通过替换线上源代码 实现上线前功能检验
1. 全局安装whistle
npm install -g whistle
2.启动指令:
w2 start --init

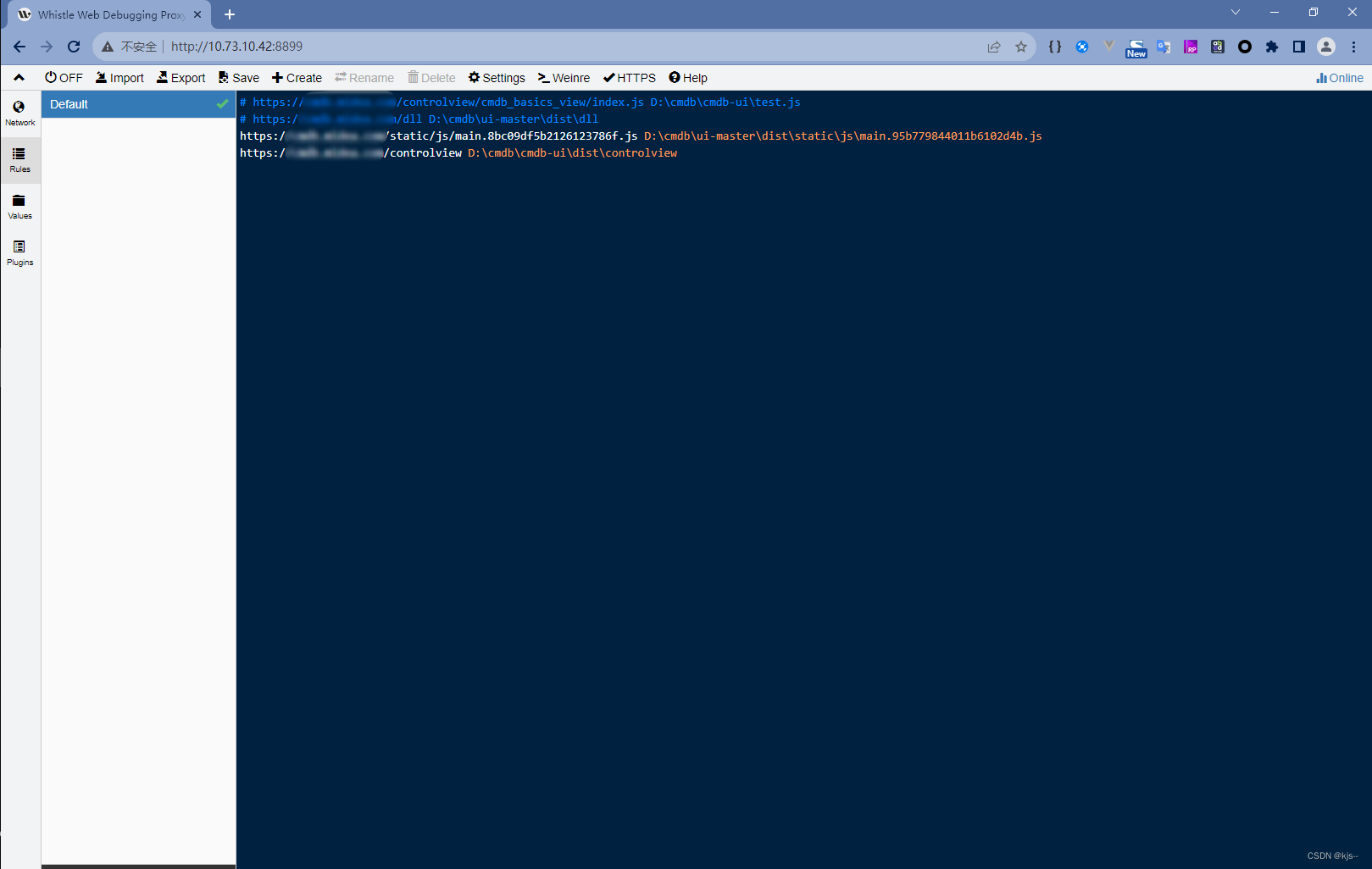
3.启动后根据地址访问whistle Web控制台 这里是 http://10.73.10.42:8899/

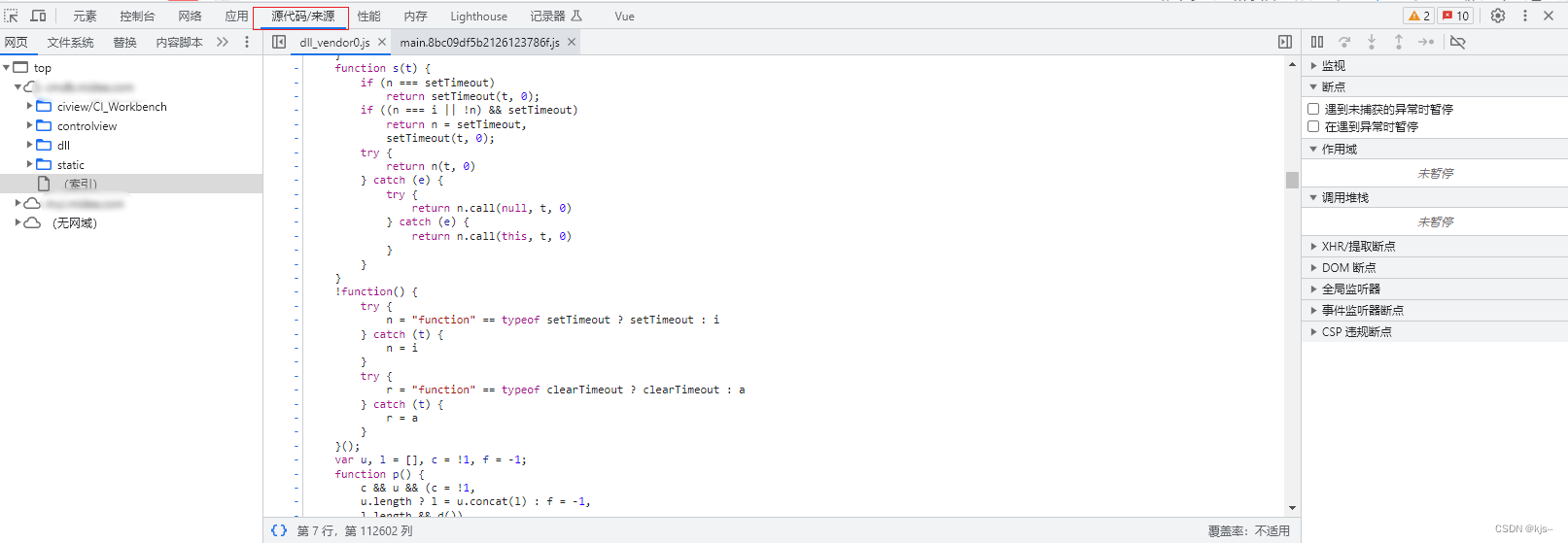
4.在项目源代码位置 找到需要替换的文件 在whistle web控制台修改为本地文件资源地址
此方法可以在不发版情况下验证即将上线的功能,也可以在不发版情况下debugger 查找线上bug
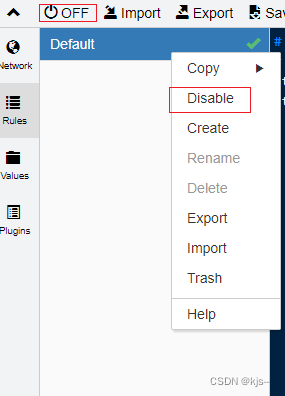
5.禁用/启用

6.关闭
- 停止whistle命令 :
w2 stop - 停掉代理: 关闭whistle后需要把浏览器中 右上角-设置-高级-系统-Proxy SwitchyOmega 停用 不然影响本地网络正常使用























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








