vue2 + elementUI 导出Excel文件流
exportLog(getNeedDelIds).then(res => {
let response = res.data;
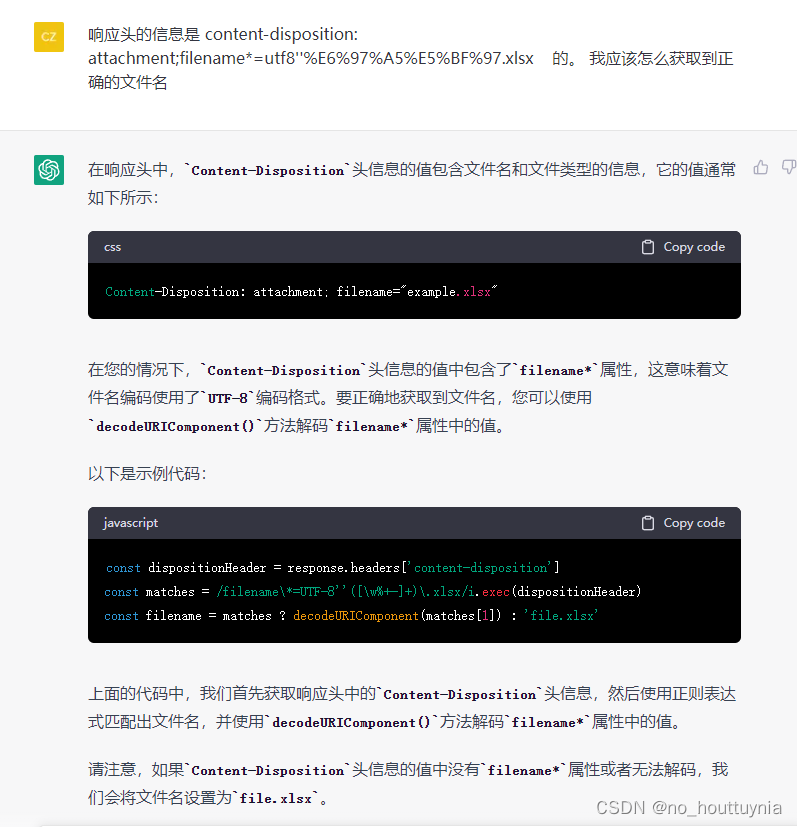
// const filename = res.headers['content-disposition'].split('filename=')[1]
// 获取文件名
const dispositionHeader = res.headers['content-disposition'];
const matches = /filename\*=UTF-8''([\w%+-]+)\.xlsx/i.exec(dispositionHeader);
const filename = matches ? decodeURIComponent(matches[1]) : 'file.xlsx';
console.log('文件名:', filename);
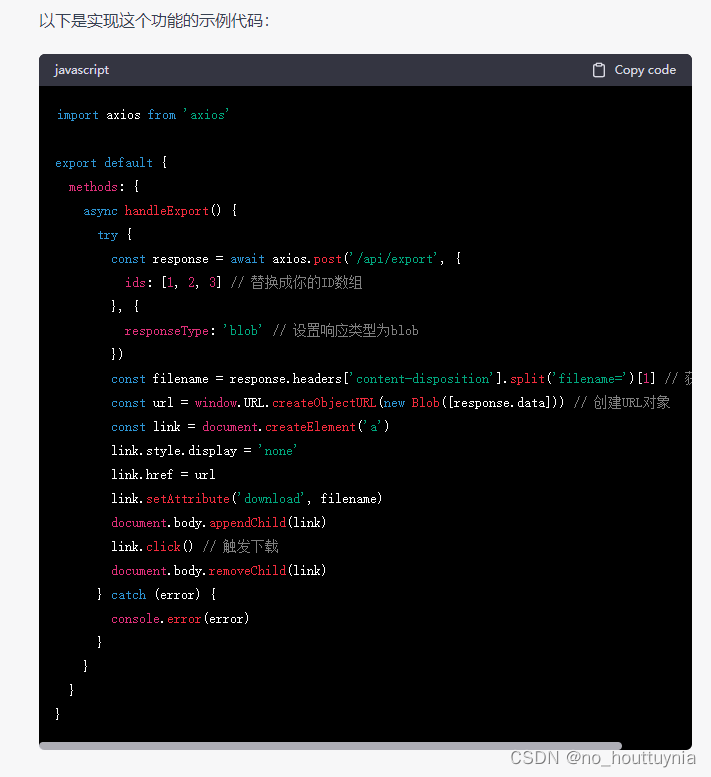
const url = window.URL.createObjectURL(new Blob([response], { type: response.type })) // 创建URL对象
const link = document.createElement('a')
link.style.display = 'none'
link.href = url
link.setAttribute('download', filename)
document.body.appendChild(link)
link.click() // 触发下载
document.body.removeChild(link)
}).catch(err => {
console.log(err)
})
响应拦截器,判断是不是文件流
// 返回响应内容,用来做后续处理
if (success.headers['content-disposition']) {
// 返回的是文件流
console.log(success.headers['content-disposition']);
return success;
} else {
return success.data;
}
接口api
// 导出 /log/export
export function exportLog(data){
return client.postFileRequest(`${api}/log/export`,data);
}


























 2009
2009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








