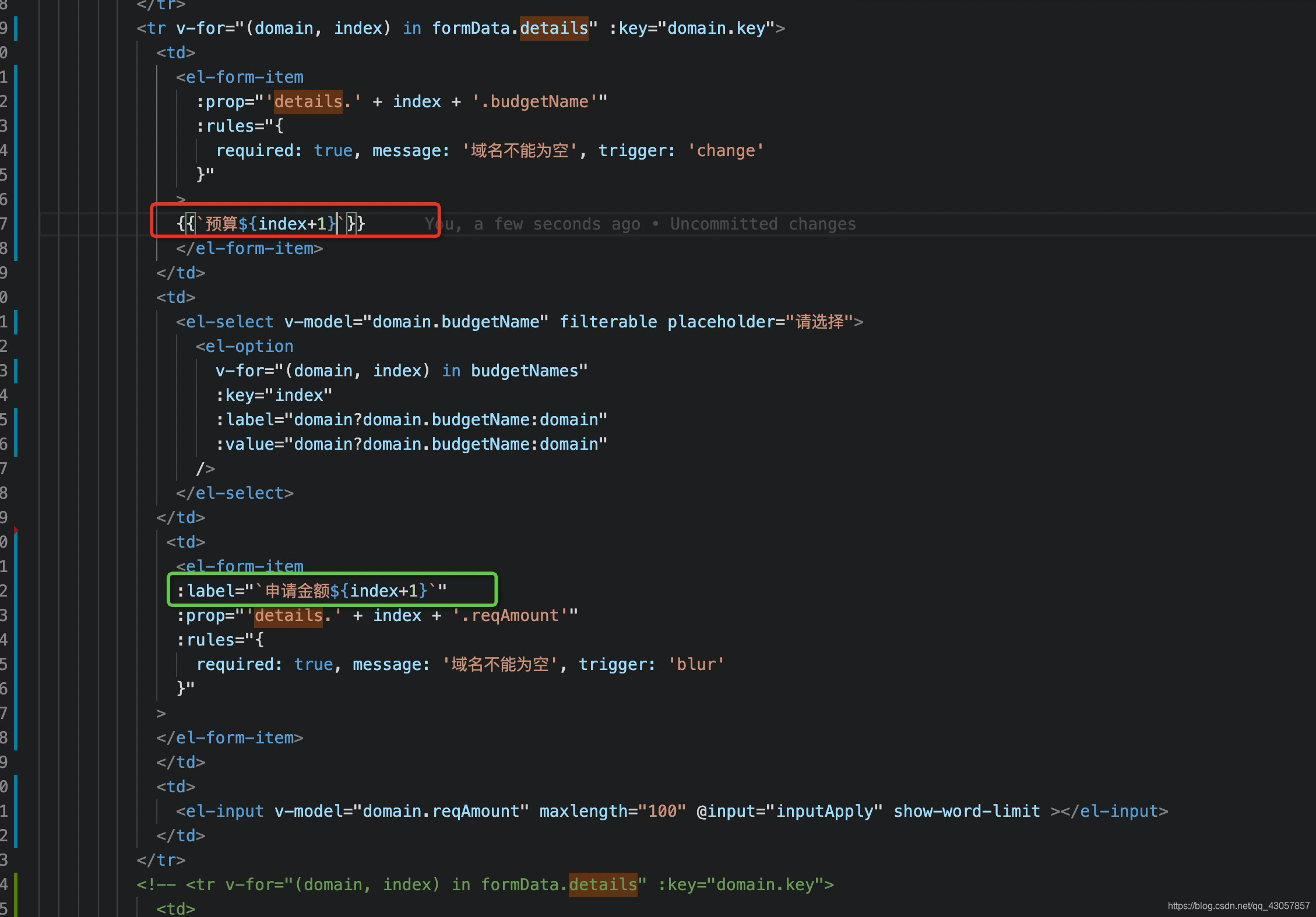
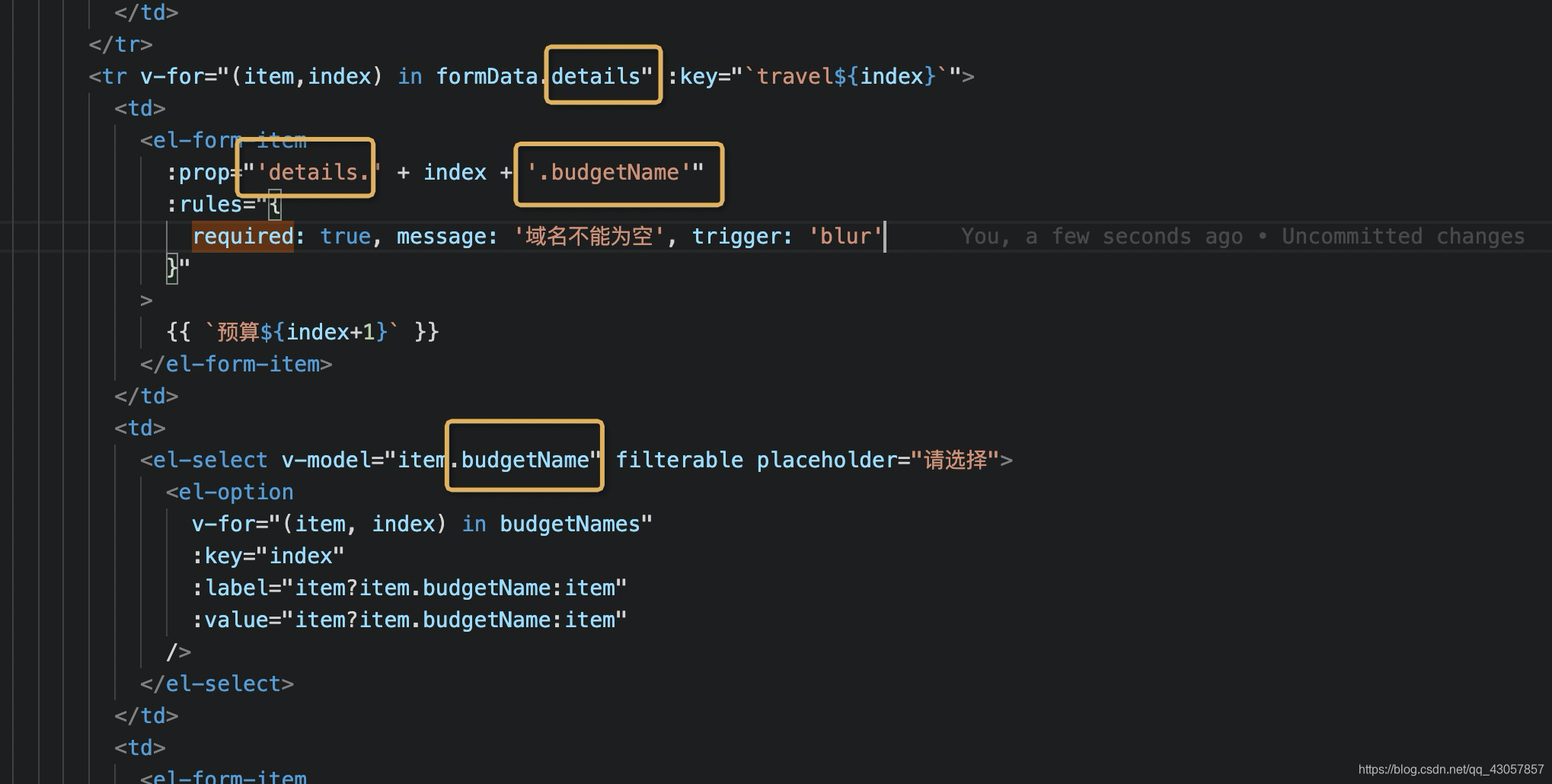
1、必须写label否则失效

<tr v-for="(item, index) in formData.details" :key="item.key">
<td>
<el-form-item
:label="`预算${index+1}`"
:prop="'details.' + index + '.budgetName'"
:rules="{
required: true, message: '请选择', trigger: 'change'
}"
>
</el-form-item>
</td>
<td>
<el-select v-model="item.budgetName" filterable placeholder="请选择">
<el-option
v-for="(item, index) in budgetNames"
:key="index"
:label="item?item.budgetName:item"
:value="item?item.budgetName:item"
/>
</el-select>
</td>
<td>
<el-form-item
:label="`申请金额${index+1}`"
:prop="'details.' + index + '.reqAmount'"
:rules="{
required: true, message: '不能为空', trigger: 'blur'
}"
>
</el-form-item>
</td>
<td>
<el-input v-model="item.reqAmount" maxlength="100" @input="inputApply" show-word-limit ></el-input>
</td>
</tr>
1、el-form-item中prop属性必须要有才能找到需要验证的字段,另外prop需要与el-input中v-model的参数名称一致,否则会导致rules功能消失





















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








