打算自己开发一个博客的评论,在此之前决定先做好博客的用户登录、注册系统,使其支持第三方登录。django-allauth,根据其官方文档(这里:https://django-allauth.readthedocs.io/en/latest/index.html),同时支持本地和第三方账号(Github,百度、微博、微信等等。。),集成了邮箱验证、密码修改、本地账号关联(多个)第三方账号等各种功能,果然是好到没朋友。。
开发环境:python 3.4、django 1.10
准备工作:
安装
pip install django-allauth
project/settings.py设置
INSTALLED_APPS = [# 必须安装的app
'django.contrib.auth',
'django.contrib.sites', 'allauth',
'allauth.account',
'allauth.socialaccount',
# 下面是第三方账号相关的,比如我选了weibo和github
'allauth.socialaccount.providers.weibo',
'allauth.socialaccount.providers.github',
]
# django-allauth相关设置
AUTHENTICATION_BACKENDS = (
# django admin所使用的用户登录与django-allauth无关
'django.contrib.auth.backends.ModelBackend',
# `allauth` specific authentication methods, such as login by e-mail
'allauth.account.auth_backends.AuthenticationBackend',
)
# 前面我们app里添加了django.contrib.sites,需要设置
SITE_IDSITE_ID = 1
ACCOUNT_AUTHENTICATION_METHOD = 'username_email'
ACCOUNT_EMAIL_REQUIRED = True
ACCOUNT_AUTHENTICATION_METHOD = 'username_email'的作用是当用户登录时,既可以使用用户名也可以使用email, 其他可选的值是 "username"、"email" ,ACCOUNT_EMAIL_REQUIRED = True要求用户注册时必须填写email,默认False,email是选填的。
**project/urls.py **里include allauth的urls
urlpatterns = [ url(r'^accounts/', include('allauth.urls')),]
设置好后,我们就可以用'accounts/login' 访问登录页面, 'accounts/logout' 注销, 其他的可以去 allauth/account/urls.py查看。
以上基本设置后,需要同步数据库 python manage.py migrate runserver, 访问登录页面,allauth提供的模板非常简陋, 是这样的

我们可以使用自己制作的模板,在 project/templates/account下创建login.html即可override allauth自带的模板,allauth自带的模板放在 allauth/templates/account下, 我们只需要在项目templates/account下创建相同名字的html即可覆盖。
测试
下面我们去注册页面test一下,先注册一个本地账号
填写完注册信息后,却出现这样一个错误

出现此错误的原因,官方文档也有说明,这是因为注册账号后,系统会自动发一封邮件来激活账号,但是我们还有发送邮件相关的设置。
django默认使用SMTP发送邮件,在project/settings.py如下设置:
# SMTP服务器,我使用的是sendclound的服务
EMAIL_HOST = 'smtp.sendcloud.net'
EMAIL_HOST_USER = '用户名'
EMAIL_HOST_PASSWORD = '对应的API key或者密码
'EMAIL_PORT = 25
# 是否使用了SSL 或者TLS
EMAIL_USE_SSL = True
EMAIL_USE_TLS = True
# 默认发件人,不设置的话django默认使用的webmaster@localhost
DEFAULT_FROM_EMAIL = 'Aaron-Zhao <noreply@aaron-zhao.com>'
完成以上设置后,注册账号是我们就可以收到邮件了,关于邮件的其他详细设置,请参照django的官方文档
allauth默认的设置,当用户登录时会重定向到 /accounts/profile,这个页面allauth没有做,因为报错page not found,这个页面需要我们自己完成(请戳:django博客开发:添加用户资料页面和头像上传功能)。与此相关的参数是LOGIN_REDIRECT_URL
在project/settings.py设置 **LOGIN_REDIRECT_URL = '/' **,这样用户登录后的页面就会跳转到首页,而不是用户profile页面。
下面我们去测试一下第三方账号登录,这里以github为例,
Github OAuth注册页面:https://github.com/settings/applications/new
要注意将回调地址callback URL设置为 http://127.0.0.1:8000/accounts/github/login/callback/,完成注册后 我们会获得一个Cliend ID 和 Client Secret,后面我们会用到
先进入admin后台,会发现增加了social accounts和站点

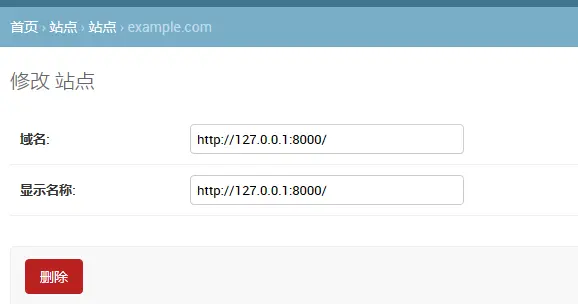
点开站点管理,将example.com改为我们博客的域名,在开发环境下,我们用127.0.0.1:8000

点击SOCIAL ACCOUNTS下的Social application,增加一个application,如下图所示
provider选Github,这里的provider就是我们在INSTALLED_APP里增加的socialaccount.provider,client id 和secret key 我们在github注册应用里获得了,将sites加入到右边 选中的sites

完成以上设置后,注销,然后回到登录页面,选中github登录,授权应用即可,成功登录后,邮箱里也会收到一份激活邮件,这是因为django-allauth会自动为我们添加一个本地账号,根据你的social account用户名和email。
其他相关设置
project/settings.py
ACCOUNT_EMAIL_VERIFICATION = 'optional' / 'mandatory' / 'none' 默认值是'optional',当其等于'mandatory’时,在email未验证之前,本地注册的用户无法登陆。'optional' 和 'none' 则不要求必须验证邮箱,两者区别是'optional' 依然会发送验证邮件,而'none' 则不会
SOCIALACCOUNT_EMAIL_VERIFICATION = 'optional' / 'mandatory' / 'none'与ACCOUNT_EMAIL_VERIFICATION 同理,作用于第三方账号的注册,默认值等于前者,
LOGIN_URL = '/accounts/login' 当用户验证邮件里的验证链接后,如果当前没有登录的用户,则会指向LOGIN_URL





















 699
699

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








