MainActivity

package com.example.circle_draw_demo03;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.RotateAnimation;
public class MainActivity extends AppCompatActivity {
private CustomCircleView circleView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
circleView = findViewById(R.id.custom);
findViewById(R.id.custom1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
float mFloat = (float) (720+Math.random()*1000);
RotateAnimation rotateAnimation = new RotateAnimation(0, -mFloat, 240, 240);
rotateAnimation.setDuration(5000);
rotateAnimation.setFillAfter(true);
circleView.startAnimation(rotateAnimation);
}
});
}
}
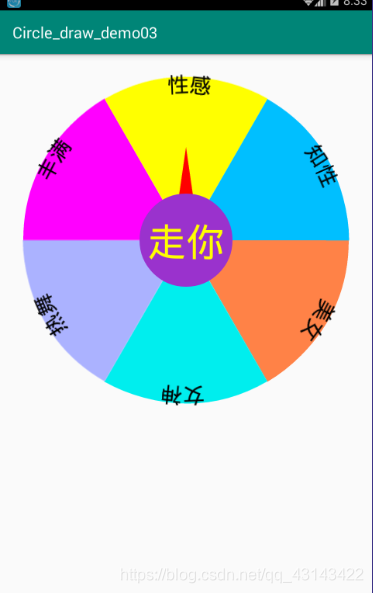
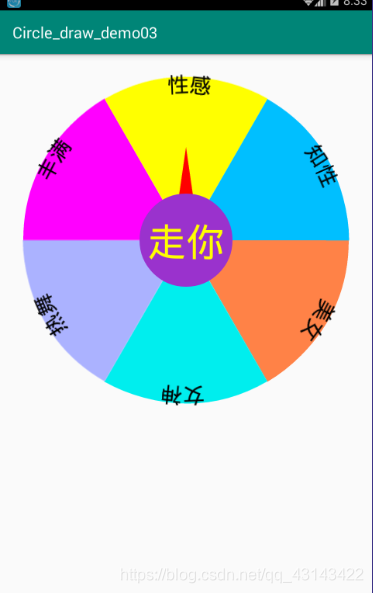
CustomCircleView外圆
package com.example.circle_draw_demo03;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class CustomCircleView extends View {
Paint mPaint;
private RectF rectF;
private RectF rectF1;
int mCount = 6;
float mStart = 0;
private String[] contents = new String[]{"美 女","女 神","热 舞","丰 满","性 感","知 性"};
public int[] colors = new int[]{
Color.parseColor("#FF8247"),
Color.parseColor("#00EEEE"),
Color.parseColor("#ABB2FF"),
Color.parseColor("#FF00FF"),
Color.parseColor("#FFFF00"),
Color.parseColor("#00BFFF")};
public CustomCircleView(Context context) {
super(context);
init();
}
public CustomCircleView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
//初始化画笔
private void init() {
mPaint = new Paint();
mPaint.setColor(Color.BLUE);
mPaint.setStrokeWidth(10);
mPaint.setTextSize(20);
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
rectF = new RectF();
rectF.left = 30;
rectF.top = 30;
rectF.bottom = 450;
rectF.right = 450;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int measuredWidth = getMeasuredWidth();
rectF1 = new RectF(0, 0, measuredWidth, measuredWidth);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < mCount; i++){
mPaint.setColor(colors[i]);
canvas.drawArc(rectF, mStart, 60, true, mPaint);
mStart += 60;
}
for (int i = 0; i<mCount; i++){
mPaint.setColor(Color.BLACK);
mPaint.setTextSize(28);
Path path = new Path();
path.addArc(rectF1, (i-1)*60+60, 60);
canvas.drawTextOnPath(contents[i], path, 100, 50, mPaint);
}
}
}
CustomsmailCircleView内圆
package com.example.circle_draw_demo03;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class CustomsmailCircleView extends View {
private Paint mPaint;
private RectF mRectF;
private String witer;
public CustomsmailCircleView(Context context) {
super(context);
init();
}
public CustomsmailCircleView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CustomCircleView);
witer = typedArray.getString(R.styleable.CustomCircleView_text);
init();
}
//初始化画笔
private void init() {
mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(10);
mPaint.setTextSize(50);
mPaint.setStyle(Paint.Style.FILL);
mRectF = new RectF();
mRectF.top = 0;
mRectF.left = 210;
mRectF.bottom = 240;
mRectF.right = 270;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
canvas.drawArc(mRectF, 60, 60, true, mPaint);
mPaint.setColor(Color.parseColor("#9A32CD"));
canvas.drawCircle(240, 240, 60, mPaint);
mPaint.setColor(Color.YELLOW);
canvas.drawText(witer, 190, 260, mPaint);
}
}
attrs.xml自定义属性
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CustomCircleView">
<attr name="text" format="string"/>
</declare-styleable>
</resources>






















 1528
1528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








