项目vue2升级vue3记录
之前的包版本
看视频的时候发现vue3的一些基础配置代码有变,比如出使用createApp,app.use(),app.mount(’#app’)等,跟我现在的vue2 new Vue以及vue-router的方法上都有不同,我一直以为自己是vue3,本着追求新事物的想法,下午心血来潮把项目的vue和vue-router版本升级了一下,这是之前的package.json
"dependencies": {
"@tweenjs/tween.js": "^18.6.4",
"axios": "^0.21.1",
"dat.gui": "^0.7.7",
"element-ui": "^2.4.5",
"stats.js": "^0.17.0",
"three": "^0.124.0",
"three.meshline": "^1.3.0",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"babel-eslint": "^10.1.0",
"babel-plugin-component": "^1.1.1",
"core-js": "^3.8.3",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"less": "^4.0.0",
"less-loader": "^7.2.0",
"vue-cli-plugin-element": "^1.0.1",
"vue-template-compiler": "^2.6.11"
},
注意一下vue,vue-router,element-ui 以及vue-template-compiler
更新版本嘛,多简单
vue来个3.0.0好了,vue-router来个4.0.0,保存package.json,npm install,走你~
好嘛,遇到了不少问题,这些问题主要在于配置而不是vue3代码方法名的改变,因为我在看教学视频,所以代码里的方法我已经改好了,甚至超前了版本,比如我老早就写好了路由里的
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
但是那时还是vue2,找不到createWebHistory这个方法,所以坑主要在于配置上面;
遇到的几个坑
- vue2才有
vue-template-compiler,前面我贴的pakcage.json里的开发依赖里最后一个,vue3里不需要了,改成了@vue/compiler-sfc,不然可能会报TypeError: Cannot read property ‘parseComponent‘ of undefined的错;另外,还需要安装vue-loader,可以尝试这两行命令
npm i @vue/compiler-sfc@latest
npm i vue-loader@next
- 再一个坑是element-ui的坑,到了vue3应该用element-plus,贴一个main.js里的全部引用方式,其实和element-ui一样,就是下载个新的包,代码里改下名字,不过如果是部分引用,改的就多一些了,这个自行谷歌吧
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
另外还有个问题,可能是element-plus的问题,之前页面是用element-ui写的,改了之后两个el-form-item里的两个按钮位置变了,好像是el-form-item加css的class没用,我的做法是在el-form-item下、也就是两个按钮的上面一层,加一层div,把class给div,就和原来一样了;在就是导航菜单出了问题,直接去官方文档看就可以;
- 最后报了一个让我To install it, you can run: npm install --save core-js/core/object的错,但是运行这个命令总是也不行,最后发现是代码里不小心加了一行,好像是
import {object } from 'core-js/core/object',应该是自动补全的; - 再就是为了保证three.js页面的性能,vue2里在beforeDestory里把this.XXX都清空了,换成vue3之后页面好卡,结果这个方法根本没执行,原来是vue3的生命周期里这个方法改名成beforeUnmount了,害;
现在的package.json
"dependencies": {
"@tweenjs/tween.js": "^18.6.4",
"axios": "^0.21.1",
"dat.gui": "^0.7.7",
"element-plus": "^1.0.2-beta.55",
"element-ui": "^2.4.5",
"stats.js": "^0.17.0",
"three": "^0.124.0",
"three.meshline": "^1.3.0",
"vue": "^3.1.4",
"vue-loader": "^16.2.0",
"vue-router": "^4.0.10"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.1.4",
"babel-eslint": "^10.1.0",
"babel-plugin-component": "^1.1.1",
"babel-plugin-import": "^1.13.3",
"core-js": "^3.15.2",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"less": "^4.0.0",
"less-loader": "^7.2.0",
"vue-cli-plugin-element": "^1.0.1"
},
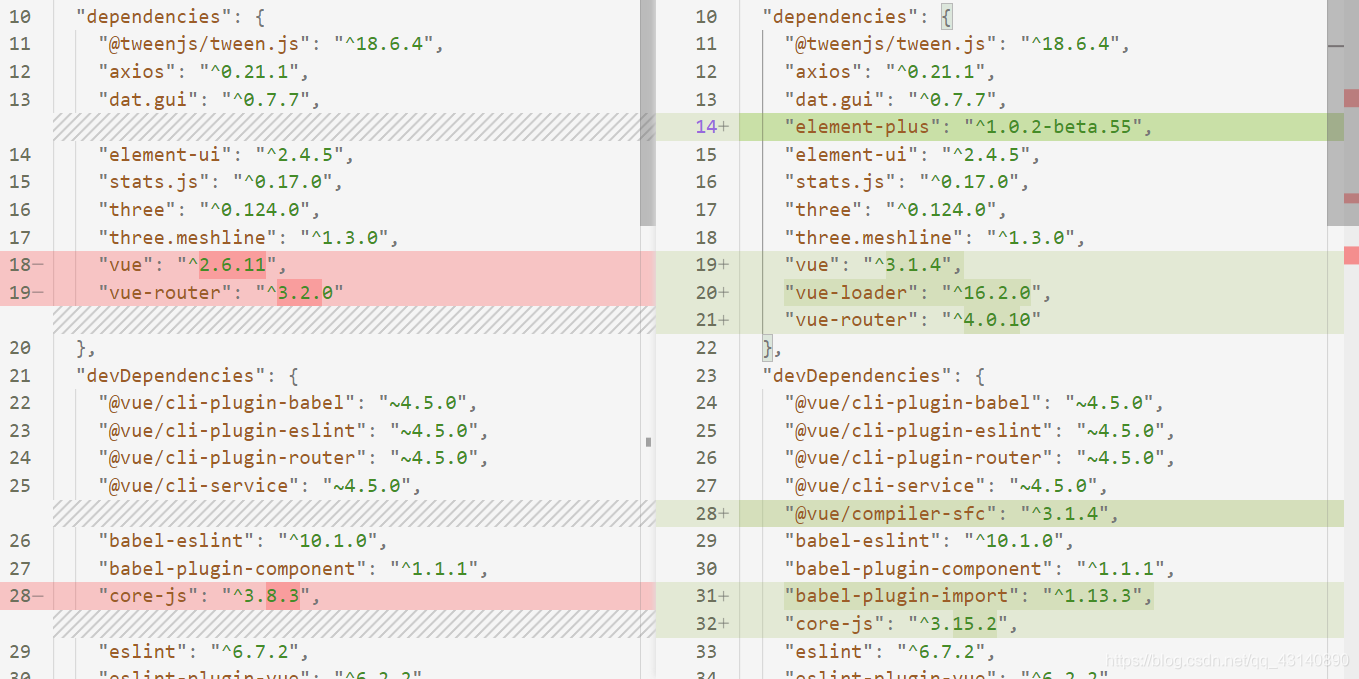
package.json前后git对比






















 2181
2181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








