before
一开始用的el-slider,提了这个需求以后开始查文档改,到最后发现,element的slider居然可以样式和绑定的value不一致,会不会是需要强制重新渲染已经不关心了,换了vue-slider,看到了它的范围模式,最后实现了设置不可选范围,将时间轴分两段
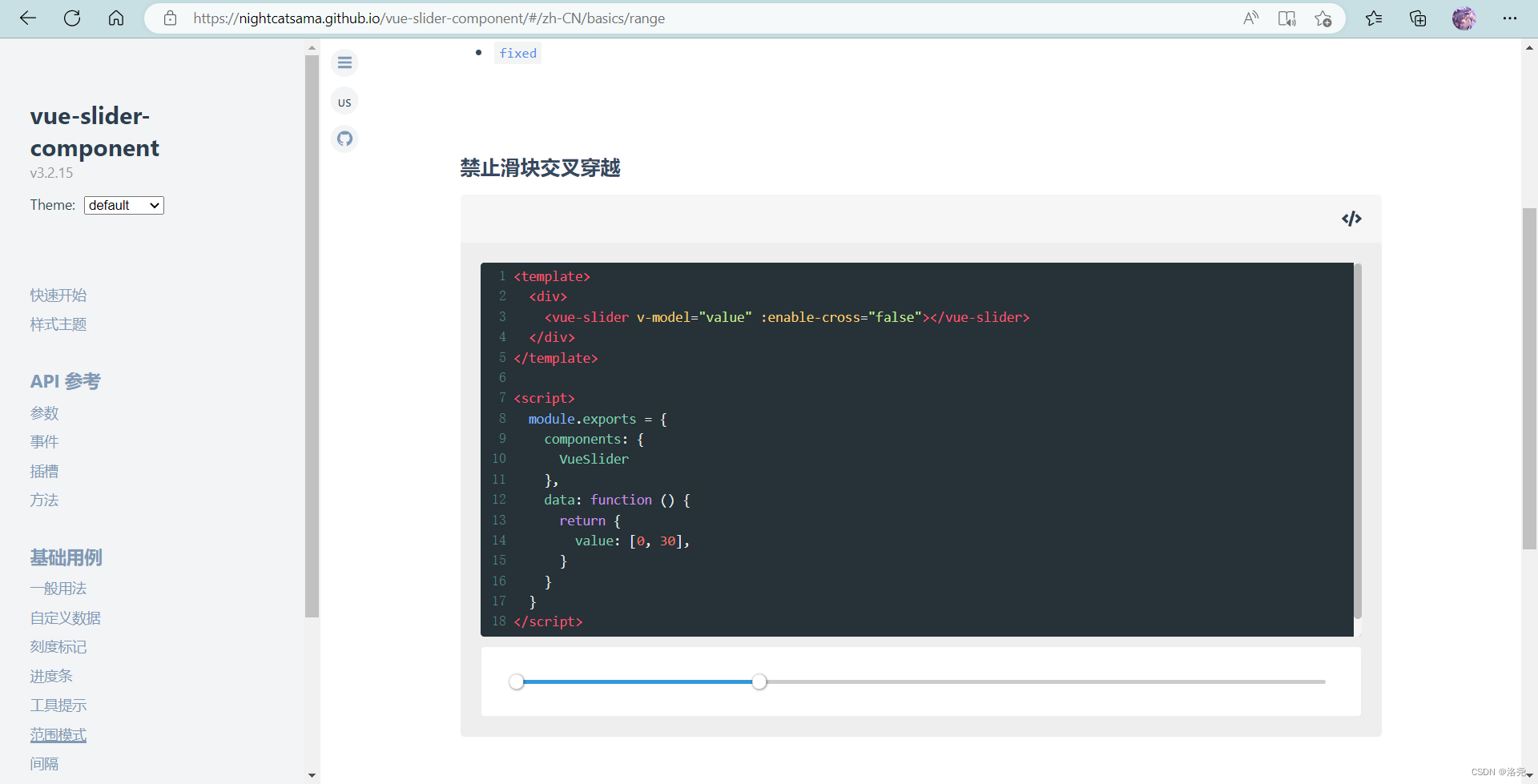
vue-slider 官网 范围模式 : https://nightcatsama.github.io/vue-slider-component/#/zh-CN/basics/range
使用:
npm install vue-slider-component --save
import VueSlider from 'vue-slider-component';
import 'vue-slider-component/theme/default.css';
step1:禁止滑块交叉穿越

<template>
<div>
<vue-slider v-model="value" :enable-cross="false"></vue-slider>
</div>
</template>
<script>
module.exports = {
components: {
VueSlider
},
data: function () {
return {
value: [0, 30],
}
}
}
</script>
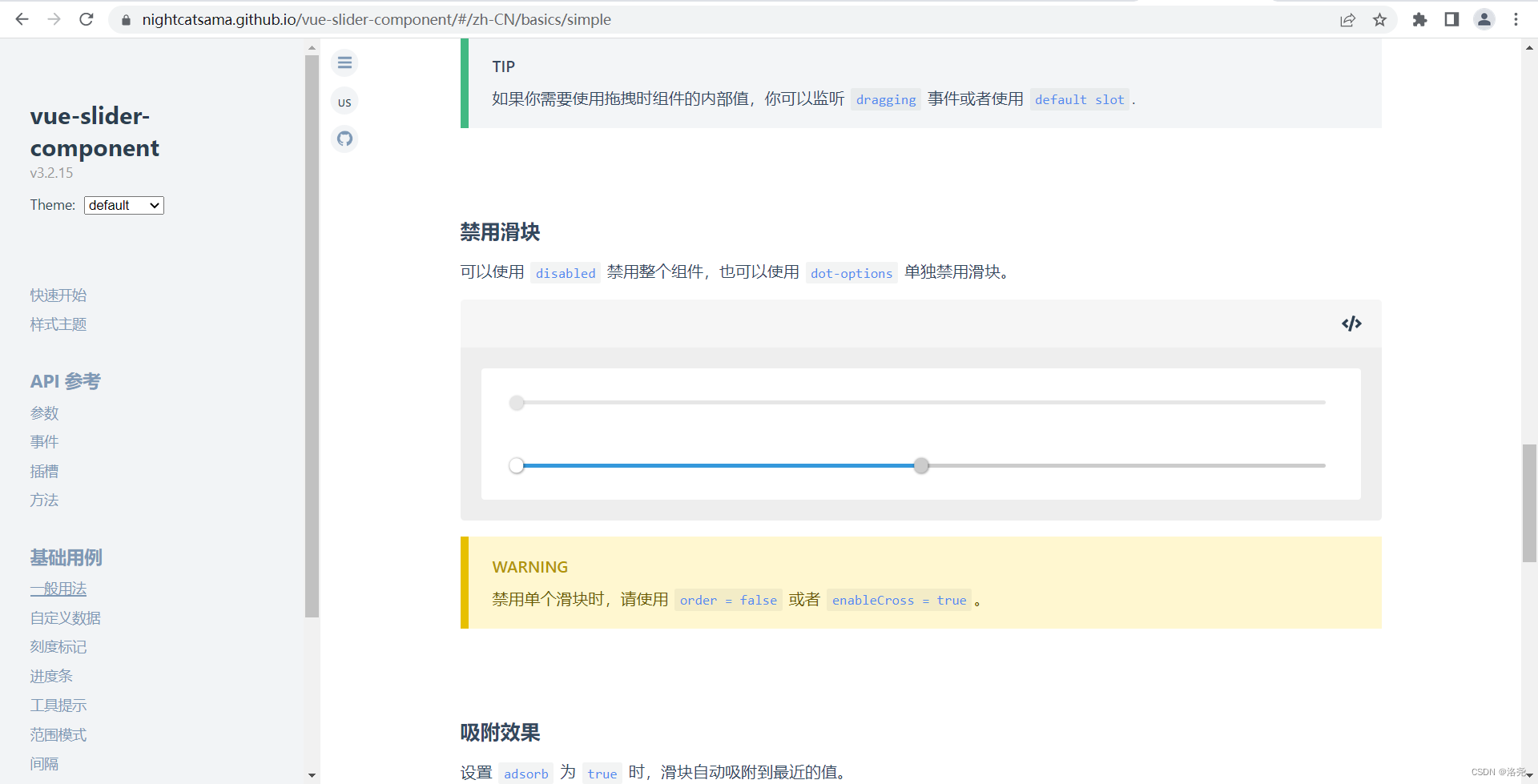
step2:禁用第二个滑块

截图截不到第二个滑块上大大的 cursor: not-allowed 标志。
<template>
<div>
<vue-slider v-model="value1" :disabled="true"></vue-slider>
<vue-slider
v-model="value2"
:dot-options="dotOptions"
:order="false"
></vue-slider>
</div>
</template>
<script>
module.exports = {
components: {
VueSlider
},
data: function () {
return {
value1: 0,
value2: [0, 50],
dotOptions: [{
disabled: false
}, {
disabled: true
}]
}
}
}
</script>
step3:(隐藏第二个滑块)
::v-deep .vue-slider-dot-disabled {
background: transparent;
pointer-events: none;
}
::v-deep .vue-slider-dot-handle-disabled {
cursor: auto;
}
加cursor: auto; 屏蔽固定滑块的cursor:not-allowed,不显示禁止符号。
隐藏一个东西 pointer-events: none; 和 background: transparent; 就够了。
完整代码
<template>
<div class=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4231
4231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








