本文同步发表于我的微信公众号,在微信搜索 不要注水 即可关注。
谷歌官方新推出的 RecyclerView ConcatAdapter 使用教程
ConcatAdapter 可以连接多个不同的 Adapter 并做展示,但是不支持不同的数据源混合展示。
首先我们新建两个 Adapter
// TextAdapter
class TextAdapter : RecyclerView.Adapter<TextAdapter.TextViewHolder>() {
val textList = mutableListOf<String>()
class TextViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val tvTextTitle: TextView = itemView.findViewById(R.id.tvTextTitle)
val tvTextContent: TextView = itemView.findViewById(R.id.tvTextContent)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): TextViewHolder {
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.item_text, parent, false)
return TextViewHolder(itemView)
}
override fun onBindViewHolder(holder: TextViewHolder, position: Int) {
holder.tvTextContent.text = textList[position]
}
override fun getItemCount(): Int {
return textList.size
}
}
// ButtonAdapter
class ButtonAdapter : RecyclerView.Adapter<ButtonAdapter.BtnTextViewHolder>() {
val btnTextList = mutableListOf<String>()
class BtnTextViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val tvBtnTitle: TextView = itemView.findViewById(R.id.tvBtnTitle)
val tvBtnContent: TextView = itemView.findViewById(R.id.tvBtnContent)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): BtnTextViewHolder {
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.item_button, parent, false)
return BtnTextViewHolder(itemView)
}
override fun onBindViewHolder(holder: BtnTextViewHolder, position: Int) {
holder.tvBtnContent.text = btnTextList[position]
}
override fun getItemCount(): Int {
return btnTextList.size
}
}
如果这两个数据需要放在一个 RecyclerView 里面展示,之前的做法是通过 Adapter 里面的 ViewType 来进行判断并处理,也可以使用一些封装好的框架。这里推荐一个比较好用的框架:https://github.com/drakeet/MultiType。
现在官方推出的 ConcatAdapter 也就是可以解决这个问题,但是还不支持数据混排。不知道后期会不会支持。
使用起来也很简单,代码如下:
class MainActivity : AppCompatActivity() {
private lateinit var btnAdd: Button
private lateinit var recyclerView: RecyclerView
private lateinit var textAdapter: TextAdapter
private lateinit var btnAdapter: ButtonAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btnAdd = findViewById(R.id.btnAdd)
recyclerView = findViewById(R.id.rvMain)
textAdapter = TextAdapter()
btnAdapter = ButtonAdapter()
recyclerView.layoutManager = LinearLayoutManager(this)
val textList: MutableList<String> = mutableListOf()
(1..10).forEach { i -> textList.add("Text - $i") }
val config = ConcatAdapter.Config.Builder().setIsolateViewTypes(true)
val concatAdapter = ConcatAdapter(config.build(), textAdapter, btnAdapter)
recyclerView.adapter = concatAdapter
textAdapter.textList.clear()
textAdapter.textList.addAll(textList)
btnAdapter.btnTextList.clear()
btnAdapter.btnTextList.addAll(textList)
textAdapter.notifyDataSetChanged()
btnAdapter.notifyDataSetChanged()
}
}
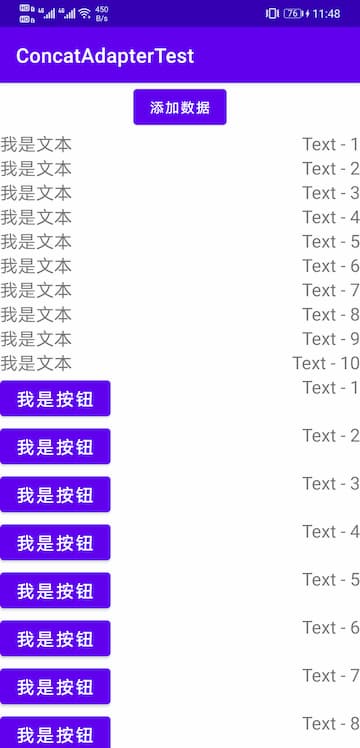
效果如图:






















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








