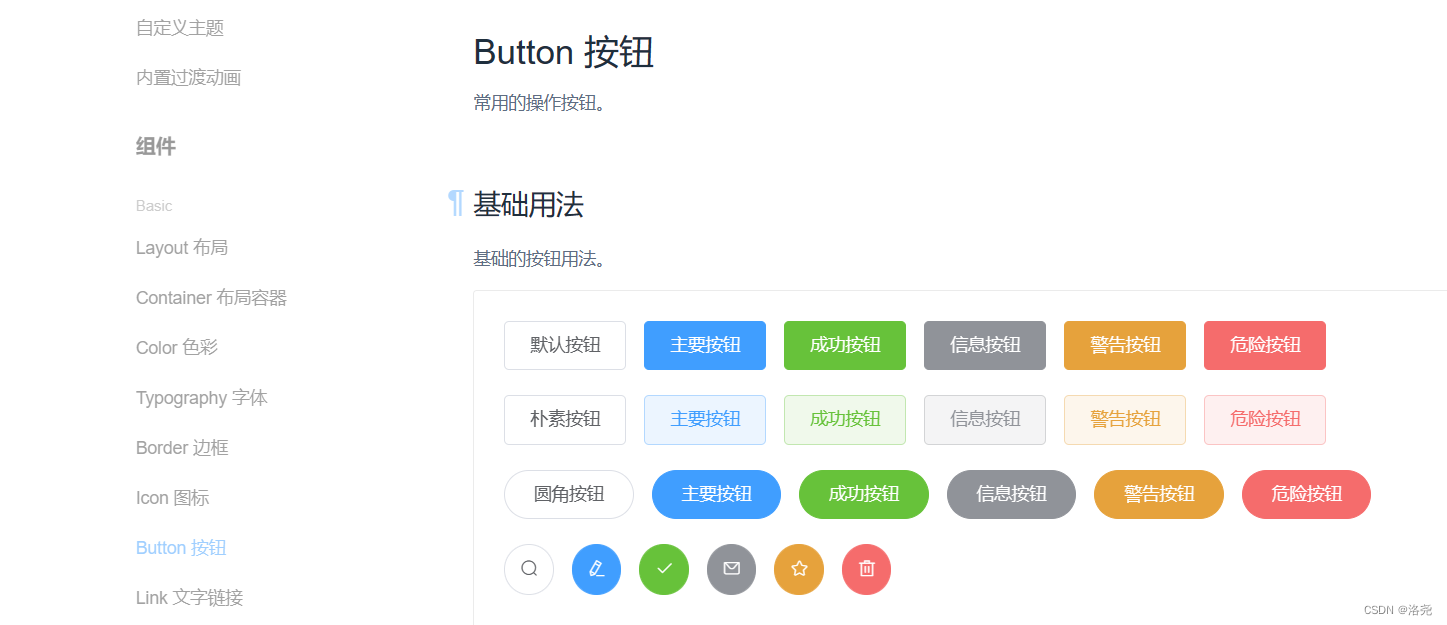
实现element圆角按钮效果

为什么要来写这个组件,是因为没找到加选中状态的参数,写完之后知道了。
加class就可以了:
<el-button round @click="statisticsAllBtn('type')" :class="isDrawType ? 'activeBtn' : ''"
>按类型统计</el-button>
.activeBtn {
background-color: #ecf5ff;
color: #439fff;
}
圆角按钮组件:
<template>
<div class="btn">
<div
@click="handleClick"
:class="[
'mButton',
isActive ? 'active': ''
]"
>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2559
2559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








