这个是直接用echarts 的官网的实例改的,可以直接放到上面去看效果。
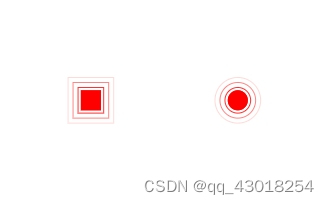
涟漪效果默认使用二维的直角坐标系,通过 xAxisIndex, yAxisIndex指定相应的坐标轴组件。而在关系图中,关系图的默认是无坐标系, coordinateSystem值为null或'none'。所以要涟漪效果出现,就必须给关系图定一个坐标系才行。下面直接上效果图代码,可在官网直接复制进去看效果。
option = {
xAxis : [
{
type : 'value',
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false,
interval: 0,
textStyle: {
color: 'white',
fontSize: 14,
},
rotate: 45
},
axisLine: {
show: false // 显示与关闭坐标轴
}
}
],
yAxis : [
{
type : 'value',
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false,
textStyle: {
color: 'white',
fontSize: 14
}
},
axisLine: {
show: false // 显示与关闭坐标轴
},
}
],
series : [
{
type: 'effectScatter',
data: [
{
value:[50 , 9],
itemStyle: {
color: 'red'
},
symbol: 'rect'
},
{
value:[60 , 9],
itemStyle: {
color: 'red'
}
}
],
symbolSize: 20,
rippleEffect: {
brushType: 'stroke'//fill填充效果
},
},
{
type: 'graph',
layout: 'none',
coordinateSystem: 'cartesian2d',
symbolSize: 20,
zlevel: 5,
emphasis :{
disabled: false,
label:{
show:false
}
},
label: {
show: true,
position: "bottom",
distance: 10,
},
edgeLabel:{
show: false,
color: "#fff",
tooltip:{
show:false
}
},
edgeSymbol: ['', 'arrow'],
edgeSymbolSize: [0, 10],
data: [{
name: '节点1',
value: [50,9],
itemStyle: {
color: 'red'
},
symbol: 'rect'
}, {
name: '节点2',
value: [60, 9],
itemStyle: {
color: 'red'
},
}]
}
]
};





















 1962
1962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








