使用webpack打包字体图标
1.首先需要安装url-loader
bootstrap4.x之后,boostrap的css里删除了图标 分开了 我们在引入一个
下载:npm i bootstrap@4.1.3 -D
由于4.x版本icon文件分离出去所以还需要下载open-iconic:
sudo cnpm i https://github.com/iconic/open-iconic.git -D
2.相关配置如下
{
test:/\.(png|woff|woff2|svg|ttf|eot)$/,
use:{
loader:'url-loader',
options: {
limit: 100000, //这里要足够大这样所有的字体图标都会打包到css中
}
}
上文中的limit一定要保证大于最大字体文件的大小,因为这个参数是告诉url-loader,如果文件小于这个参数,那么就以Data Url的方式直接构建到文件中。使用这种方式最方便,不用打包后路径的问题,但是缺点就是构建出来的文件特别大,如果线上不要使用这种方式打包。
3.安装file-loader
npm install --save-dev file-loader
4.配置相关的文件
{
test: /\.(woff|woff2|svg|ttf|eot)$/,
use:[
{loader:'file-loader',options:{name:'fonts/[name].[hash:8].[ext]'}}//项目设置打包到dist下的fonts文件夹下
]
}
5.发现出现错误,字体文件加载错误
最后发现是在webpack配置的时候自己手动添加了下面的代码而引起的错误:在 webpack.base.conf.js文件中删除
删除以下代码
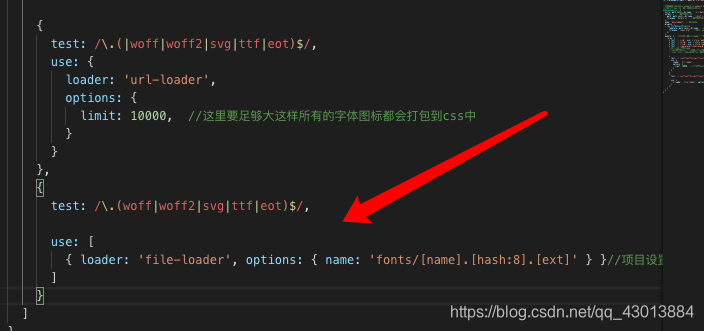
{
test: /\.(woff|woff2|svg|ttf|eot)$/,
use: [
{ loader: 'file-loader', options: { name: 'fonts/[name].[hash:8].[ext]' } }//项目设置打包到dist下的fonts文件夹下
]
}
}
运行程序
npm run dev





















 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








