Proxy有13个捕获器
- Proxy有13个捕获器
- get() :获取值得捕获器 用来获取是否读取属性。
- set():捕获器用来获取是否设置/修改属性。
- has() : 捕获器 用来判断 属性是否在捕获器当中。
- deleteProperty() :用来监听捕获器的删除操作。
- getPrototypeOf():当读取代理对象的原型时,该方法就会被调用。
- apply() 方法用于拦截函数的调用。
- construct() :捕获器,用来拦截new 操作符。
- defineProperty() 用于拦截对象的 Object.defineProperty() 操作
- isExtensible() 方法用于拦截对对象的 Object.isExtensible()
- preventExtensions() 用于设置对Object.preventExtensions()的拦截
- handler.getOwnPropertyDescriptor() 方法是 Object.getOwnPropertyDescriptor() 的钩子。
- handler.ownKeys()
- handler.setPrototypeOf() 方法主要用来拦截 Object.setPrototypeOf().
Proxy有13个捕获器
get() :获取值得捕获器 用来获取是否读取属性。
// 获取值得捕获器
// 当用户获取值得时候自动回调,objProxy.name 自动get()
// 接受三个参数
// target ---> objProxy 所代理得对象
// key --- > 对象的key
// receiver ---> 当前代理的对象
const obj = { name: "韩程远", age: 18 }
const objProxy = new Proxy(obj, {
get(target, key, receiver) {
console.log(`监听到objProxy的${key}发生被获取了`)
return target[key]
}
}

set():捕获器用来获取是否设置/修改属性。
置值的回调函数自动会掉 objProxy.name = “韩”
接受四个参数 target key newval receiver
newVal 设置的值。
// 设置值的回调函数自动会掉 objProxy.name = "韩"
// 接受四个参数 target key newval receiver
// newVal 设置的值。
set(target, key, newVal, receiver) {
console.log(`监听到objProxy的${key}被设置`)
target[key] = newVal;
},

has() : 捕获器 用来判断 属性是否在捕获器当中。
监听in方法的捕获器,has捕获器
// 监听in方法的捕获器,has捕获器
// 接受两个参数 target 和 key
has(target,key){
console.log(`监听到objProxy的${key}的in操作`,target)
return key in target
},

deleteProperty() :用来监听捕获器的删除操作。
// 监听到delect 捕获器
deleteProperty(target,key){
console.log(`监听到objProxy的${key}的delect操作`,target)
delete target[key]
},

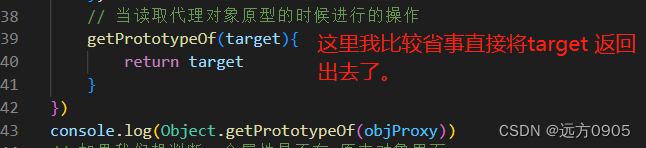
getPrototypeOf():当读取代理对象的原型时,该方法就会被调用。
getPrototypeOf(target){
return target
}
console.log(Object.getPrototypeOf(objProxy))

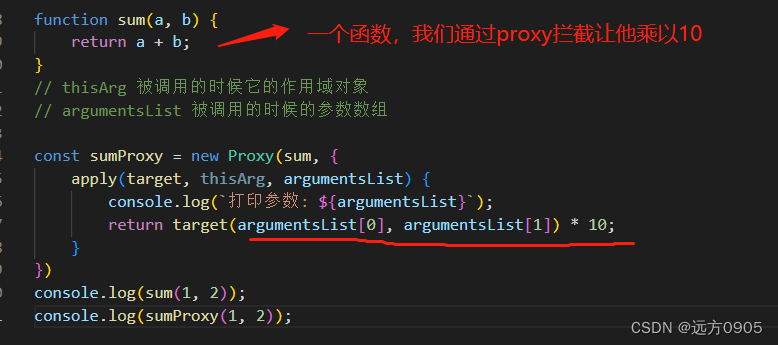
apply() 方法用于拦截函数的调用。
function sum(a, b) {
return a + b;
}
// thisArg 被调用的时候它的作用域对象
// argumentsList 被调用的时候的参数数组
const sumProxy = new Proxy(sum, {
apply(target, thisArg, argumentsList) {
console.log(`打印参数: ${argumentsList}`);
return target(argumentsList[0], argumentsList[1]) * 10;
}
})
console.log(sum(1, 2)); // 3
console.log(sumProxy(1, 2)); // 30

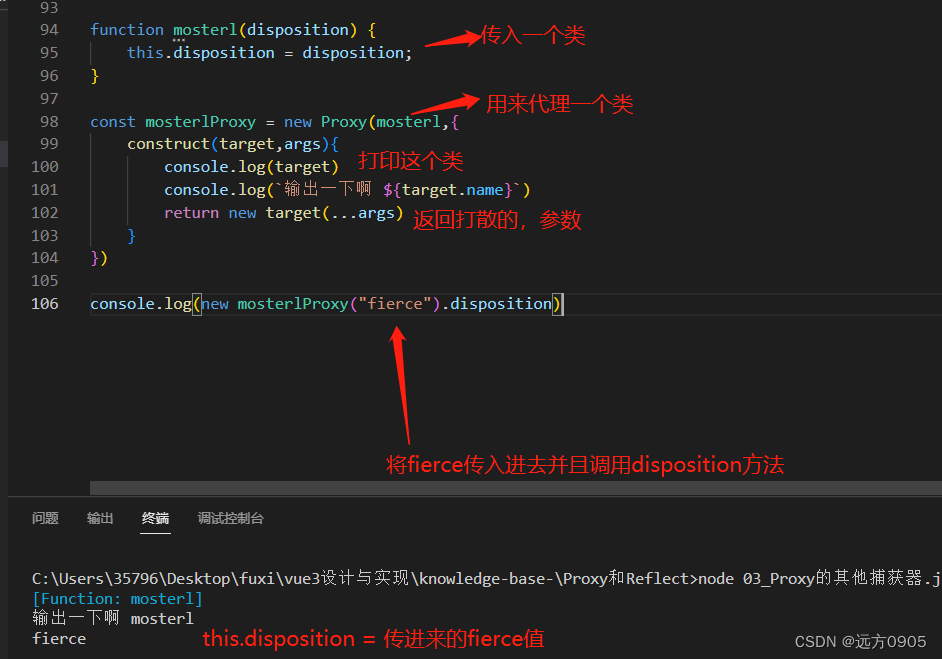
construct() :捕获器,用来拦截new 操作符。
// construct 用来拦截new 操作符,为了使new操作符生成的Proxy对象上生效,
// 用于初始化代理的目标对象自身必须有[Construct]内部方法。new target必须有效
function mosterl(disposition) {
this.disposition = disposition;
}
const mosterlProxy = new Proxy(mosterl,{
construct(target,args){
console.log(target)
console.log(`输出一下啊 ${target.name}`)
return new target(...args)
}
})
console.log(new mosterlProxy("fierce").disposition)

defineProperty() 用于拦截对象的 Object.defineProperty() 操作
用于拦截对象的 Object.defineProperty() 操作。
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
接受三个参数
- 目标对象
- 操作的属性
- 相关属性的信息(可读,可写,可迭代,值)等
//具体使用如下
let obj = {}
Object.defineProperty(obj,"name":{
value: "韩程远", //
writable: false //禁止写
})
也就是说,用Object.defineProperty() 来操作 Proxy对象的时候触发 来看下列代码。
let obj = {
name:"韩程远"
age:18
}
let objProxy = new Proxy(obj,{
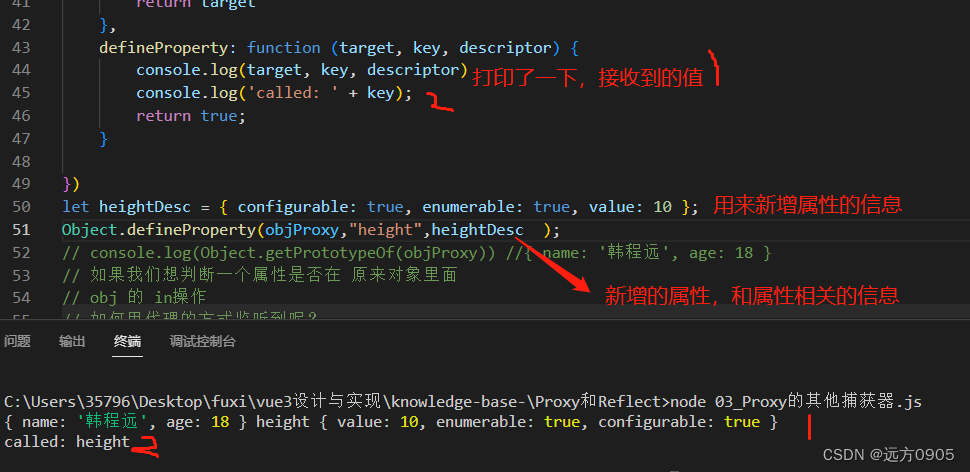
defineProperty: function(target, key, descriptor) {
console.log(target,key,descriptor)
console.log('属性: ' + key);
return true;
})
let heightDesc = { configurable: true, enumerable: true, value: 10 };
Object.defineProperty(objProxy,"height",heightDesc );
// { name: '韩程远', age: 18 } height { value: 10, enumerable: true, configurable: true }
// 属性: height

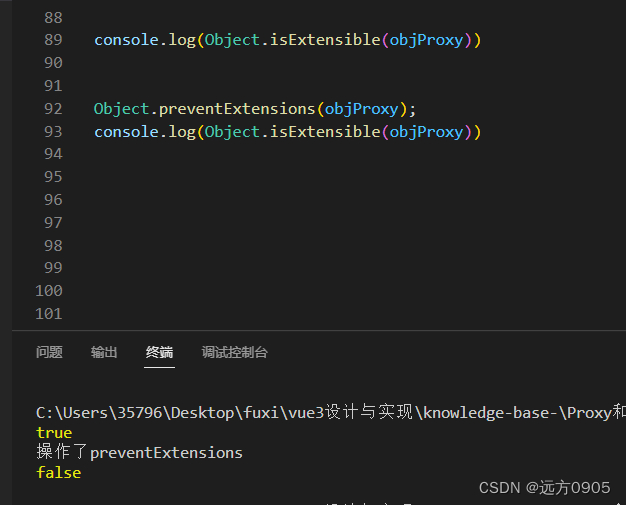
isExtensible() 方法用于拦截对对象的 Object.isExtensible()
Object.isExtensible(): 方法判断一个对象是否是可扩展的(是否可以在它上面添加新的属性)。
let obj = {} // 对象默认是可以扩展的
Object.isExtensible(obj) // true
Object.preventExtensions(obj); // 把他扩展给禁用掉
Object.isExtensible(obj) // false 现在他不可以扩展了。

console.log(Object.isExtensible(objProxy)) //true
preventExtensions() 用于设置对Object.preventExtensions()的拦截
preventExtensions(target){
Object.preventExtensions(target);
return true;
}

handler.getOwnPropertyDescriptor() 方法是 Object.getOwnPropertyDescriptor() 的钩子。
Object.getOwnPropertyDescriptor() :
- Object.getOwnPropertyDescriptor() 方法返回指定对象上一个自有属性对应的属性描述符。
- 自有属性指的是直接赋予该对象的属性,不需要从原型链上进行查找的属性
const object1 = {
property1: 42
};
const descriptor1 = Object.getOwnPropertyDescriptor(object1, 'property1');
console.log(descriptor1.value);
getOwnPropertyDescriptor 方法必须返回一个 object 或 undefined。
- 通过这个钩子给返回了一个对象
- .value 输出了值

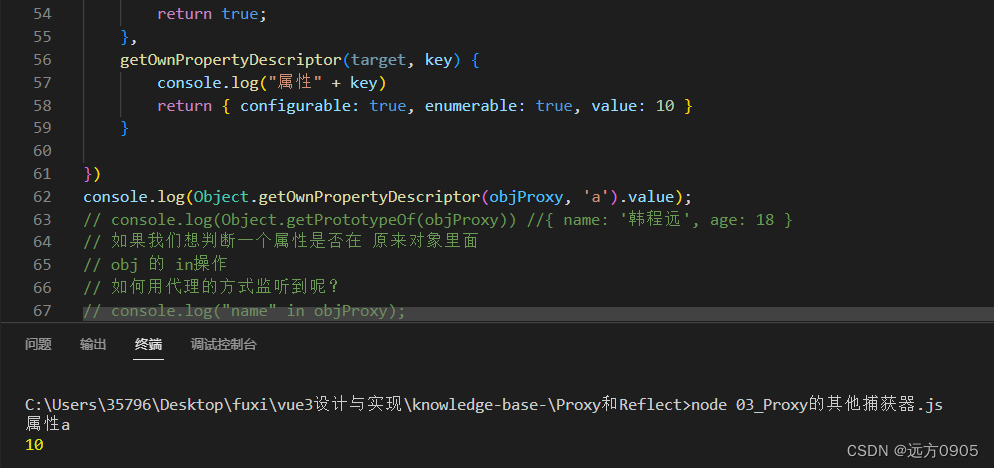
getOwnPropertyDescriptor(target, key) {
console.log("属性" + key)
return { configurable: true, enumerable: true, value: 10 }
}
console.log(Object.getOwnPropertyDescriptor(objProxy, 'a').value);
handler.ownKeys()
Reflect.ownKeys() 返回一个由目标对象自身的属性键组成的数组。
可以拦截以下操作
- Object.getOwnPropertyNames()
- Object.getOwnPropertySymbols()
- Object.keys()
- Reflect.ownKeys()
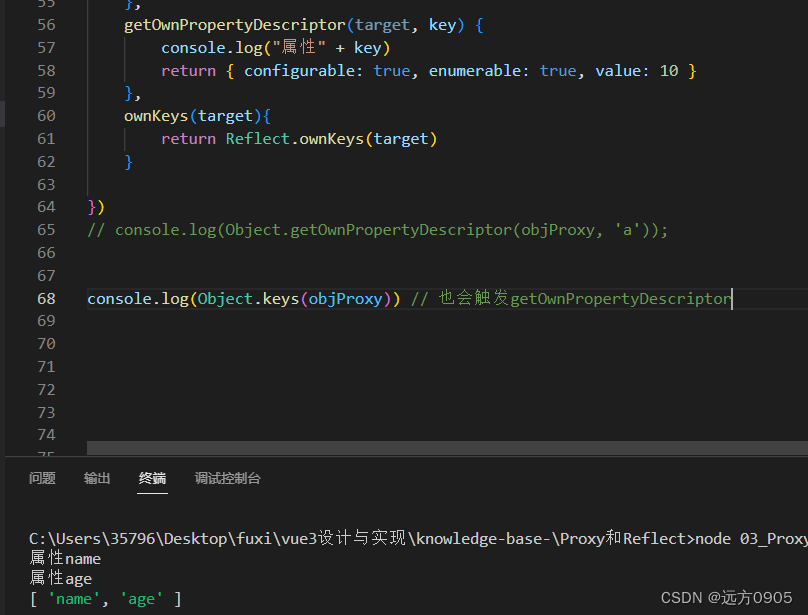
ownKeys(target){
return Reflect.ownKeys(target)
}
console.log(Object.keys(objProxy))

handler.setPrototypeOf() 方法主要用来拦截 Object.setPrototypeOf().
Object.setPrototypeOf() 方法设置一个指定的对象的原型(即,内部 [[Prototype]] 属性)到另一个对象或 null。
接受两个参数:对象和原型
Object.setPrototypeOf(obj, prototype)
可以拦截下面的两个操作
- Object.setPrototypeOf()
- Reflect.setPrototypeOf()

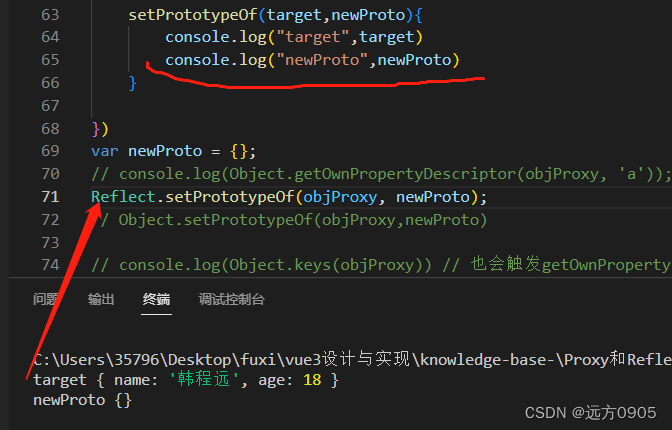
setPrototypeOf(target,newProto){
console.log("target",target)
console.log("newProto",newProto)
}
Reflect.setPrototypeOf(objProxy, newProto);





















 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








