首先什么是盒模型?
CSS盒模型本质上是一个盒子,里面装着HTML元素,用来装饰的内容与样式,包括边框,边距,填充,和内容,而且盒模型允许我们在其他元素和元素周围边框之间的空间放置元素。

这张图片就明显的说明了它的组成部分就是内容区(content)+填充区(padding)+边框(border)+外边距(margin)
其次,这些部分是干什么的,我来解释一下:
Margin(外边距)—清除边框外的区域,外边距是透明的。
Border(边框)–围绕在内边距和内容外的边框。
Padding(内边距)–清除内容周围的区域,内边距是透明的。
Content(内容)–盒子里的内容。
接下来我们用代码看一下,首先我们建立两个盒子:

这里我们用div嵌套一个div,分别给他们命名为box和box1,
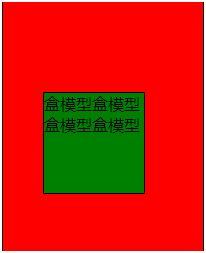
然后为了方便我们看到,给他们设置些属性

这样出来的效果就是以下效果

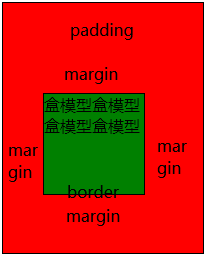
然后我们给盒模型添加属性

出来的效果是:

那么我们可以看到的是box1的位置发生了变化,因为margin:40px往右往下位移了40,而给box的padding:50px,让box1又往下位移了50px 这个说明了margin是控制元素边框以外的空白区,padding是控制父元素与子元素之间的位置关系,我们添加信息就得出以下样子:

还有一点要注意,添加了padding值之后,padding值会把元素原有的大小撑大; 如果让元素原本大小不变得话,需要在元素的宽高上减掉所加的padding;我们举个例子,我们给子元素一个padding值 
就变成了这样:

子元素里的文字是向下位移了50px,但同样子元素的高也增加了50px,所以我们要让元素大小不变的话,需要在元素的宽高上减去你所加的padding值
就恢复了原来的宽高。
我们的写法有两种:
写法一 :
padding-top:30px; 上填充
padding-right:30px; 右填充
padding-bottom:30px; 下填充
padding-left:30px; 左填充
写法二(复合写法) :
padding: 1 2 3 4 相对应的: 上 右 下 左
padding: 1 2 3 相对应的: 上 左和右 下
padding: 1 2 相对应的: 上和下 左和右
padding: 1 相对应的: 上 右 下 左
margin同写法
最后记住:margin就是用来控制同辈元素之间的位置关系
padding就是用来控制父子元素之间的位置关系的。
还有一定要记住用padding的时候要计算好综合的宽高!





















 1289
1289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








