10.1 vue-cli 简介
vue-cli 是官方提供的一个脚手架,可以快速生成vue的项目模板
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
10.2 环境搭建
- Node.js:http://nodejs.cn/download
- 一直下一步,安装自己的目录下
确认 Node.js 安装成功
node -v查看版本号npm -v查看版本号- npm 是一个软件包管理工具,和Linux下的apt软件安装类似。
安装 Node.js 淘宝镜像加速器(cnpm)
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
C:\Users\Administrator\AppData\Roaming\npm\cnpm -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\bin\cnpm
+ cnpm@6.1.1
added 694 packages from 975 contributors in 1494.246s
安装后的位置:
C:\Users\Administrator\AppData\Roaming\npm
安装 vue-cli
cnpm install vue-cli -g
#测试是否安装成功
#查看可以基于哪些模板创建vue应用程序,通常选择webpack
vue list
查看创建vue的模板
C:\WINDOWS\system32>vue list
Available official templates:
★ browserify - A full-featured Browserify + vueify setup with hot-reload, linting & unit testing.
★ browserify-simple - A simple Browserify + vueify setup for quick prototyping.
★ pwa - PWA template for vue-cli based on the webpack template
★ simple - The simplest possible Vue setup in a single HTML file
★ webpack - A full-featured Webpack + vue-loader setup with hot reload, linting, testing & css extraction.
★ webpack-simple - A simple Webpack + vue-loader setup for quick prototyping.
至此 vue 程序安装完成
10.3 创建vue
创建基于 webpack 模板的 vue 应用程序
# myvue 是项目名称,可以根据自己的需求取名
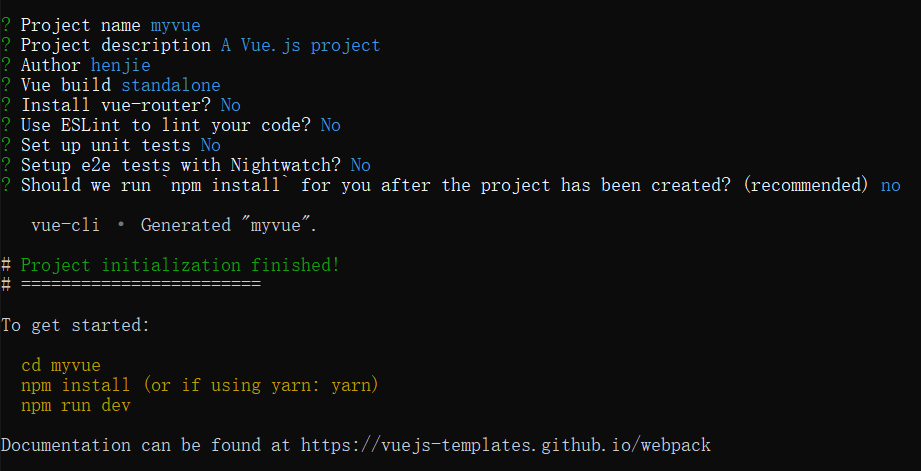
vue init webpack myvue
- 安装过程一直no就可以

初始化
cd myvue
#安装依赖环境
npm install
#启动当前vue项目
npm run dev

项目启动成功






















 4193
4193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








