Mock 数据是前端开发过程中必不可少的一环,是分离前后端开发的关键链路。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发更加独立自主,不会被服务端的开发所阻塞。
vue-element-admin项目的所有请求都是通过封装的request.js进行发送的,所有的请求都设置了一个baseURL,而这个baseURL又是通过读取process.env.VUE_APP_BASE_API这个环境变量来动态设置的。
在vue element admin 的模板当中,所有的数据都是模拟实现的,这里可以仿照着它模拟数据的流程进行数据的模拟mock。如果你想添加 mock 数据,只要在根本录下找到mock文件,添加对应的路由,对其进行拦截和模拟数据即可。
比如我现在在src/api/charts 中需要添加一个获取图表数据的接口 ,首先新建接口:
import request from '@/utils/request'
export function getChartData() {
return request({
// 用这种方式直接走的是
url: '/charts/one',
method: 'get',
})
}
声明完接口之后,我们需要找到对应的 mock 文件夹mock/article.js,在下面创建一个能拦截路由的 mock 接口
export default [
{
url: '/charts/one',
type: 'get',
response: _ => {
return {
code: 20000,
xdata: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
ydata: [820, 932, 901, 934, 1290, 1330, 1320]
}
}
},
]
最后在页面当中调用我们的方法
// 1. 引入api中的方法
import { getChartData } from "@/api/charts";
// 2.调用方法
getChartData().then(response => {
this.chart.setOption({
xAxis: {
type: "category",
// 绑定数据
data: response.xdata
},
yAxis: {
type: "value"
},
series: [
{
// 绑定数据
data: response.ydata,
type: "line"
}
]
});
});
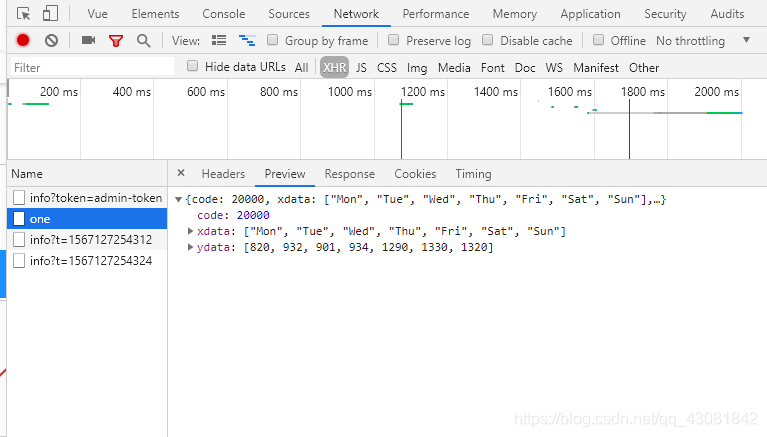
在浏览器中查看是否发送请求获取数据成功:























 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










