@RequestParam & Required Integer parameter ‘xxx’ is not present
在deadline的濒死时期,我和前端童鞋由于 Required Integer Parameter ‘xxx’ is not present 的问题给弄慌了。
按理来说使用这个注释时应该可以使用 GET/POST 都行才对。但是在对接时发现,POST失败,且出现了 【400】 Required Integer parameter ‘xxx’ is not present 的报错。顿时泪如雨下:)。但是,当前端童鞋使用GET方法时,竟然能行。我的泪水瞬间止住,纳尼?这是什么情况?
一、@RequestParam 的注释
作为后端开发,使用该注释时应该了解一点。这个是只能从请求的地址中取出参数,也就是只能从 username=admin&password=admin这种字符串中解析出参数。
ps:只能从 username=admin&password=admin这种字符串中解析出参数。
二、前端 axios
和前端童鞋了解后,明白两点
1、axios会帮我们 转换请求数据和响应数据 以及 自动转换 JSON 数据
2、源码中存在

我们知道在做 post 请求的时候,我们的传参是 data: {…} 或者直接 {…} 的形式传递的,嗯,就是下面这两种形式


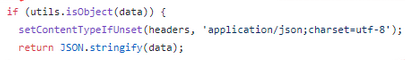
欸这时候源码就开始发挥其作用了
总结
因为我们的参数是 JSON 对象,axios 帮我们做了一个 stringify 的处理。
而且查阅 axios 文档可以知道:axios 使用 post 发送数据时,默认是直接把 json 放到请求体中提交到后端的。然而,@RequestParam它却不接受,因为不符合(服务端要求的 ‘Content-Type’: ‘application/x-www-form-urlencoded’)
处理方案
由于后端懒得改代码,于是随手甩给前端一个博客(你想死嘛?
https://www.jianshu.com/p/482d61f96075
其实后端修改为@RequestBody就可以了:)
哈哈哈 知道这个bug 后看谁反应快 甩给他锅:)(你又想死了?























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










