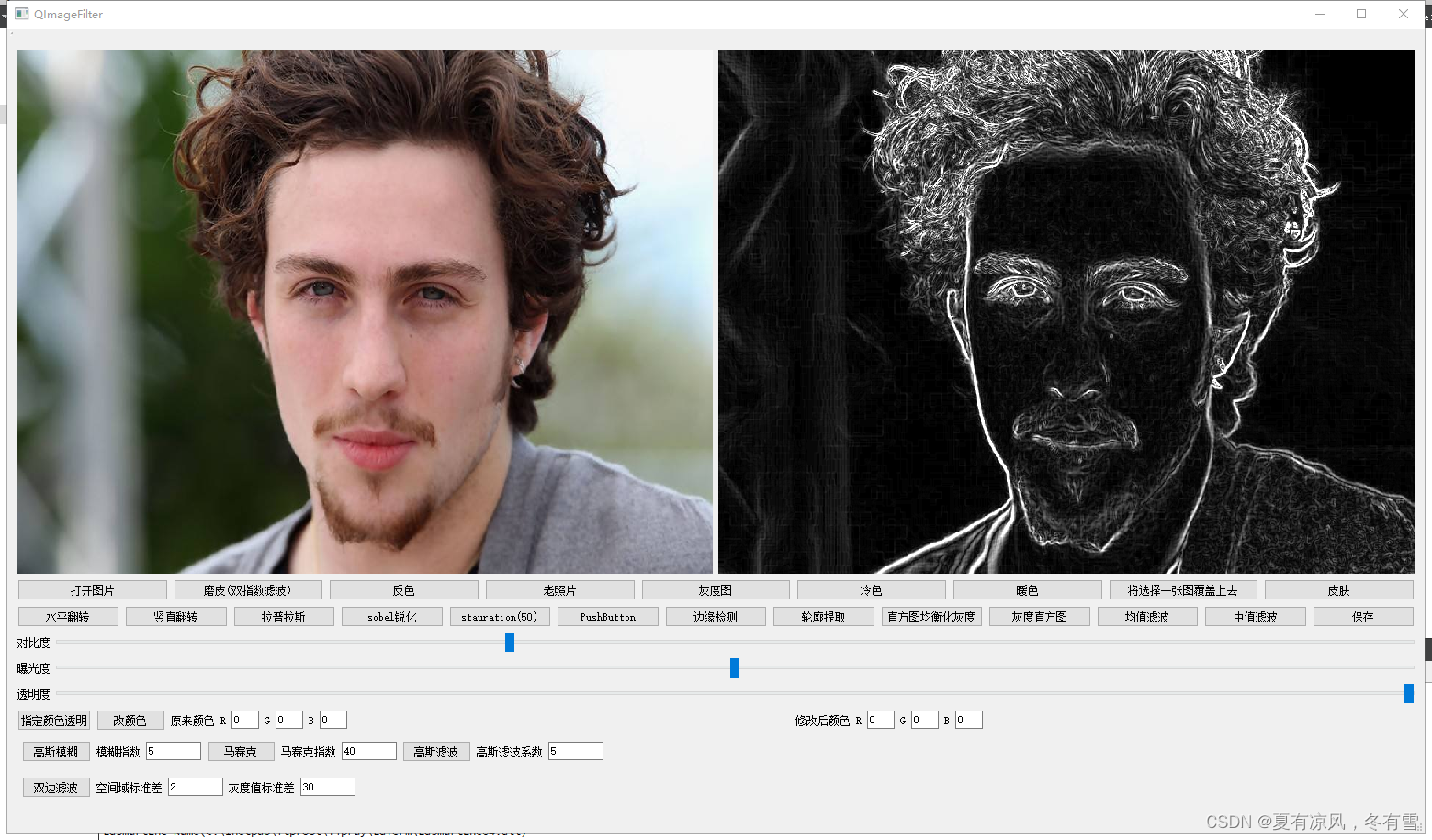
效果图
原理
Sobel算法是一种常用的边缘检测算法,它利用图像的灰度变化来检测图像中物体的边缘。Sobel算法主要包括以下几个步骤:
灰度化: 首先将彩色图像转换为灰度图像,因为灰度图像只包含单通道的灰度信息,有利于边缘检测处理。
计算水平和垂直方向的梯度: 对灰度图像进行水平和垂直方向的滤波操作。分别使用Sobel算子对图像进行卷积操作,Sobel算子是一个3x3的矩阵,用于对图像的每个像素进行加权求和,以便捕捉到图像中灰度变化最为明显的地方。水平方向的Sobel算子通常表示为Gx,垂直方向的Sobel算子通常表示为Gy。
合并梯度: 计算水平和垂直方向梯度的幅值,通常使用以下公式来合并水平和垂直方向的梯度:
[ G = \sqrt{G_x^2 + G_y^2} ]
其中,(G) 表示综合梯度,(G_x) 和 (G_y) 分别表示水平和垂直方向的梯度。
阈值处理: 对合并后的梯度图像进行阈值处理,通过设置合适的阈值来筛选出明显的边缘,抑制一些非边缘的干扰信息。
非极大值抑制: 进一步细化边缘位置,通过保留局部梯度最大的像素值,抑制其他非最大值的像素,以得到更细化、更准确的边缘信息。
总的来说,Sobel算法通过计算图像中每个像素点的梯度值,从而找到图像中灰度变化明显的位置,识别物体的边缘信息。这种方法在计算上比较简单,且结果比较稳定,因此被广泛应用在图像处理领域中的边缘检测任务中。
源码
// Sobel算子
int sobelOperator(const QImage &image, int x, int y)
{
int gx = 0, gy = 0;
// Sobel算子
int sobelX[3][3] = {{-1, 0, 1},
{-2, 0, 2},
{-1, 0, 1}};
int sobelY[3][3] = {{-1, -2, -1},
{0, 0, 0},
{1, 2, 1}};
// 遍历Sobel算子的3x3邻域
for (int i = -1; i <= 1; ++i) {
for (int j = -1; j <= 1; ++j) {
// 获取邻域内的像素值,超出边界的像素使用0代替
int pixelX = qBound(0, x + i, image.width() - 1);
int pixelY = qBound(0, y + j, image.height() - 1);
QColor pixelColor(image.pixel(pixelX, pixelY));
// 计算梯度值
gx += sobelX[i + 1][j + 1] * pixelColor.red();
gy += sobelY[i + 1][j + 1] * pixelColor.red();
}
}
// 计算梯度的幅值
int gradientMagnitude = qAbs(gx) + qAbs(gy);
// 对梯度值进行归一化处理,确保在[0, 255]范围内
gradientMagnitude = qBound(0, gradientMagnitude, 255);
return gradientMagnitude;
}
// 边缘检测函数
QImage detectEdges(const QImage &inputImage)
{
QImage outputImage(inputImage.size(), inputImage.format());
for (int y = 0; y < inputImage.height(); ++y) {
for (int x = 0; x < inputImage.width(); ++x) {
// 对每个像素应用Sobel算子
int gradientMagnitude = sobelOperator(inputImage, x, y);
// 将梯度值作为边缘强度,用灰度值表示
outputImage.setPixelColor(x, y, QColor(gradientMagnitude, gradientMagnitude, gradientMagnitude));
}
}
return outputImage;
}
























 3462
3462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










