问题概述
一个朋友在编写微信小游戏时发现了一个bug:
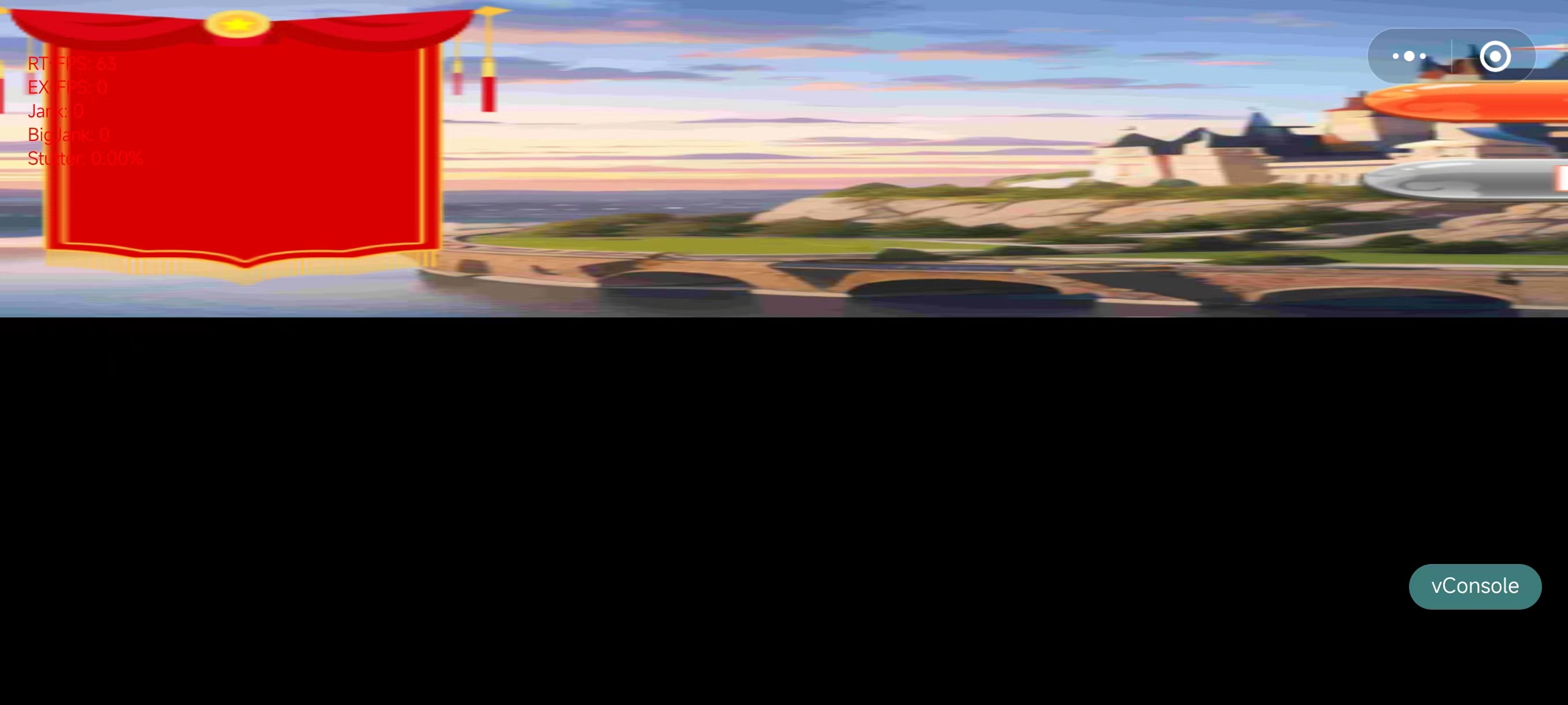
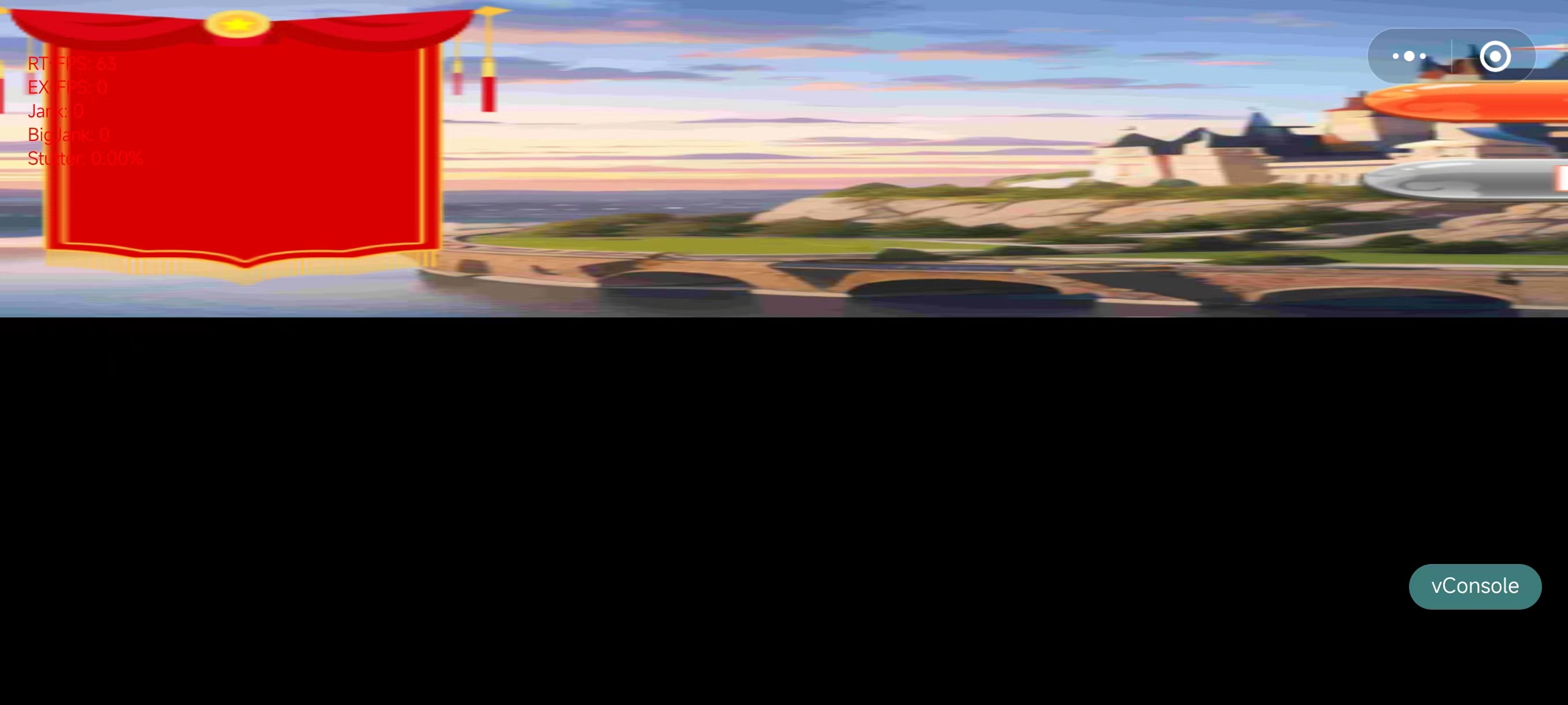
微信开发者工具中 真机调试、预览等没有任何问题,但当发布后查看预览版发现整个游戏只占了一般的屏幕,并且有概率显示为正常,具体情况如下图:

解决方案
通过查阅资料后发现,在游戏一开始定义canvas时需要设置宽、高,否则就会出现这个问题
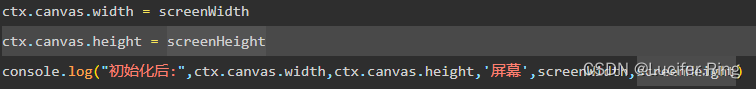
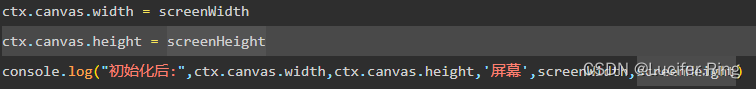
具体修复代码如下:

在渲染动画前,一般是main.js最前面,定义ctx后,需要对ctx中canvas设置宽、高为屏幕宽、高即可解决问题。
一个朋友在编写微信小游戏时发现了一个bug:
微信开发者工具中 真机调试、预览等没有任何问题,但当发布后查看预览版发现整个游戏只占了一般的屏幕,并且有概率显示为正常,具体情况如下图:

通过查阅资料后发现,在游戏一开始定义canvas时需要设置宽、高,否则就会出现这个问题
具体修复代码如下:

在渲染动画前,一般是main.js最前面,定义ctx后,需要对ctx中canvas设置宽、高为屏幕宽、高即可解决问题。

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


