记录项目部署报错:
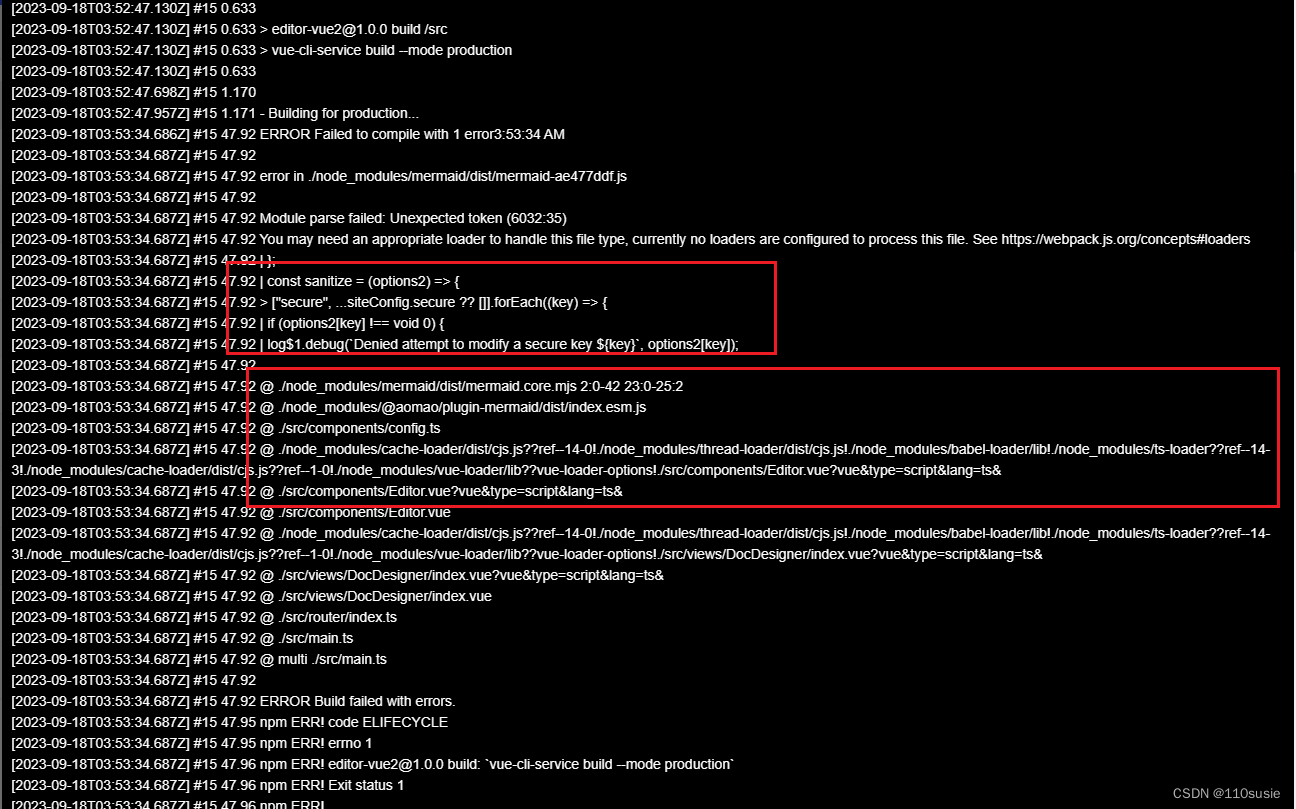
查看日志,找到报错的地方

看到报错日志可以知道是因为es语法问题。
问题原因:
因为导入的组件库是直接上源码的,必须告知webpack,需要编译一下这个库,让源码中的es6、es7的特性转换为es5
解决方案:
1.在vue.config.js 里面加上 transpileDependencies: [‘/@aomao/’, ‘/mermaid/’]
再次部署,成功搞定!
参考文章:https://blog.csdn.net/weixin_45717984/article/details/125005282
vue项目本地打包可以,线上部署报错Module parse failed: Unexpected token
最新推荐文章于 2024-04-19 11:58:32 发布





















 4139
4139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








