创建表格使用table元素
table元素有以下常用的属性
| 属性 | 含义 |
|---|
| border | 设置表格的边框宽度 |
| width | 设置表格的宽度 |
| height | 设置表格的长度 |
| cellpadding | 设置表格的内边距 |
| cellspacing | 设置表格的外边距 |
table里面的元素
| 元素 | 含义 |
|---|
| caption | 表标题 |
| th | 表名 |
| tr | 表行 |
| td | 单元格 |
| thead | 区分表格的头部 |
| tbody | 区分表格的主体 |
| tfood | 区分表格的底部 |
| colgroupp、col | 设置不同的列的样式颜色 |
td元素的属性
| 属性 | 含义 |
|---|
| colspan | 设置单元格跨行 |
| rowspan | 设置单元格跨列 |
示例:
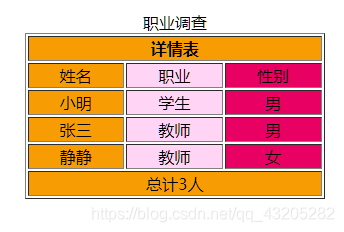
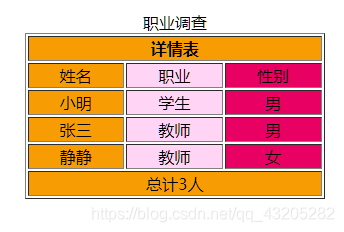
<div style="margin: 30px 500px auto;text-align: center">
<table border="1" width="300" >
<thead>
<caption>职业调查</caption>
<th colspan="3">详情表</th>
</thead>
<tbody>
<colgroup>
<col bgcolor="#f79d03">
<col bgcolor="#ffd4f5">
<col bgcolor="e80063">
</colgroup>
<tr>
<td>姓名</td>
<td>职业</td>
<td>性别</td>
</tr>
<tr>
<td>小明</td>
<td>学生</td>
<td>男</td>
</tr>
<tr>
<td>张三</td>
<td>教师</td>
<td>男</td>
</tr>
<tr>
<td>静静</td>
<td>教师</td>
<td>女</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">总计3人</td>
</tr>
</tfoot>
</table>
</div>
结果

表格的内外边距默认是不合并的要使用单边框表格需要使用
border-collapse : collapse 其属性值
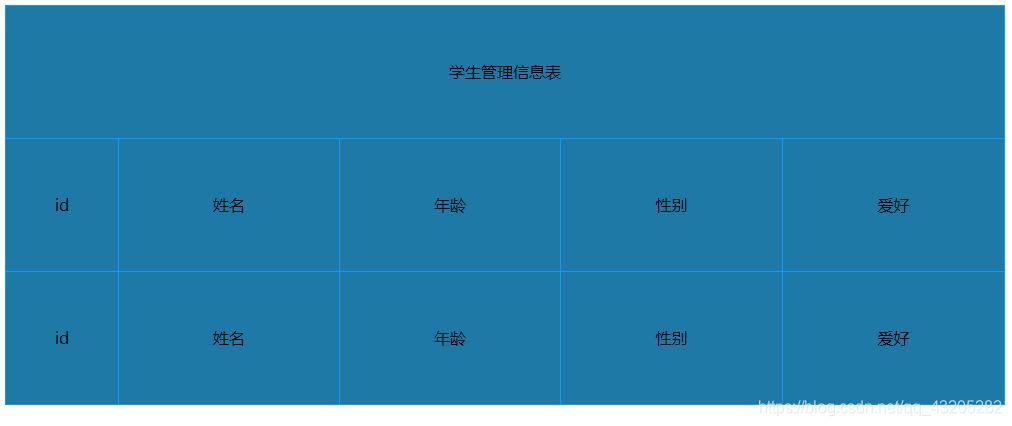
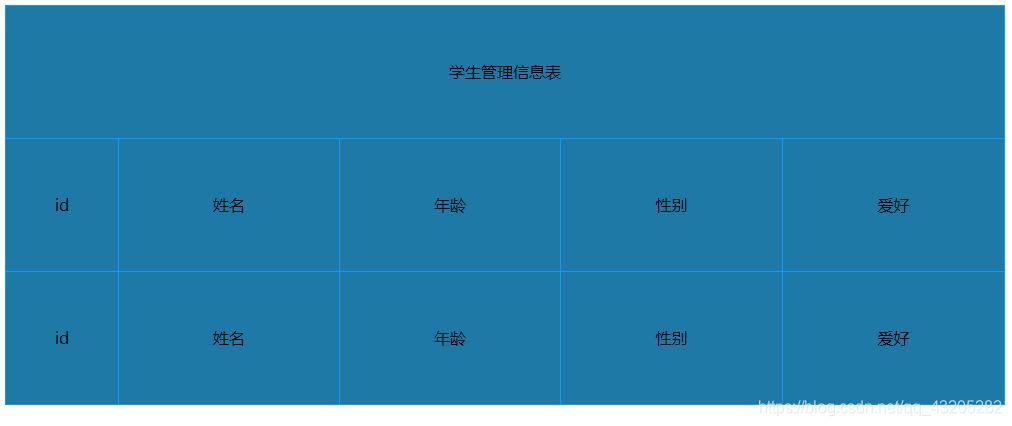
示例:
<style>
table,td{
border: 1px solid #0D9AFE;
}
table{
width: 1000px;
height: 400px;
border-collapse: collapse;
margin: 0 auto;
text-align: center;
background-color: #1f79a7;
}
</style>
<body>
<table>
<tr>
<td colspan="5">学生管理信息表</td>
</tr>
<tr>
<td >id</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>爱好</td>
</tr>
<tr>
<td>id</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>爱好</td>
</tr>
</table>
</body>
结果图
























 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








