1 文件路径

2 main.js
const express = require('express')
const app = express()
const router = require('./routerPXL.js')
app.use(express.urlencoded({
extended: false
}))
app.use(router)
app.listen(80, () => {
console.log('Express serve running at http: //127.0.0.1')
})
3 routerPXL.js
const express = require('express')
const router = express.Router()
router.get('/get', (req, res) => {
const query = req.query
res.send({
status: 0,
msg: 'GET请求成功',
data: query
})
})
router.post('/post', (req, res) => {
const body = req.body
console.log(body)
res.send({
status: 0,
msg: 'POST请求成功',
data: body
})
})
module.exports = router
4 测试
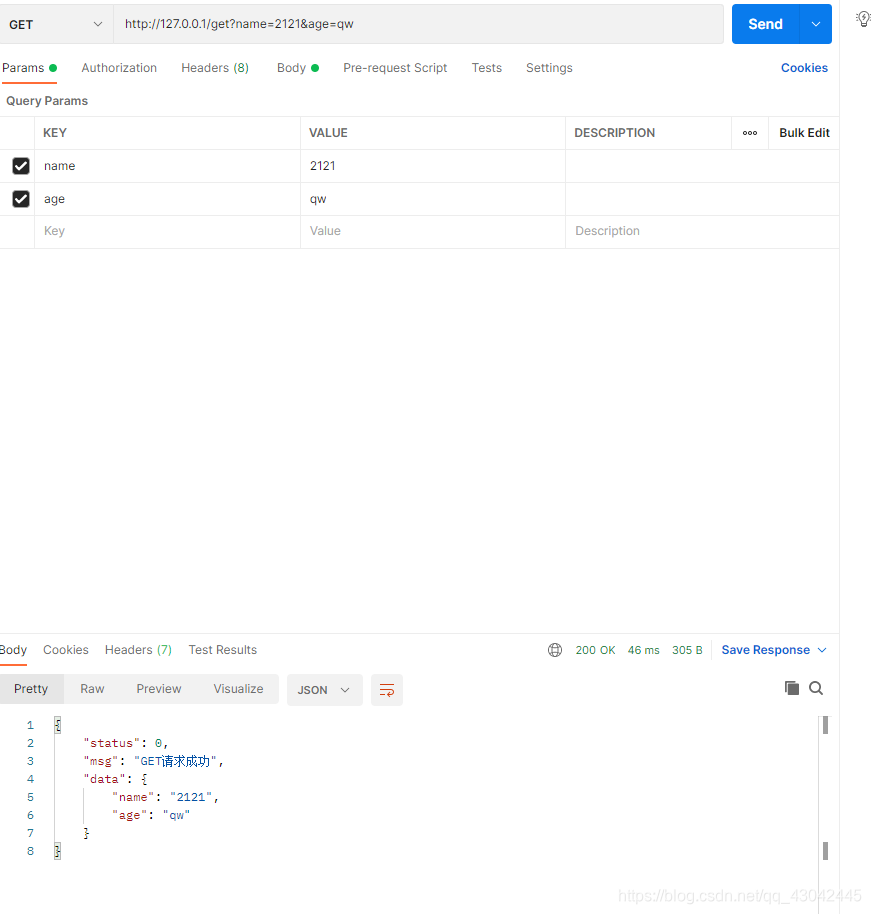
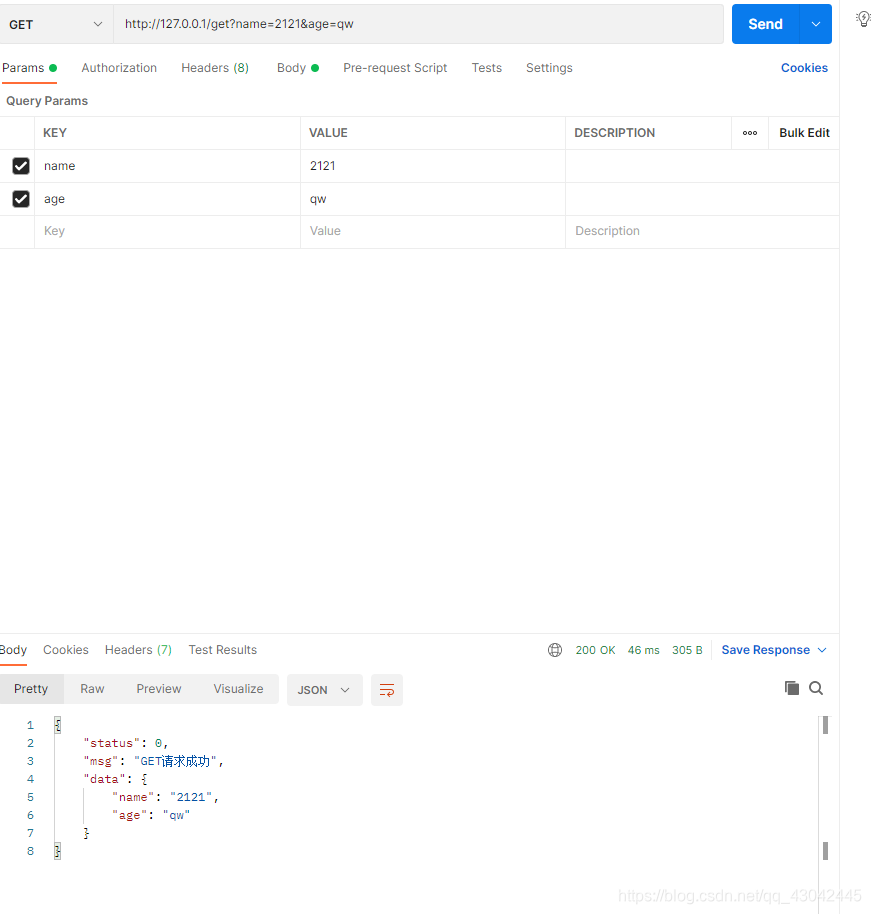
4.1 get接口测试

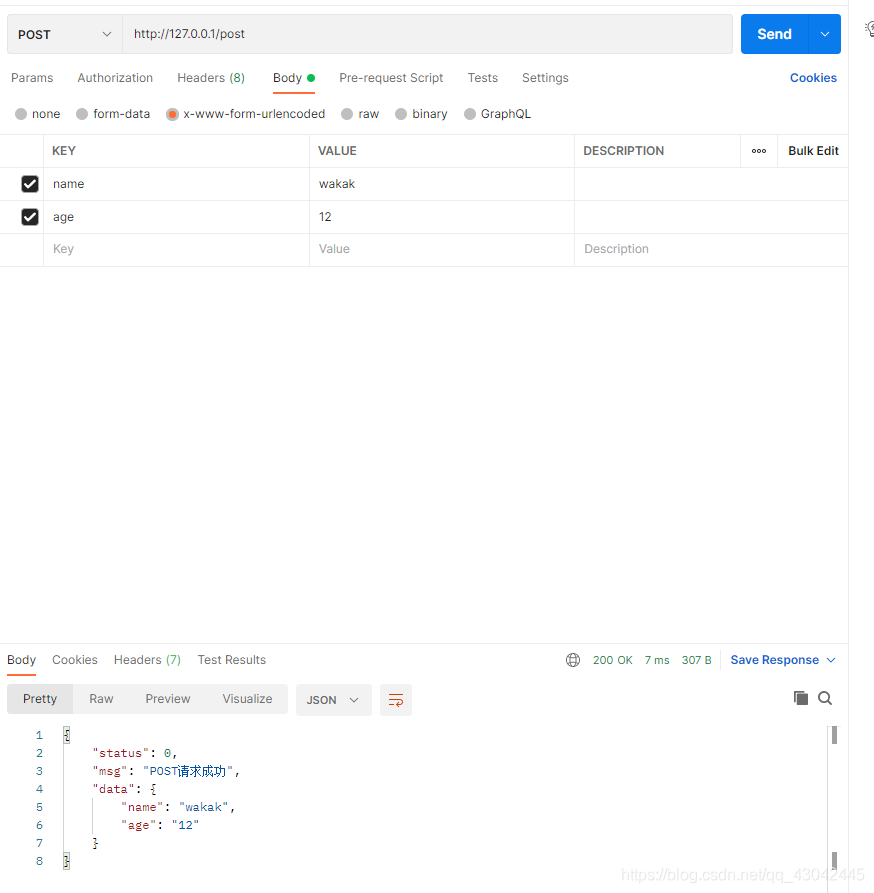
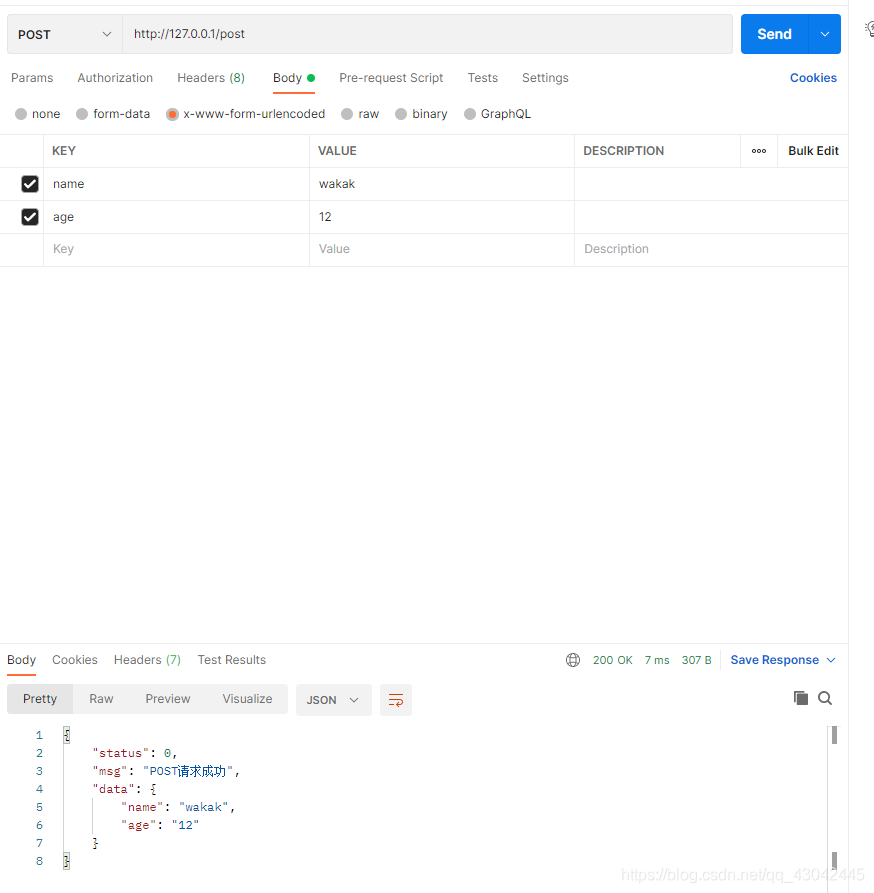
4.2 post接口测试




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








