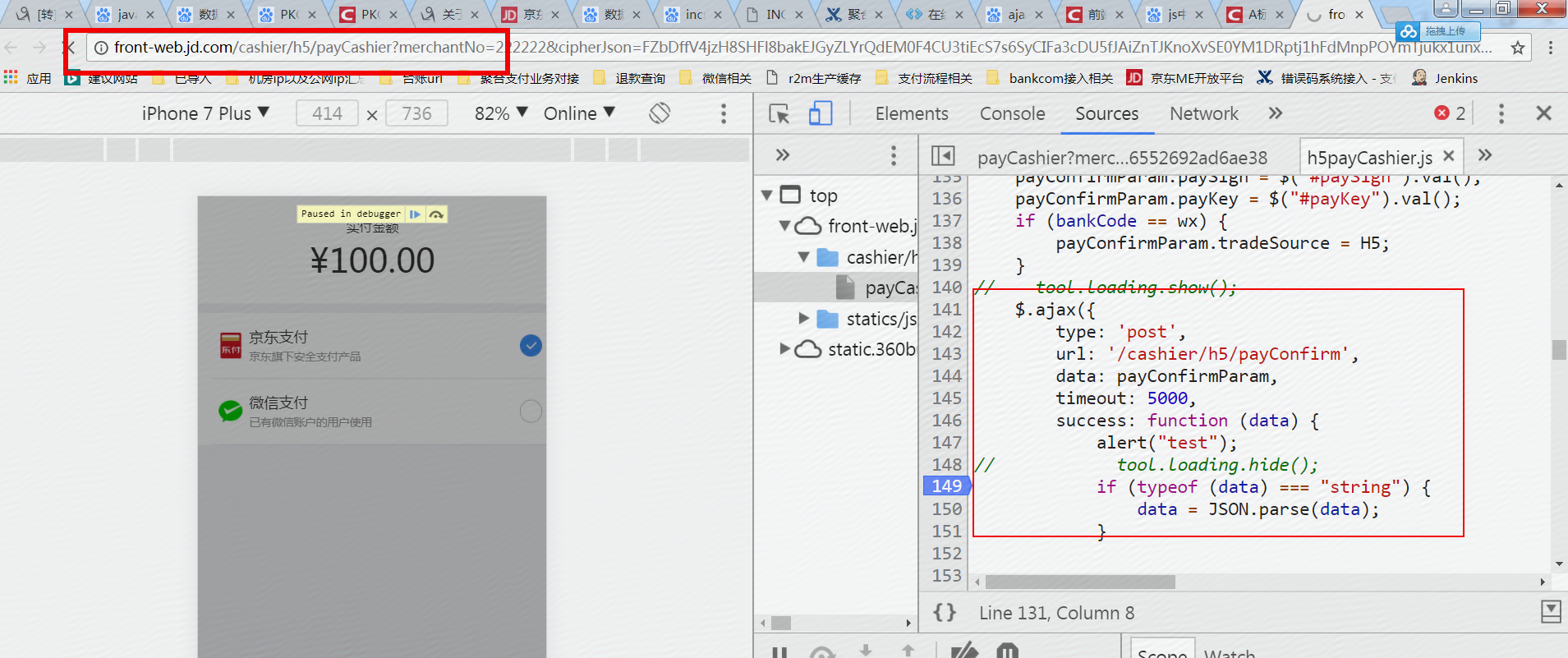
通过<a>标签,ajax提交数据时,页面自动做了整体刷新操作:
页面中具体代码为:
<a href= "" class="bottom-btn">立即支付</a>
相关js为:
var c = "click"
$(document).on(c, ".bottom-btn", function () {
payConfirm(1);
})
function payConfirm(type) {
var model = $("#tradeSource").val();
var bankCode = $("#bankCode").val();
// if (model != App && bankCode != wx) {
// $("form").submit();
// return;
payConfirmParam.merchantNo = $("#merchantNo").val();
payConfirmParam.tradeSource = model;
payConfirmParam.bankCode = bankCode;
payConfirmParam.paySign = $("#paySign").val();
payConfirmParam.payKey = $("#payKey").val();
if (bankCode == wx) {
payConfirmParam.tradeSource = H5;
}
$.ajax({
type: 'post',
url: '/cashier/h5/payConfirm',
data: payConfirmParam,
timeout: 5000,
success: function (data) {
},
error: function (data) {
tool.alertWarning(errorMessage);
}
});
}
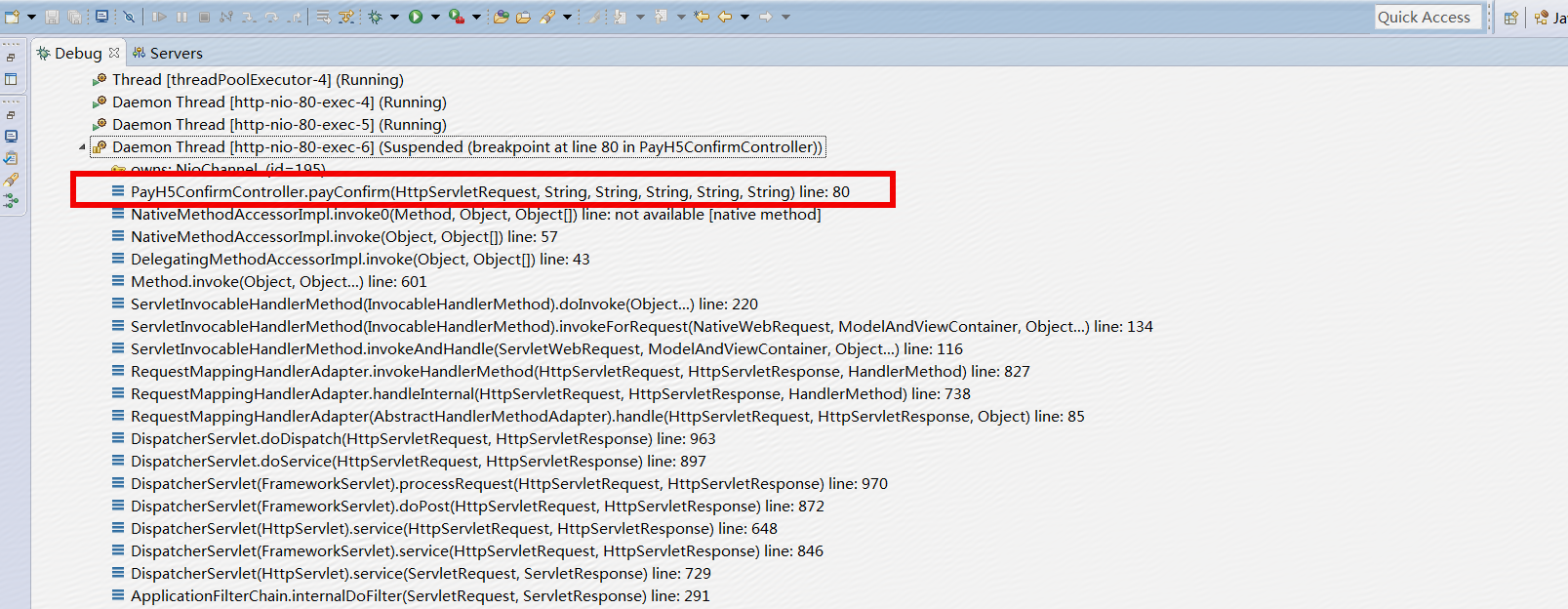
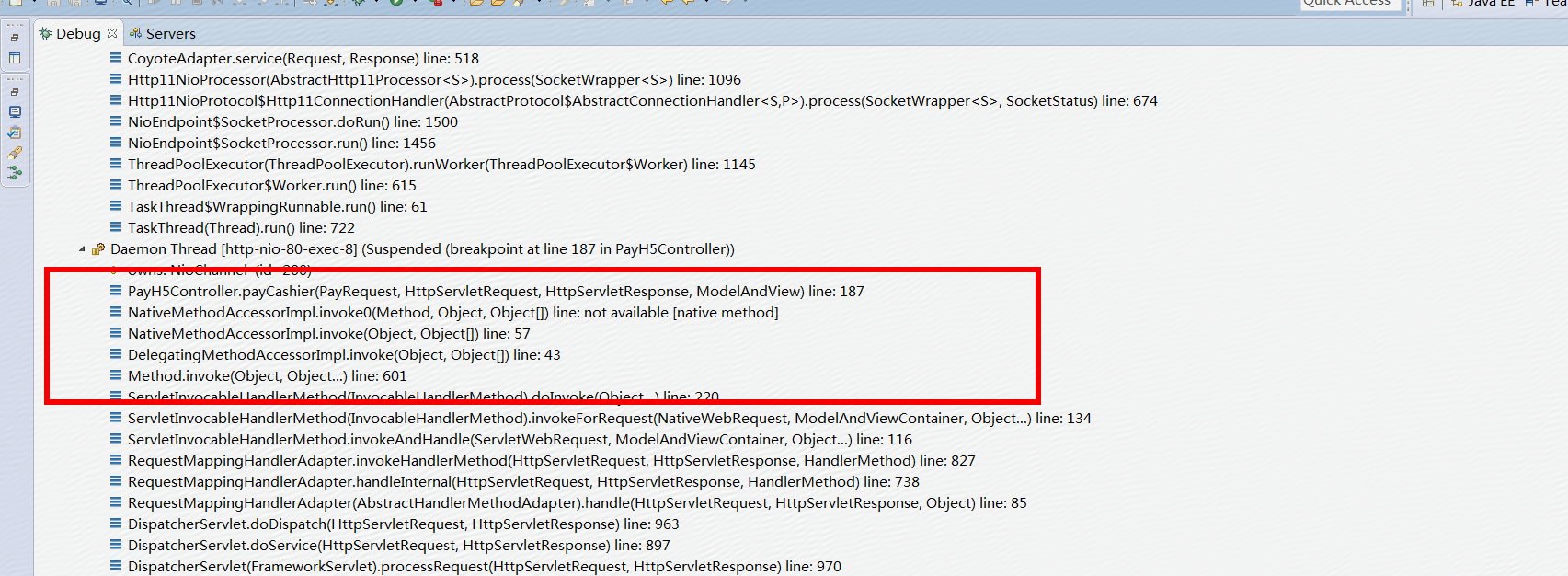
当监听<a>标签的click事件做ajax提交时, 页面做了刷新,相当于同时提交数据请求到后台:

后台收到的请求有:

以及请求:

当将原:
<a href= "" class="bottom-btn">立即支付</a>
改为:
<a class="bottom-btn">立即支付</a>
或者改为:
<a href="javascript:void(0);" class="bottom-btn">立即支付</a>
时,ajax提交后,页面只会局部刷新,页面不会整体刷新
下面引用其他同学遇到的相关坑的链接,百度出来的,仅供大家参考:
http://blog.csdn.net/cyzshenzhen/article/details/9702329






















 1316
1316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








