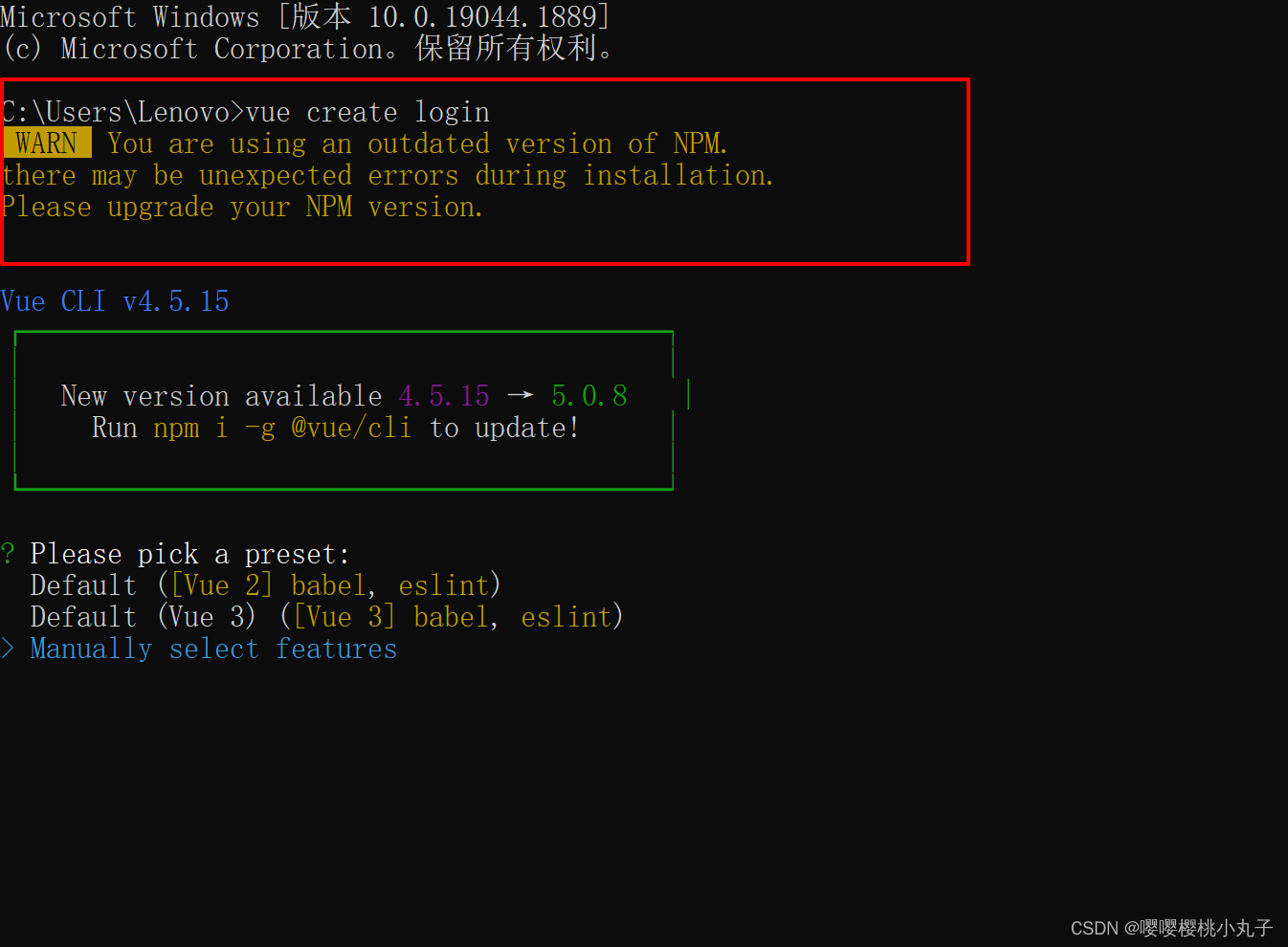
1、创建项目
vue create [项目名称]

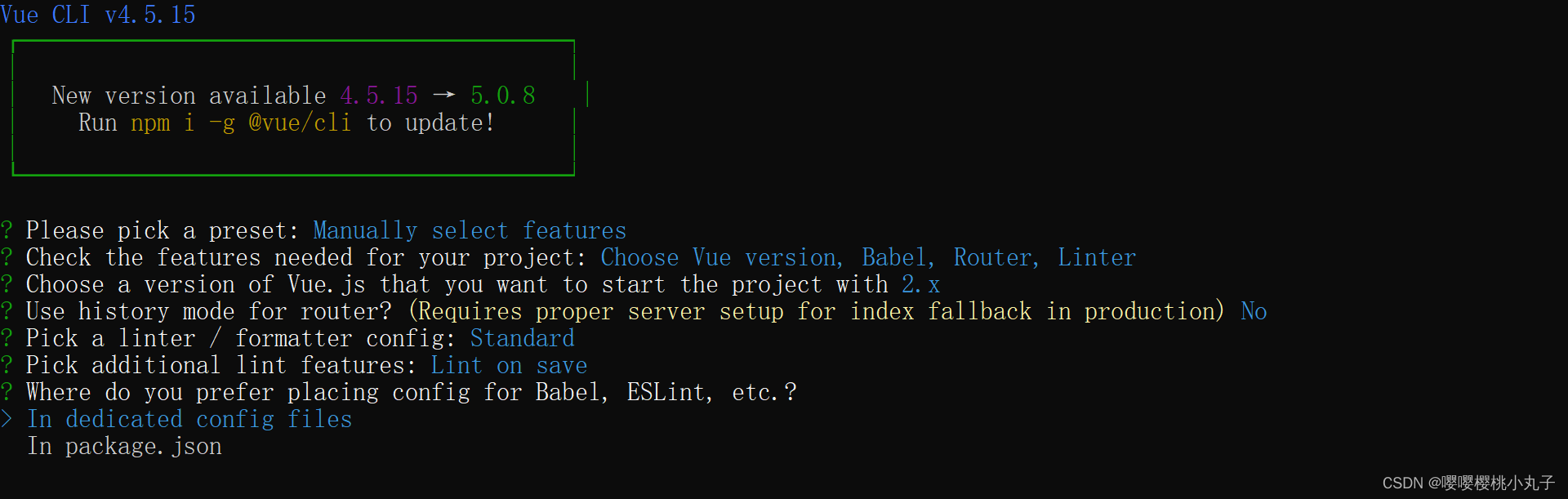
键盘上下键选择自定义配置,回车进行下一步

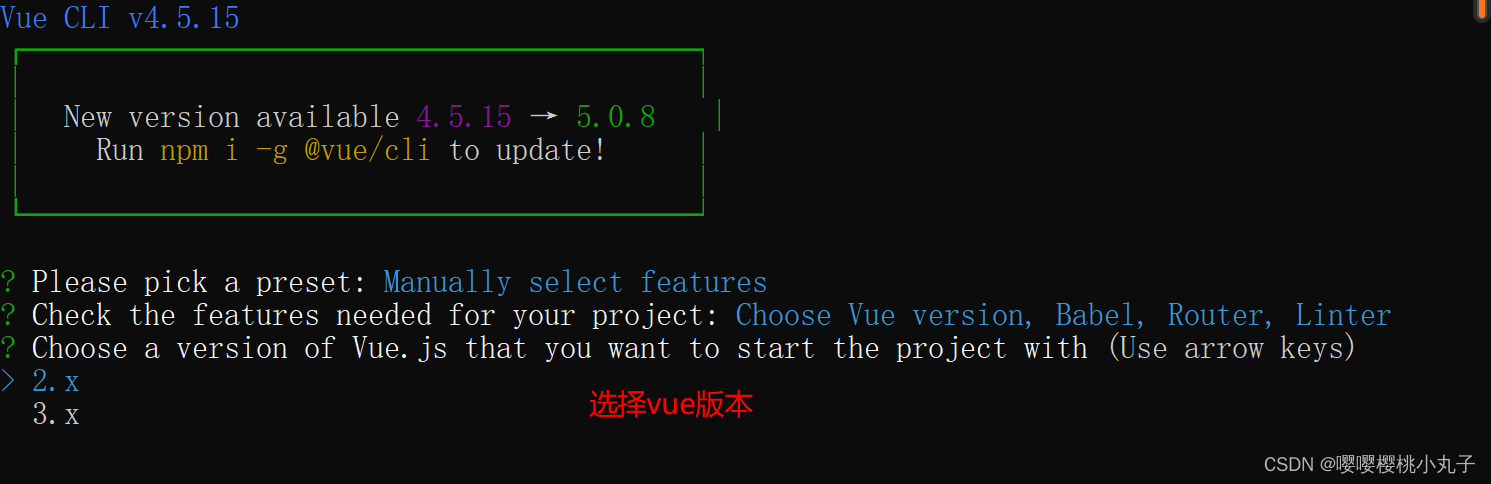
选择安装的资源

选择vue版本

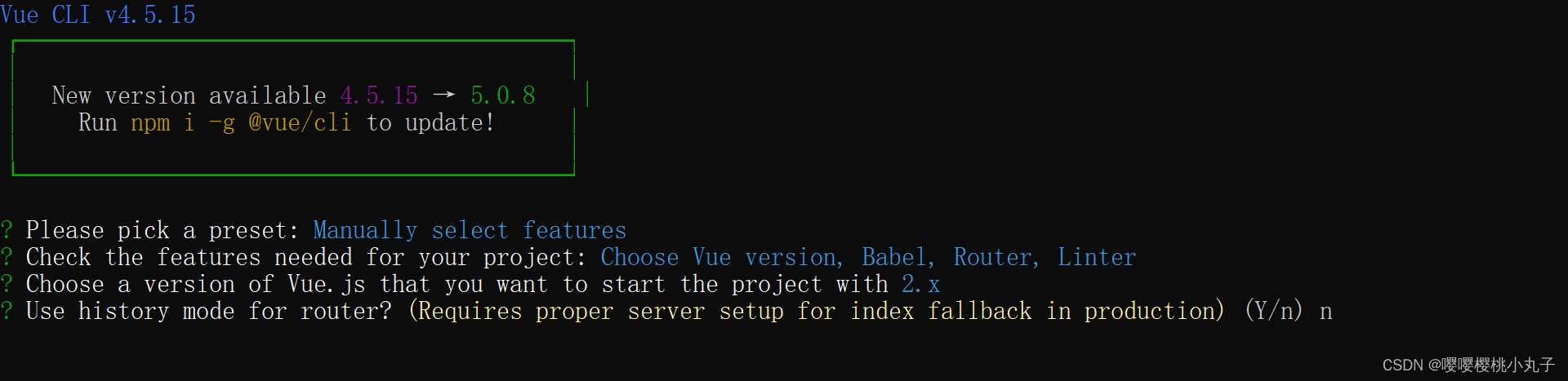
路径选择模式

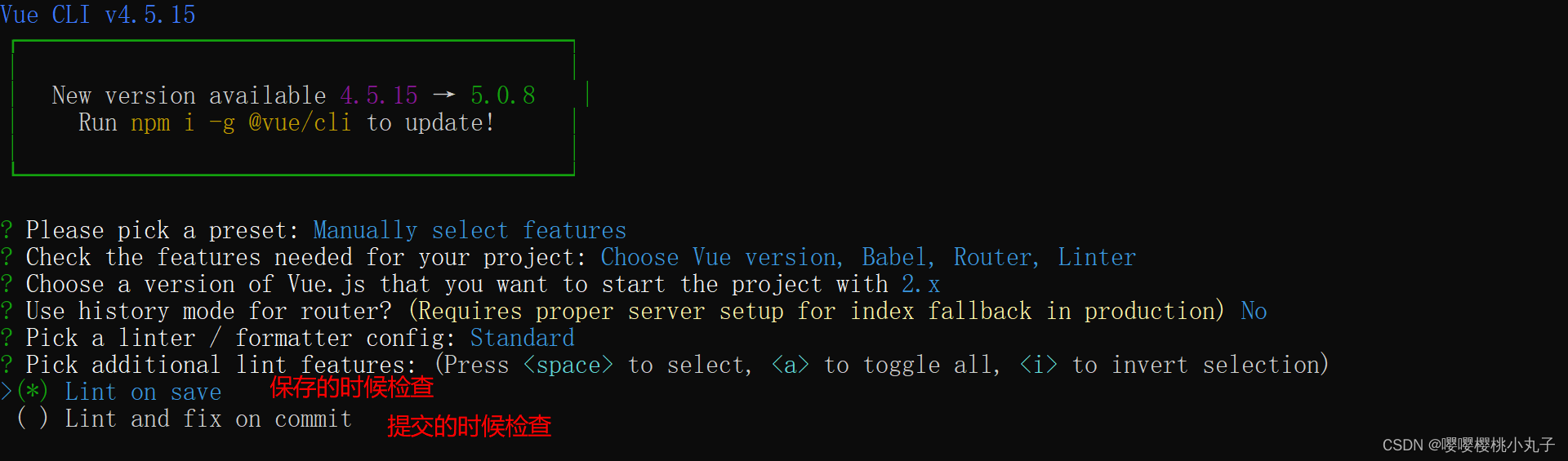
代码格式检查——标准

代码检查时间

第三方文件存在的方式

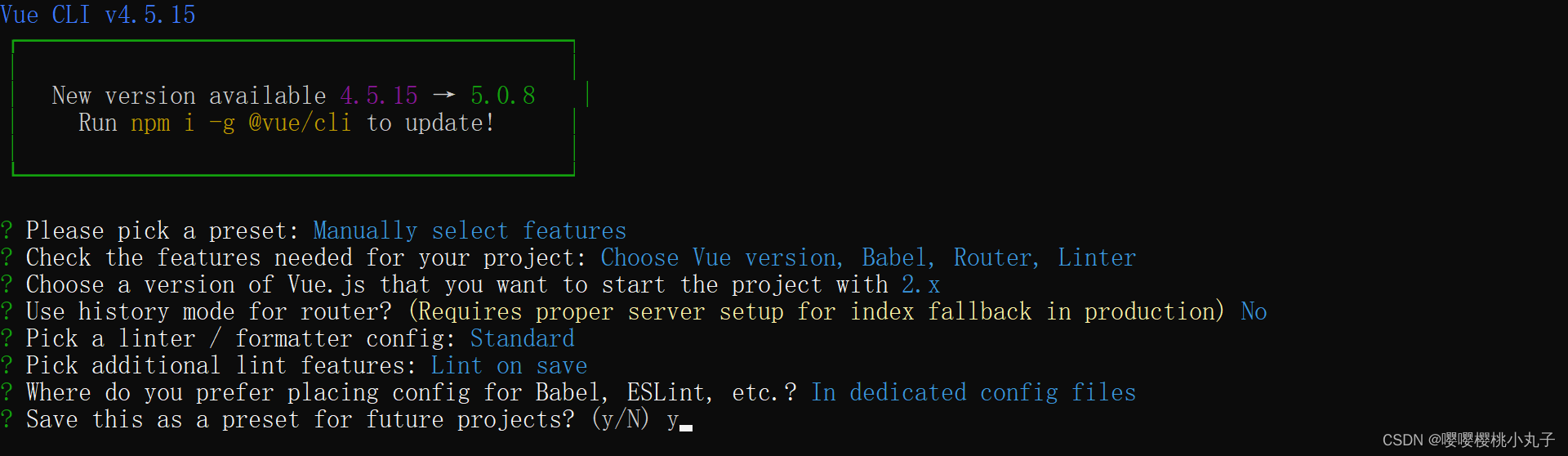
是否保存本次项目配置


也可以使用图形化创建项目:
win+r
输入:
vue ui命令提示符窗口不要关闭,然后根据界面进行创建
2、运行项目
使用vscode打开新建的项目
运行:
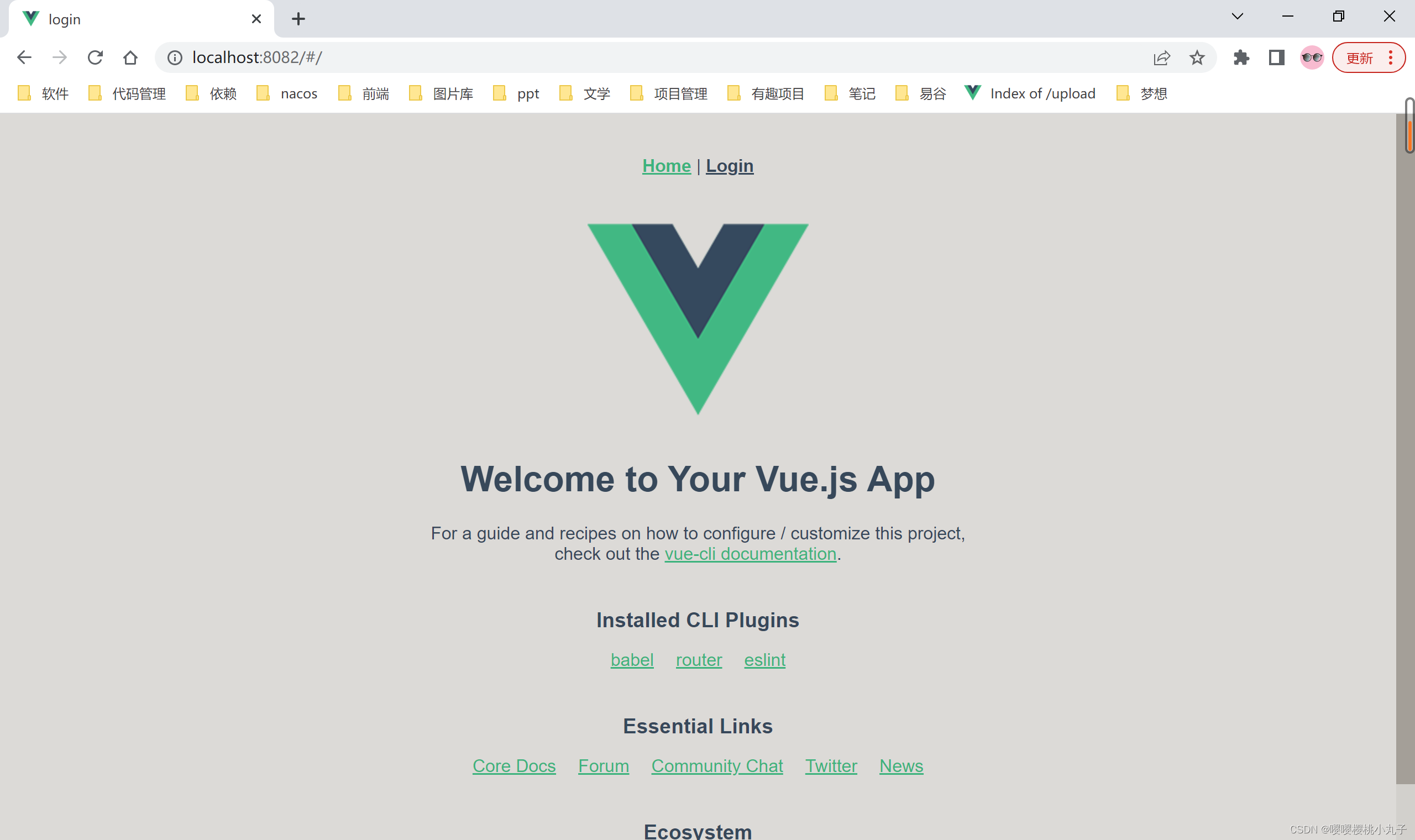
npm run serve能出现界面就表示创建成功(截图是我自己做过一些修改)

3、在项目中引入Element

运行以下命令:
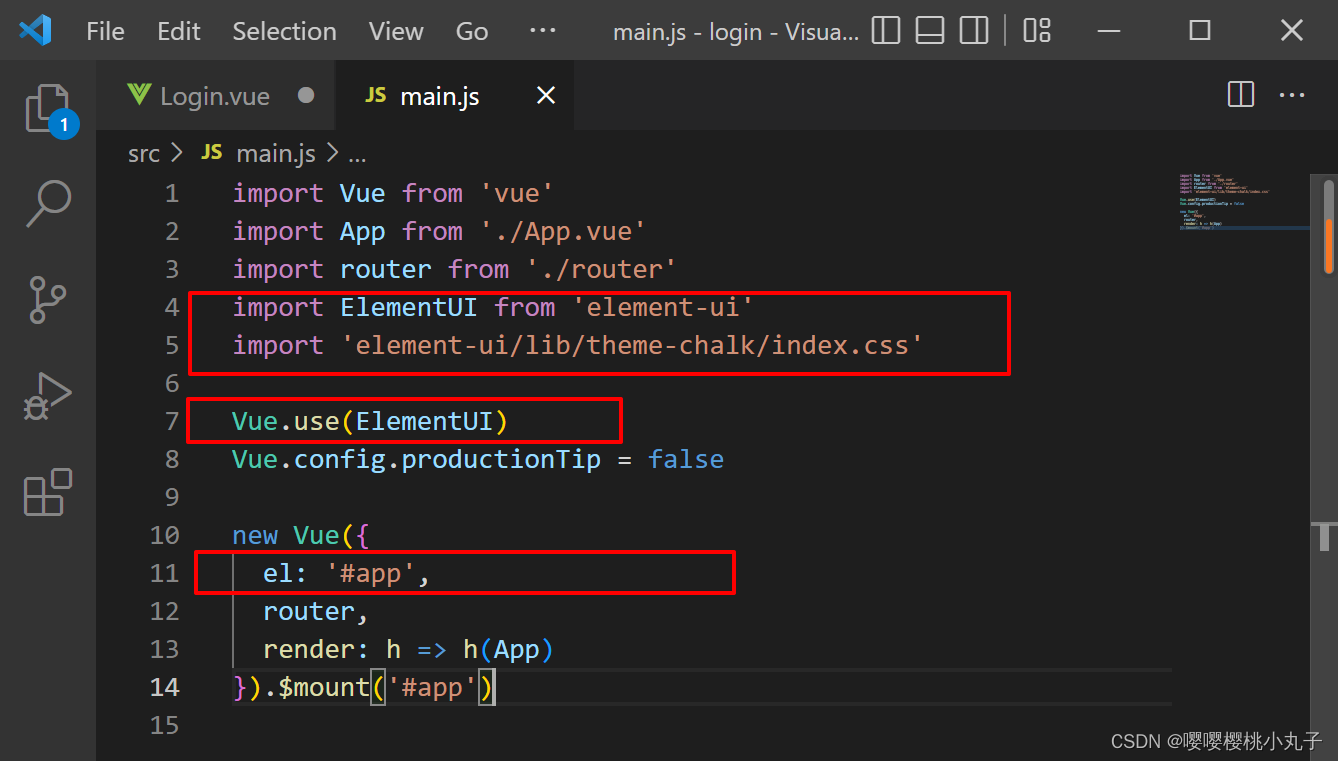
npm i element-ui -S 随意引入一个element样式,查看是否引入成功:

<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
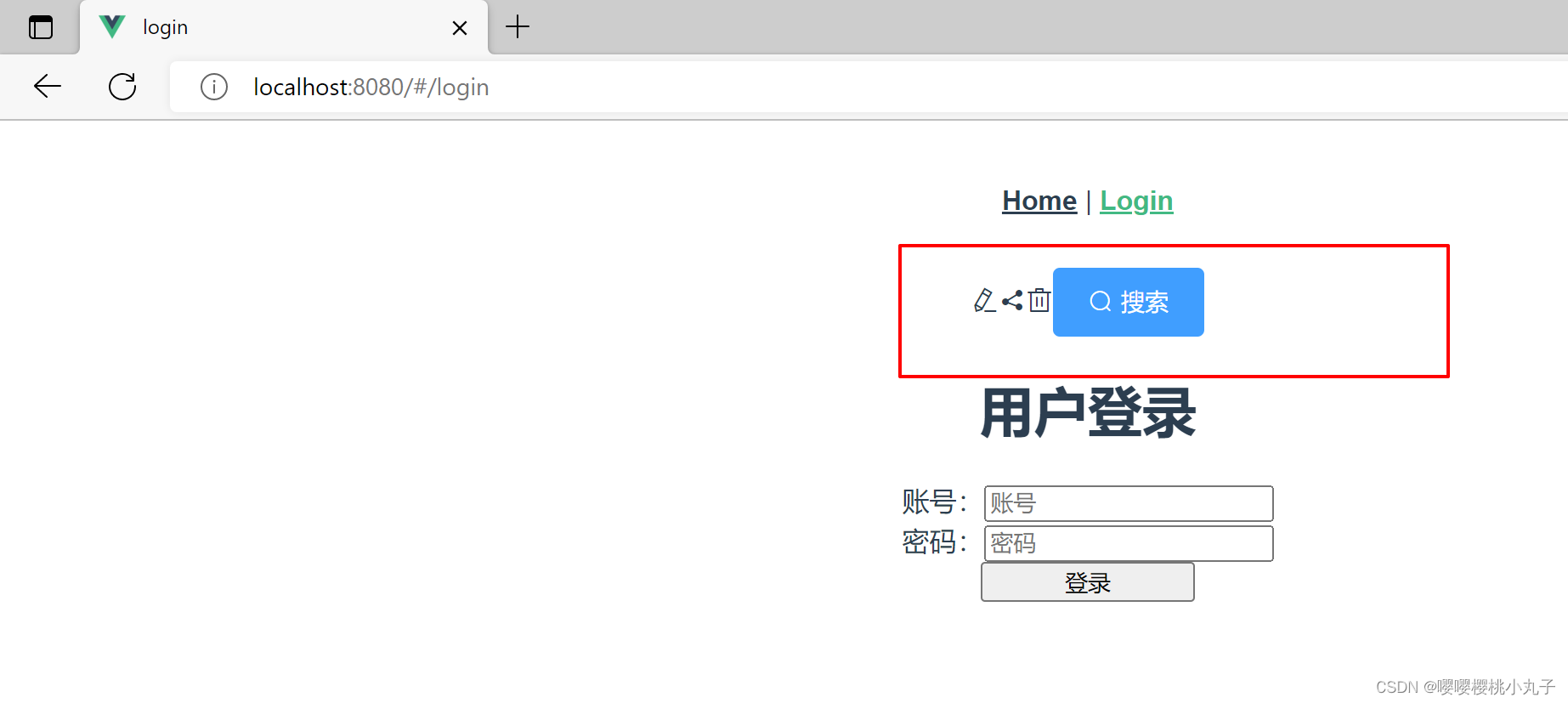
<el-button type="primary" icon="el-icon-search">搜索</el-button>出现如下样式,说明引入成功:






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








