获取元素
- get获得element元素by,采用驼峰命名法
- 参数是大小写敏感字符串
- 返回的是一个元素对象
- 采用:console.dir()能更好的查看里面的属性和方法
获取id
document.getElementById(“id”)
获取标签:
- 方法:document.getByTagName(“标签名”)
- 返回的是获取到的元素的对象,以伪数组的形式存储(无论有无、有几个元素,均返回为伪数组形式)
H5新增获取元素
- 根据类名返回对象集合:document.getElementByClassName(“类名”)
- 根据指定选择器返回第一个元素对象:document.querySelector(“选择器”)
- 根据制定选择器返回:document.querySelectorAll(“选择器”)
获取特殊元素
- 获取body:document.body
- 获取html:documen.documentElement
改变元素内容(可读写、可获取元素里面的内容)
- element.innerText:非标准;去除html标签、空格和换行
- element.innerHtml:W3C标准;保留html标签、空格和换行
常用的元素属性操作
- 改变元素内容:innerText、innerHtml
- src、href
- id、alt、title
分时问候

表单元素的属性操作
- 利用DOM可以操作表单元素的属性:type、value、checked、selected、disabled
- 焦点事件:onfoncus、onblur(失焦)
- 事件处理程序中:this指向的是事件函数的调用者

样式属性操作:修改元素大小、颜色、位置
- 行内样式(属性名采用驼峰命名,权重高):element.style
- 类名样式:element.className = “原class 新class”
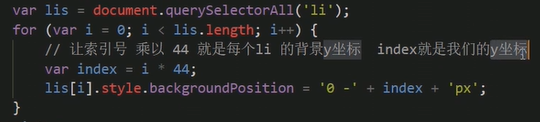
- 案例:精灵图动态修改位置

总结
























 1475
1475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










