一、小程序开发资源介绍
此部分内容介绍一些现有的项目,可以下载下来学习,看看别人开发如何使用各个组件,如何美化各个页面。
④下面为UI组件库
https://github.com/TalkingData/iview-weapp
https://github.com/youzan/vant-weapp
https://github.com/meili/minui
https://github.com/shouhe/minui
https://github.com/wux-weapp/wux-weapp
高颜值: https://github.com/weilanwl/ColorUI
京东凹凸实验室: https://github.com/NervJS/taro-ui
二、准备工作(注册小程序,安装开发工具)
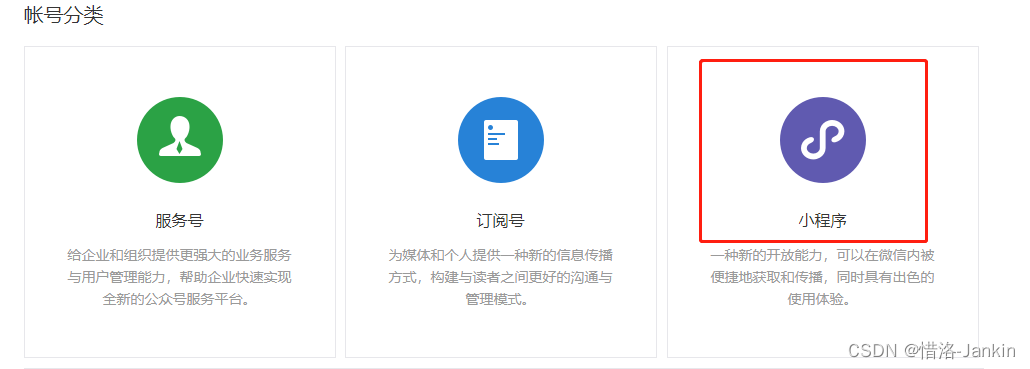
①进入网址微信公众平台,点击图片位置,根据提示注册。

②注册完成后登录,完成基本信息填写

③点击右上角个人帐户,找到APPID,保存后面用

④左侧找到开发工具,下载安装。

三、新建项目
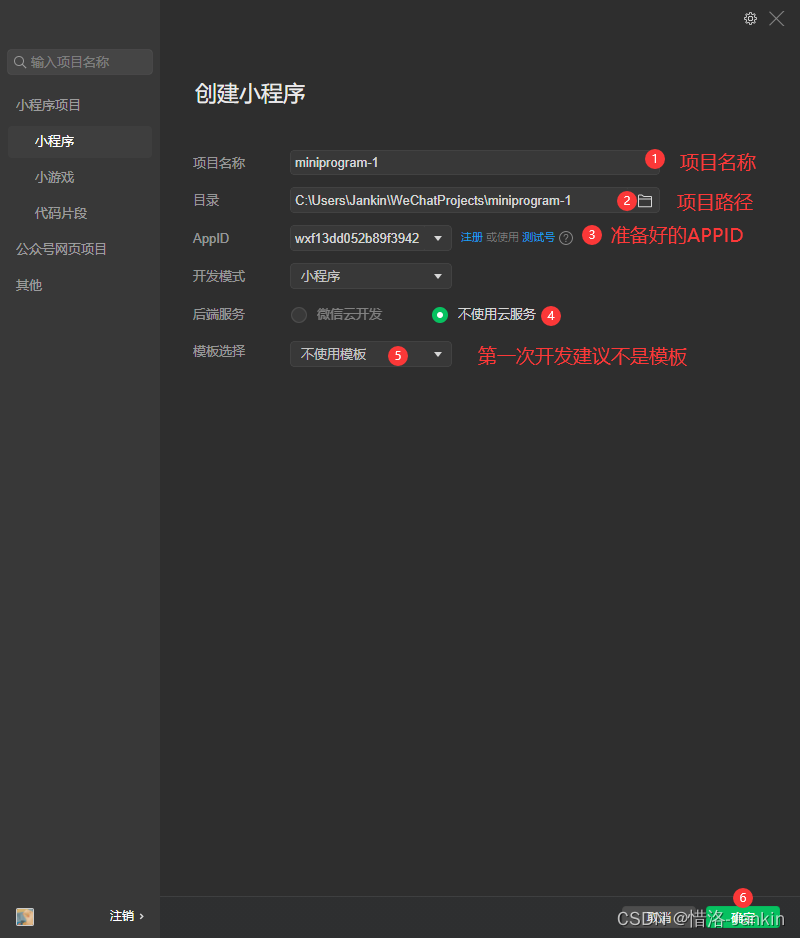
①新建一个项目
打开安装好的开发工具,点击+,新建项目

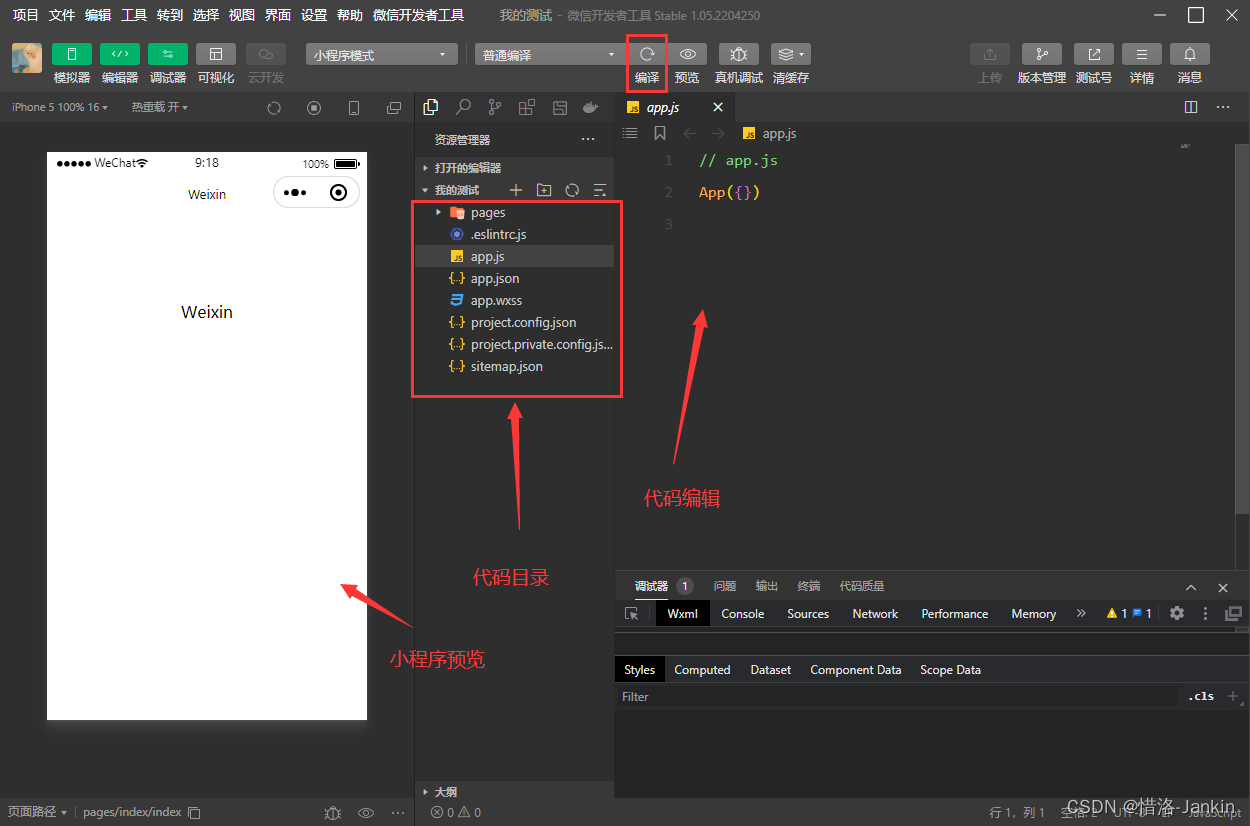
②主界面

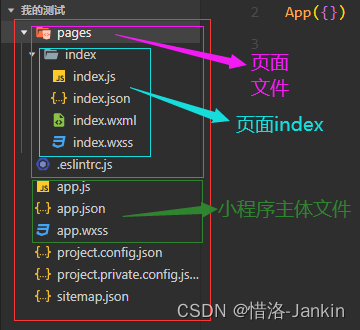
③基础目录结构

pages:小程序所有页面都在该文件夹下,此处只有一个index页面,通常此处会有好多的文件夹用来存放不同页面。
注:每个页面必须包含js文件、json文件、wxml文件、wxss文件,并且名称相同。
js文件:页面逻辑文件,如:设置页面滚动点击等
json文件:页面配置文件
wxml文件:页面结构,相当于网页中的html文件,定义页面 包含的元素
wxss:页面样式,相当于网页中的css文件,对页面美化
小程序主体文件:小程序主体文件定义小程序的主体部分,包含app.js、app.json、app.wxss
app.js:小程序逻辑文件,必需要有
app.json:小程序全局配置,必需要有。如:主页面页头页尾定义,主页面按钮定义
app.wxss:小程序公共样式文件,非必需
四、了解flex布局
flex布局是小程序使用的一种布局,必需要了解一下。
可参考文章https://blog.csdn.net/qq_43108090/article/details/124582913























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










