- 我们经常会遇到子级元素的margin溢出到父级元素的margin中
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Yao Ming</title>
<style>
html,body{margin:0;height:100%;}
.main{background:#0aa;height:100%;}
.in{height:10px;background:blue;margin-top:100px;}
</style>
</head>
<body>
<div class='main'><div class='in'></div></div>
</body>
</html>

分析:in 应该相对于main的高度,但是margin-top的高度溢出了父元素,导致父元素也跟着受损,这就是margin-top溢出的情况。
解决方案:
在main的前面加上伪元素标签 设置
.main:before{
content: '.';
display:block;
height:0;
visibility:hidden;
}
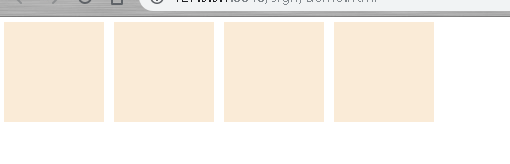
- 浮动元素无法撑开父元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Sofency</title>
<style>
html,body{margin:0;height:100%;}
.main{background-color: red;}
.in{float: left;width: 200px;height: 200px;background-color: antiquewhite;margin: 10px;}
</style>
</head>
<body>
<div class='main'>
<div class='in'></div>
<div class='in'></div>
<div class='in'></div>
<div class='in'></div>
</div>
</body>
</html>

分析: 父级元素明明设置了背景颜色,却没有显示,是因为子级元素没有把父级元素撑开的元素
解决方案: 将clear的class属性添加到main里面
.clearfix:after{
content: '';
display: block;
clear: both;
}
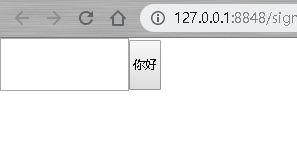
- input和button设置同样的高度,但是显示的高度不同
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>SOfency</title>
<style>
html,body{margin:0;height:100%;}
</style>
</head>
<body>
<div class=' main box'><input type="text" style="height: 100px;"><input style="height: 100px;" value="你好"></button></div>
</body>
</html>
显示的效果

分析原因:同样的高度但是显示的高度不一样,主要原因是 我们都知道我们设置height和width值一般只是content的宽高,但是button除外,它设置的是包含border的宽高,因此 要想消除这样的效果 设置两个的border为none ,但是这样还是没有对齐,因为按钮需要在设置vertical-align 属性为middle这样才能对齐,这样设置宽高就可以了。
input[type="button"]{
box-sizing: border-box;
vertical-align: middle;
}
- 图片和文本无法对齐, 此问题和上面的问题一样 设置图片的vertical-align 属性为middle 或者top 或者bottom
- 固定的块设置多出的文字内容,用省略号 使用
text-overflow:ellipsis;






















 123
123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








