const a = document.createElement('a')
document.body.appendChild(a);
a.setAttribute('download', '')
a.setAttribute('href', this.$baseURL + '/warehouse/export')
a.setAttribute('id', 'downloadBtn')
document.body.removeChild(document.getElementById('downloadBtn'))
a.click();
axios({
method: 'get',
url: this.$baseURL + '/warehouse/export',
responseType: 'blob'
}).then(res => {
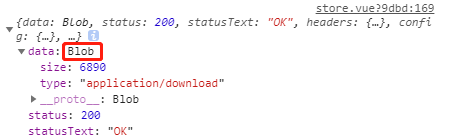
console.log(res)
var blob = res.data//blob对象
var reader = new FileReader();
reader.readAsDataURL(blob)
reader.onload = function (e) {
const a = document.createElement('a')
a.download = '仓库.xlsx'
a.href = e.target.result
a.click()
}

axios({
method: 'get',
url: this.$baseURL + '/warehouse/export',
responseType: 'blob'
}).then(res => {
const content = res.data
const blob = new Blob([content])
const fileName = '下载的文件.xlsx'
if ('download' in document.createElement('a')) {//非ie下载
const elink = document.createElement('a')
elink.download = fileName
elink.style.display = 'none'
elink.href = URL.createObjectURL(blob)
document.body.appendChild(elink)
elink.click()
URL.revokeObjectURL(elink.href)
document.body.removeChild(elink)
} else {//ie10+下载
navigator.msSaveBlob(blob, fileName)
}
})





















 2874
2874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








