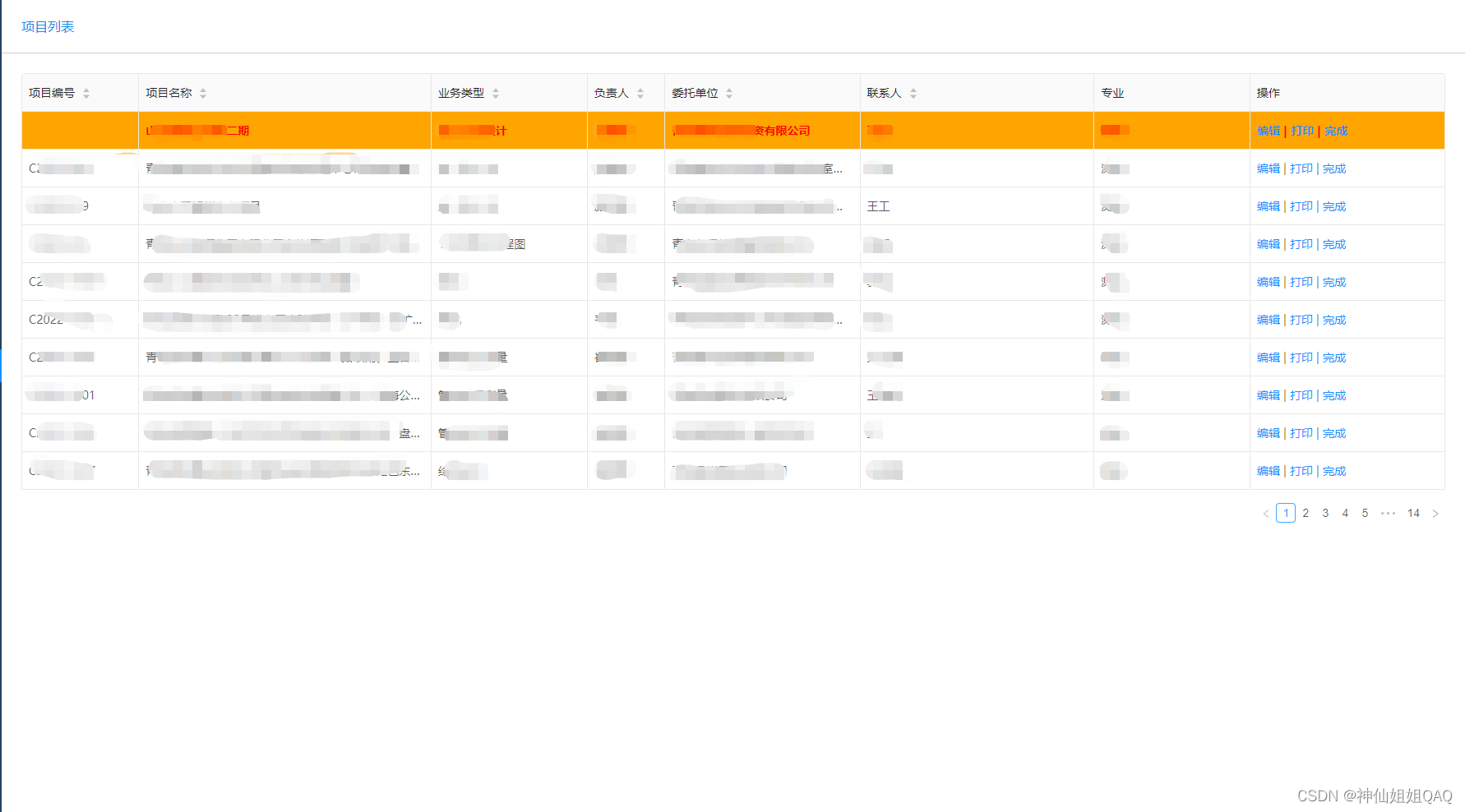
首先展示下最终的实现效果:
需求是将项目编号值为空的行区别与其他数据展示

需要使用到antdesign中的rowClassName属性

第一步:需要在a-table组件上添加rowClassName属性

<a-table
:columns="yhxxcolumns"
:locale="locale"
:data-source="yhxxdata"
bordered
id="yhgltable"
size="middle"
:rowClassName="setRowNewStyle"
>
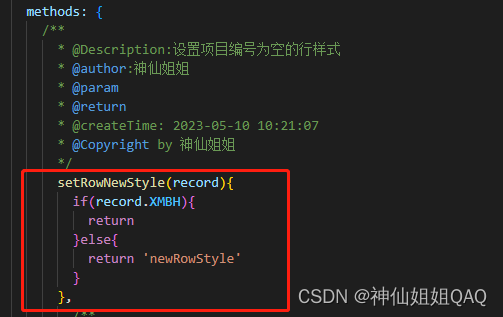
</a-table>第二步:在methods中定义setRowNewStyle方法,使其根据每一行的项目编号属性值是否为空展示不同的颜色

setRowNewStyle(record){
if(record.XMBH){
return
}else{
return 'newRowStyle'
}
},第三步:在css文件中定义这个样式
.newRowStyle {
font-weight: bold;
color: red;
background-color: orange;
}至此效果就可以实现啦,大家可以根据需要更改css的样式设置。






















 1393
1393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










