uni-app
一、简介
uni-app 是一个使用Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
官网地址: https://uniapp.dcloud.io/README
二、背景
1.当前跨平台开发存在的三个问题
- 多端泛滥
- 体验不好
- 生态不丰富
2.Uni-app 产品特征
-
跨平台更多
- 真正做到“一套代码、多端发行”
- 条件编译:优雅的在一个项目里调用不同平台的功能特色
-
运行体验更好
- 组件、api与微信小程序一致
- 兼容 weex原生渲染
-
通用技术栈,学习成本更低
- vue 的语法、微信小程序的api
- 内嵌
mpvue
-
开发生态,组件更丰富
- 支持通过npm按爪给你第三方包
- 支持微信小程序自定义组件及SDK
- 兼容mpvue组件及项目
- App端支持和原生混合编码
- DCloud将发布插件市场
3.解决痛点
- 跨更多的平台
- 体验更好
- 学习成本低,容易上手
- 开放生态、组件更丰富

三、快速上手
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。这里只介绍hbuilderX 可视化界面方式创建项目
命令行方式创建项目可查看uniapp官网https://uniapp.dcloud.io/quickstart-hx
通过 HBuilderX可视化界面
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。
1. 下载安装如下工具
官方IDE下载地址 :https://www.dcloud.io/hbuilderx.html
2. 创建uni-app
在点击工具栏里的文件 -> 新建 -> 项目:

选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。

注:
uni-app自带的模板有Hello uni-app ,是官方的组件和API示例。
还有一个重要模板是uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。
3. 运行uni-app
1) 浏览器运行:
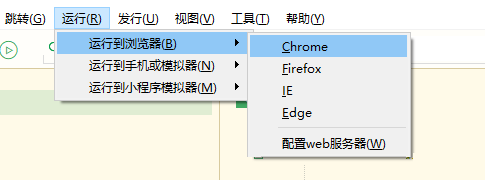
进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验
uni-app的 H5 版。

2) 真机运行:
连接手机,开启USB调试,
进入hello-uniapp项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。

注意:
- 如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。
- 目前开发App也需要安装微信开发者工具。
3) 在微信开发者工具里运行:
进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验
uni-app。

注意:
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。

若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。
uni-app默认把项目编译到根目录的unpackage目录。
4)运行到其它平台
进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 相应的平台

4. 发布uni-app
1)打包为原生App(云端)
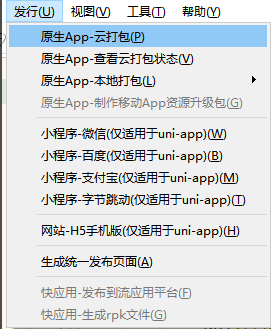
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

出现如下界面,点击打包即可。

2)打包为原生App(离线)
uni-app 支持离线打包,在HBuilderX 发行菜单里生成离线打包资源,然后参考离线打包文档操作,可以从HBuilderX的发行菜单里找到文档链接,也可以直接访问:https://nativesupport.dcloud.net.cn/AppDocs/README。
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。

3)发布为H5
-
在
manifest.json的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是www.xxx.com/h5,如:https://hellouniapp.dcloud.net.cn。

-
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于
unpackage目录。

发布为小程序
发布为微信小程序:
-
申请微信小程序AppID,参考:微信教程。
-
在HBuilderX中顶部菜单依次点击 “发行” => “小程序-微信”,输入小程序名称和appid点击发行即可在
unpackage/dist/build/mp-weixin生成微信小程序项目代码。

-
在微信小程序开发者工具中,导入生成的微信小程序项目,测试项目代码运行正常后,点击“上传”按钮,之后按照 “提交审核” => “发布” 小程序标准流程,逐步操作即可,详细查看:微信官方教程。
发布到其它平台: 详情参考uniapp官网
























 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








