显示 nginx 的版本。
nginx.exe -V #显示 nginx 的版本,编译器版本和配置参数。
- cmd 命令窗口查看 Nginx 启动命令
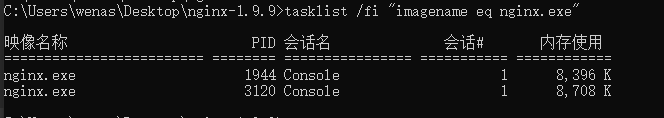
tasklist /fi "imagename eq nginx.exe"
下图结果为启动成功

- 验证Nginx配置文件是否正确
nginx.exe -t -c \conf\nginx.conf

下面将介绍 Nginx 的三种部署使用案例:
- Windows 部署使用 Nginx
- Linux(Ubuntu) 部署使用 Nginx
- 基于 Linux(Ubuntu) 使用 Docker 容器化引擎技术部署使用 Nginx
3.1 Windows 部署使用 Nginx
(1)官网下载nginx
最新版本nginx-1.9.9,下载地址:
http://nginx.org/download/nginx-1.9.9.zip
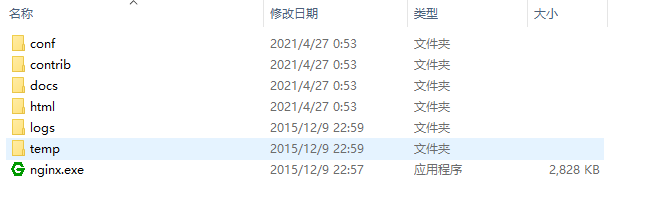
下载后解压,解压后如下

(2)启动nginx
有很多种方法启动nginx
- 直接双击 nginx.exe,双击后一个黑色的弹窗一闪而过
- 打开 cmd 命令窗口,切换到nginx解压目录下,输入命令
nginx.exe或者start nginx,回车即可
注意:
启动前可以看到Nginx默认使用启动监听端口为 80, 需要检查 80 端口是否被占用,可使用命令:
netstat -ano | findstr 0.0.0.0:80netstat -ano | findstr "80"

如若需要自定义其他端口也需要检查端口是否被占用,修改配置文件启动前也可以进行配置文件检查是否配置正常,检查命令:
nginx.exe -t -c \conf\nginx.conf
检查结果如下图所示:

当我们修改了nginx 的配置文件 nginx.conf 时,不需要关闭 nginx 后重新启动 nginx,只需要执行命令 nginx -s reload 即可让改动生效
(3)检查nginx是否启动成功
直接在浏览器地址栏输入网址 http://localhost:80,回车,出现以下页面说明启动成功

(4)配置静态页面访问
- 在当前目录下创建
404test测试文件夹,添加测试 index.html,html内容页面代码地址:
如下两张图所示:


- 新增修改配置文件:
\conf\nginx.conf
server {
listen 80;
server_name localhost;
location / {
root C:/Users/wenas/Downloads/nginx-1.9.9/conf/;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
- 重新启动成功后,再次访问页面, 访问地址: http://localhost:80
访问结果如图所示:

(5)配置代理地址访问
- 添加转发百度页面地址
server {
listen 80;
server_name localhost;
# 配置创建的 testindex.html 目录地址
location / {
root C:/Users/wenas/Downloads/nginx-1.9.9/404test/;
index index.html index.htm;
}
location /baidu {
proxy_pass http://www.baidu.com/;
proxy_connect_timeout 10s;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
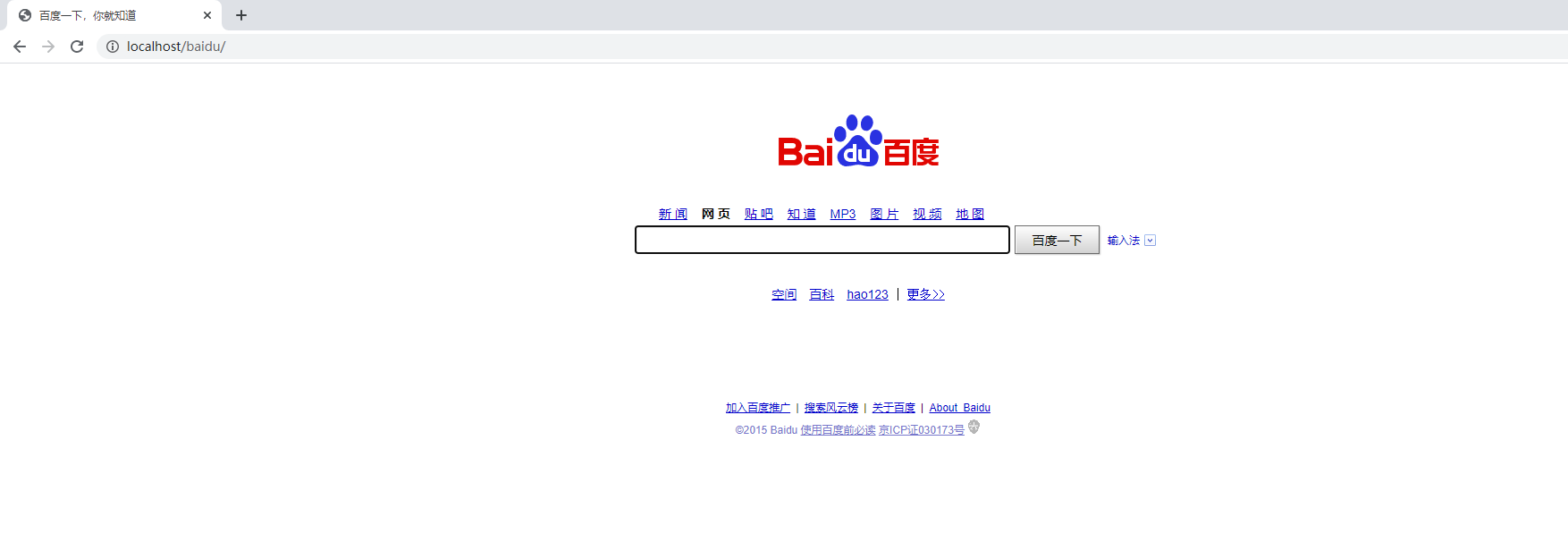
- 重新启动成功后,再次访问页面, 访问地址: http://localhost:80/baidu/
访问结果如图所示:

可以看到url地址为代理的百度地址,内容数据由百度的接口提供。
(6)关闭nginx
如果使用cmd命令窗口启动nginx,关闭 cmd 窗口是不能结束nginx进程的,可使用两种方法关闭 nginx
- 输入nginx命令:
nginx -s stop(快速停止nginx) 或nginx -s quit(完整有序的停止nginx) - 使用 taskkill :
taskkill /f /t /im nginx.exe
3.2 Linux 修改数据源与切换root
1、Linux 系统版本
使用 lsb_release -a 查看到 Linux 系统为 Ubuntu 18.04.2 LTS
$ lsb_release -a
LSB Version: core-9.20170808ubuntu1-noarch:security-9.20170808ubuntu1-noarch
Distributor ID: Ubuntu
Description: Ubuntu 18.04.2 LTS
Release: 18.04
Codename: bionic
- 注意: Codename 为 xenial,该名称为我们 Ubuntu 系统的名称,修改数据源需要用到该名称
2、编辑数据源
$ vi /etc/apt/sources.list
- 注意:要先删除原先
sources.list所有的文件内容,可以使用echo > sources.lis一键清空
3、添加阿里云的数据源
deb http://mirrors.aliyun.com/ubuntu/ xenial main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ xenial-security main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ xenial-updates main restricted universe multiverse
deb http://mirrors.aliyun.com/ubuntu/ xenial-backports main restricted universe multiverse
4、注意一定要更新数据源才能使用
$ apt-get update
5、下面方式统一使用 root 账户操作, 避免权限问题
# 切换至root用户
$ sudo su root
3.3 Linux 部署 Nginx
Linux 部署 Nginx 目前支持两种安装方式, 一种是 apt-get 的方式, 另一种是根据包安装的方式。
3.3.1 apt-get 安装方式
1、apt-get 下载 Nginx
$ apt-get install nginx
2、查看nginx是否安装成功
$ nginx -v
nginx version: nginx/1.10.3 (Ubuntu)
3、Nginx文件目录与修改配置文件
Nginx文件安装完成之后的文件位置
- /usr/sbin/nginx:Nginx主程序
- /etc/nginx:存放配置文件
- /usr/share/nginx:存放静态文件
- /var/log/nginx:存放日志
进入到配置文件地址修改配置文件 nginx.conf:
$ cd /etc/nginx
$ ll
total 64
drwxr-xr-x 6 root root 4096 Apr 26 23:55 ./
drwxr-xr-x 94 root root 4096 Apr 25 15:40 ../
drwxr-xr-x 2 root root 4096 Jan 11 2020 conf.d/
-rw-r--r-- 1 root root 1077 Feb 12 2017 fastcgi.conf
-rw-r--r-- 1 root root 1007 Feb 12 2017 fastcgi_params
-rw-r--r-- 1 root root 2837 Feb 12 2017 koi-utf
-rw-r--r-- 1 root root 2223 Feb 12 2017 koi-win
-rw-r--r-- 1 root root 3957 Feb 12 2017 mime.types
-rw-r--r-- 1 root root 2959 Apr 26 23:55 nginx.conf
-rw-r--r-- 1 root root 180 Feb 12 2017 proxy_params
-rw-r--r-- 1 root root 636 Feb 12 2017 scgi_params
drwxr-xr-x 2 root root 4096 Apr 25 15:40 sites-available/
drwxr-xr-x 2 root root 4096 Apr 25 15:40 sites-enabled/
drwxr-xr-x 2 root root 4096 Apr 25 15:40 snippets/
-rw-r--r-- 1 root root 664 Feb 12 2017 uwsgi_params
-rw-r--r-- 1 root root 3071 Feb 12 2017 win-utf
修改配置文件如下:
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 7070;
server_name localhost;
location / {
# 上传程序员404-index.html到该指定目录下
root /usr/share/nginx/html/;
index index.html index.htm;
}
}
}
4、验证Nginx配置文件
验证配置文件是否配置正确
$ nginx -t -c /etc/nginx/nginx.conf
验证结果如下:
$ nginx -t -c /etc/nginx/nginx.conf
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
5、启动Nginx
启动Nginx指令:
service nginx start
查看Nginx启动进程:
$ ps -ef|grep nginx
root 1980 1 0 20:14 ? 00:00:00 nginx: master process /usr/sbin/nginx -g daemon on; master_process on;
nobody 1983 1980 0 20:14 ? 00:00:00 nginx: worker process
root 2051 11018 0 20:14 pts/0 00:00:00 grep --color=auto nginx
root 25087 25065 0 Apr25 ? 00:00:00 nginx: master process nginx -g daemon off;
systemd+ 25160 25087 0 Apr25 ? 00:00:00 nginx: worker process
6、查看Nginx配置访问界面
在浏览器面上打开URL: ip:7070
就能看到我们可爱的程序猿404了

- 注意: 云服务器需要开放访问端口7070
7、卸载apt-get安装的nginx
# 彻底卸载nginx
$ apt-get --purge autoremove nginx
#查看nginx的版本号
$ nginx -v

3.3.2 包安装方式
1、安装依赖包
apt-get install gcc
apt-get install libpcre3 libpcre3-dev
apt-get install zlib1g zlib1g-dev
# Ubuntu14.04的仓库中没有发现openssl-dev,由下面openssl和libssl-dev替代
#apt-get install openssl openssl-dev
sudo apt-get install openssl
sudo apt-get install libssl-dev
2、安装nginx
cd /usr/local
mkdir nginx
cd nginx
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
 ]
]
3、编译nginx
# 进入nginx目录
/usr/local/nginx/nginx-1.13.7
# 执行命令
./configure
# 执行make命令
make
# 执行make install命令
make install
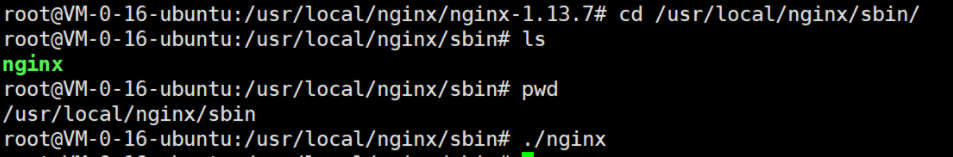
4、启动nginx
#进入nginx启动目录
cd /usr/local/nginx/sbin
# 启动nginx
./nginx

访问nginx
网页输入ip地址: 开放端口,访问成功,到此,nginx安装完毕
3.3 基于 Docker 部署使用 Nginx
本篇部署需要使用到 Docker 容器化引擎技术部署,需要在 Linux 上安装 Docker环境与Docker-compose环境
1、检查 Docker 环境
$ docker -v
Docker version 18.09.7, build 2d0083d
$ docker-compose -v
docker-compose version 1.25.0-rc4, build 8f3c9c58
扩展知识:
2、拉取Nginx镜像
docker pull nginx
3、Docker-compose配置文件与Nginx配置文件
- (1)操作文件目录结构
操作文件目录为: /usr/local/docker/nginx
文件目录为:
- conf/
- nginx.conf
- docker-compose.yml
- (1)docker-compose.yml配置文件
version: '3.1'
services:
nginx:
restart: always
image: nginx
container_name: nginx
ports:
- 8081:80
volumes:
- ./conf/nginx.conf:/etc/nginx/nginx.conf
- /home/wenas/html/:/home/wenas/html/
- (2)nginx.conf配置文件
user nginx;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# 配置一个虚拟主机
server {
listen 80;
location /testhtml/ {
alias /home/wenas/html/;
autoindex on;
}
}
}
4、启动Nginx-Docker容器
- 启动命令
$ docker-compose up -d
Starting nginx ... done
- 查看启动的Nginx容器
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
8141bae75054 nginx "nginx -g 'daemon of…" 12 days ago Up 26 seconds 0.0.0.0:8081->80/tcp nginx
5、访问界面
访问URL : IP:8081/testhtml/

4.1 负载均衡配置
网站在实际运营过程中,多半都是有多台服务器运行着同样的app,这时需要使用负载均衡来分流。
nginx也可以实现简单的负载均衡功能。
假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台linux环境的服务器上。网站域名叫 www.helloworld.com,公网IP为 192.168.1.11。在公网IP所在的服务器上部署 nginx,对所有请求做负载均衡处理。
nginx.conf 配置如下:
http {
#设定mime类型,类型由mime.type文件定义
include /etc/nginx/mime.types;
default_type application/octet-stream;
#设定日志格式
access_log /var/log/nginx/access.log;
#设定负载均衡的服务器列表
upstream load_balance_server {
#weigth参数表示权值,权值越高被分配到的几率越大
server 192.168.1.11:80 weight=5;
server 192.168.1.12:80 weight=1;
server 192.168.1.13:80 weight=6;
}
#HTTP服务器
server {
#侦听80端口
listen 80;
#定义使用www.xx.com访问
server_name www.helloworld.com;
#对所有请求进行负载均衡请求
location / {
root /root; #定义服务器的默认网站根目录位置
index index.html index.htm; #定义首页索引文件的名称
proxy_pass http://load_balance_server ;#请求转向load_balance_server 定义的服务器列表
#以下是一些反向代理的配置(可选择性配置)
#proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
#后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_send_timeout 90; #后端服务器数据回传时间(代理发送超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 4 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k; #高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
}
}
}
4.2 网站有多个webapp的配置
当一个网站功能越来越丰富时,往往需要将一些功能相对独立的模块剥离出来,独立维护。这样的话,通常,会有多个 webapp。
举个例子:假如 www.helloworld.com 站点有好几个webapp,finance(金融)、product(产品)、admin(用户中心)。访问这些应用的方式通过上下文(context)来进行区分:
www.helloworld.com/finance/
www.helloworld.com/product/
www.helloworld.com/admin/
我们知道,http的默认端口号是80,如果在一台服务器上同时启动这3个 webapp 应用,都用80端口,肯定是不成的。所以,这三个应用需要分别绑定不同的端口号。
那么,问题来了,用户在实际访问 www.helloworld.com 站点时,访问不同 webapp,总不会还带着对应的端口号去访问吧。所以,你再次需要用到反向代理来做处理。
配置也不难,来看看怎么做吧:
http {
#此处省略一些基本配置
upstream product_server{
server www.helloworld.com:8081;
}
upstream admin_server{
server www.helloworld.com:8082;
}
upstream finance_server{
server www.helloworld.com:8083;
}
server {
#此处省略一些基本配置
#默认指向product的server
location / {
proxy_pass http://product_server;
}
location /product/{
proxy_pass http://product_server;
}
location /admin/ {
proxy_pass http://admin_server;
}
location /finance/ {
proxy_pass http://finance_server;
}
}
}
4.3 https反向代理配置
一些对安全性要求比较高的站点,可能会使用 HTTPS(一种使用ssl通信标准的安全HTTP协议)。
这里不科普 HTTP 协议和 SSL 标准。但是,使用 nginx 配置 https 需要知道几点:
- HTTPS 的固定端口号是 443,不同于 HTTP 的 80 端口
- SSL 标准需要引入安全证书,所以在 nginx.conf 中你需要指定证书和它对应的 key
其他和 http 反向代理基本一样,只是在 Server 部分配置有些不同。
#HTTP服务器
server {
#监听443端口。443为知名端口号,主要用于HTTPS协议
listen 443 ssl;
#定义使用www.xx.com访问
server_name www.helloworld.com;
#ssl证书文件位置(常见证书文件格式为:crt/pem)
ssl_certificate cert.pem;
#ssl证书key位置
ssl_certificate_key cert.key;
#ssl配置参数(选择性配置)
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
#数字签名,此处使用MD5
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /root;
index index.html index.htm;
}
}
4.4 静态站点配置
有时候,我们需要配置静态站点(即 html 文件和一堆静态资源)。
举例来说:如果所有的静态资源都放在了 /app/dist 目录下,我们只需要在 nginx.conf 中指定首页以及这个站点的 host 即可。
配置如下:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 80;
server_name static.zp.cn;
location / {
root /app/dist;
index index.html;
#转发任何请求到 index.html
}
}
}
然后,添加 HOST:
127.0.0.1 static.zp.cn
此时,在本地浏览器访问 static.zp.cn ,就可以访问静态站点了。
4.5 跨域解决方案
web 领域开发中,经常采用前后端分离模式。这种模式下,前端和后端分别是独立的 web 应用程序,例如:后端是 Java 程序,前端是 React 或 Vue 应用。
各自独立的 web app 在互相访问时,势必存在跨域问题。解决跨域问题一般有两种思路:
- COR
在后端服务器设置 HTTP 响应头,把你需要运行访问的域名加入加入 Access-Control-Allow-Origin 中。
- jsonp
把后端根据请求,构造json数据,并返回,前端用 jsonp 跨域。
这两种思路,本文不展开讨论。
需要说明的是,nginx 根据第一种思路,也提供了一种解决跨域的解决方案。
举例:www.helloworld.com 网站是由一个前端 app ,一个后端 app 组成的。前端端口号为 9000, 后端端口号为 8080。
前端和后端如果使用 http 进行交互时,请求会被拒绝,因为存在跨域问题。来看看,nginx 是怎么解决的吧:
首先,在 enable-cors.conf 文件中设置 cors :
# allow origin list
set $ACAO '*';
# set single origin
if ($http_origin ~* (www.helloworld.com)$) {
set $ACAO $http_origin;
}
if ($cors = "trueget") {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
if ($request_method = 'OPTIONS') {
set $cors "${cors}options";
}
if ($request_method = 'GET') {
set $cors "${cors}get";
}
if ($request_method = 'POST') {
set $cors "${cors}post";
}
接下来,在你的服务器中 include enable-cors.conf 来引入跨域配置:
# ----------------------------------------------------
# 此文件为项目 nginx 配置片段
# 可以直接在 nginx config 中 include(推荐)
# 或者 copy 到现有 nginx 中,自行配置
# www.helloworld.com 域名需配合 dns hosts 进行配置
# 其中,api 开启了 cors,需配合本目录下另一份配置文件
# ----------------------------------------------------
upstream front_server{
server www.helloworld.com:9000;
}
upstream api_server{
server www.helloworld.com:8080;
}
server {
listen 80;
server_name www.helloworld.com;
location ~ ^/api/ {
include enable-cors.conf;
proxy_pass http://api_server;
rewrite "^/api/(.*)$" /$1 break;
}
location ~ ^/ {
proxy_pass http://front_server;
}
}
参考文档:
- [1] Nginx官网: https://www.nginx.cn/
- [2] 百度百科: https://baike.baidu.com/item/nginx/3817705?fr=aladdin
- [3] 将王相.博客园: https://www.cnblogs.com/jiangwangxiang/p/8481661.html ,2018-02-28 .
- [4] 雨点的名字.博客园: https://www.cnblogs.com/qdhxhz/p/8910174.html , 2018-04-22 .
- [5] 程序媛小雪.CSDN: https://blog.csdn.net/qq_23832313/article/details/83578836 , 2018-10-31 .
























 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








