近期在开发的过程中遇到了两个难题,一个是目前的穿梭框不支持产品的要求,不能够上下拖拽,二是vben没有水印的api,需要我们自己来开发。
一、可拖拽穿梭框
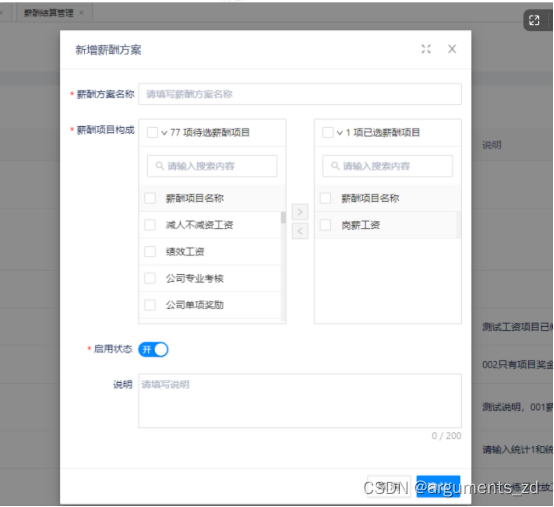
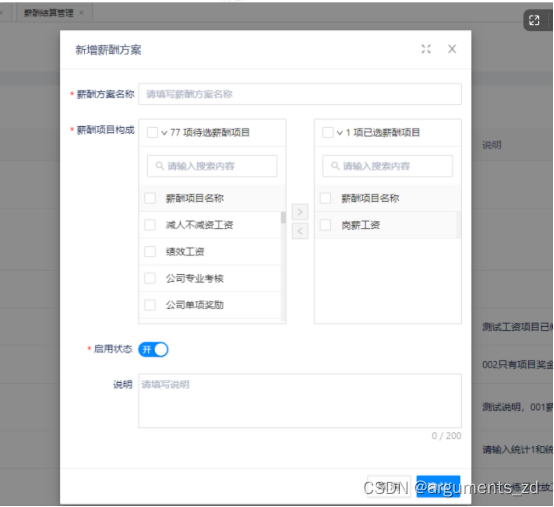
做成功的效果如下:

思路:
- 将table放入transfer的slot里进行使用。
2、将table的拖拽事件写出来,让其中的值赋值正确
3、因为左边不能拖动,右边可以拖动,判断是否为right来绑定是否拖拽事件
代码展示
html代码
近期在开发的过程中遇到了两个难题,一个是目前的穿梭框不支持产品的要求,不能够上下拖拽,二是vben没有水印的api,需要我们自己来开发。
做成功的效果如下:

思路:
2、将table的拖拽事件写出来,让其中的值赋值正确
3、因为左边不能拖动,右边可以拖动,判断是否为right来绑定是否拖拽事件
代码展示
html代码
 1250
1250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


