插槽
Vue 实现了一套内容分发的 API,将元素作为承载分发内容的出口,这是vue文档上的说明。具体来说,slot就是可以让你在组件内添加内容的‘空间’。
作用
让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
分类
默认插槽、具名插槽、作用域插槽
使用方式
默认插槽
< slot>可以充当元素标签的占位符,可以代替在父组件引用的组件内的html标签内容
父组件中:
<Category>
<div>html结构1</div>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot>插槽默认内容...</slot>
</div>
</template>
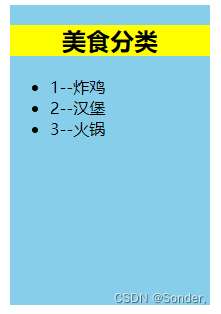
例如:

App.vue中:
<template>
<div class="container">
<Category title="美食">
<div>
<ul>
<li v-for="(it,index) in foods">{{index+1}}--{{it}}</li>
</ul>
</div>
</Category>
</div>
</template>
Category.vue中:
<template>
<div class="category">
<h2>{{title}}分类</h2>
<slot></slot>
</div>
</template>
组件内部的< slot></ slot>元素就好像一个传送门,也就是所谓的槽,它提供了内容的入口,也决定了内容的位置。 组件标签中定义的内容,通过这个“传送门”就可以加入到组件内部中
- 插槽中的“插件”就是组件标签中的内容。
- 插槽中的“槽”就是在组件中的< slot></ slot>元素,当没有< slot>< /slot>元素的时候,就不渲染组件标签中的内容
- 当是默认插槽时,我们可以使用template标签给包裹起来的,并且在上面添加v-slot:default属性,这代表的是默认插槽
具名插槽
如果要将不通的内容放在不通的位置,那么默认插槽就无法办到了
顾名思义,具名插槽,就是给插槽定义一个名字,让每个不通的模板对应着不通的名字
父组件中:
<Category>
<template slot="center">
<div>html结构1</div>
</template>
<template v-slot:footer>
<div>html结构2</div>
</template>
</Category>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot name="center">插槽默认内容...</slot>
<slot name="footer">插槽默认内容...</slot>
</div>
</template>
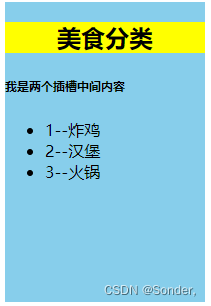
例如:

App.vue中:
<template>
<div class="container">
<Category>
<!-- 第一种写法 -->
<template slot="top">
<h2>美食分类</h2>
</template>
<!--第二种写法 -->
<template v-slot:content>
<div>
<ul>
<li v-for="(it,index) in foods">{{index+1}}--{{it}}</li>
</ul>
</div>
</template>
</Category>
</div>
</template>
Category.vue中:
<template>
<div class="category">
<slot name="top"></slot>
<h6>我是两个插槽中间内容</h6>
<slot name="content"></slot>
</div>
</template>
作用域插槽
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
-
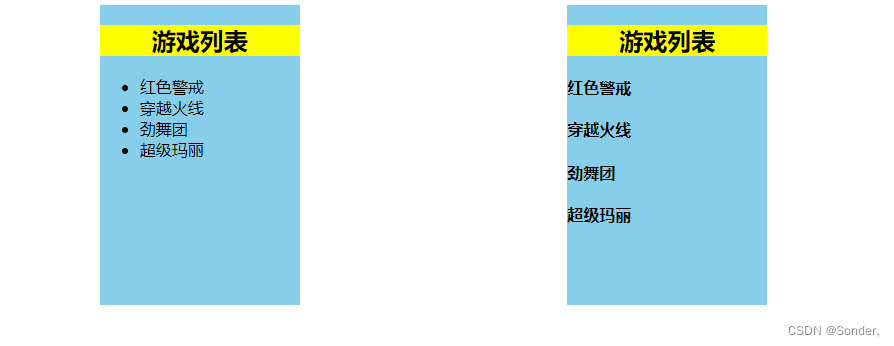
具体编码:

父组件中:
<template>
<div class="container">
<Category>
<template scope="scopeData">
<!-- 生成的是ul列表 -->
<h2>{{scopeData.title}}</h2>
<ul>
<li v-for="g in scopeData.games" :key="g">{{g}}</li>
</ul>
</template>
</Category>
<Category>
<template slot-scope="scopeData">
<h2>{{scopeData.title}}</h2>
<!-- 生成的是h4标题 -->
<h4 v-for="g in scopeData.games" :key="g">{{g}}</h4>
</template>
</Category>
</div>
</template>
子组件中:
<template>
<div class="category">
<slot :games="games" title="游戏列表"></slot>
</div>
</template>
<script>
export default {
name:'Category',
props:['title'],
//数据在子组件自身
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽']
}
},
}
</script>






















 3588
3588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








