如何让本地的h5界面再手机端访问 前提条件电脑和手机必须连接同一个wifi 或者处于同一个网段
1.安装nodeJS环境 http://nodejs.cn/

2.在当前所在项目文件夹下输入命令:
npm install anywhere -g
3.输入命令:
anywhere
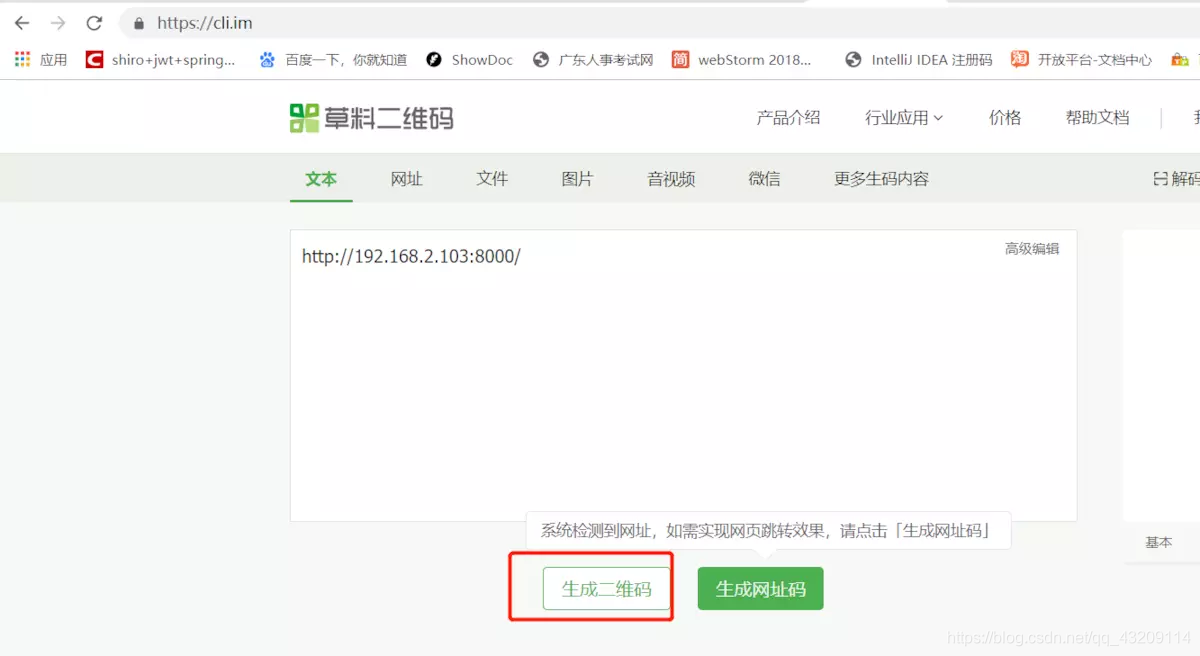
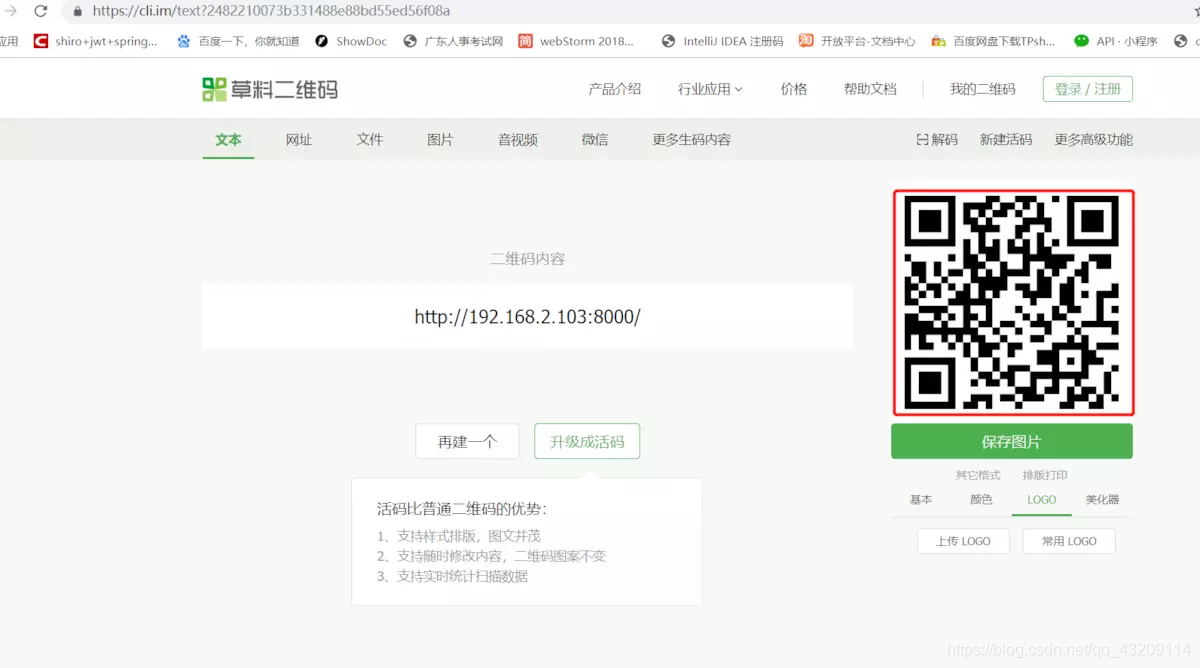
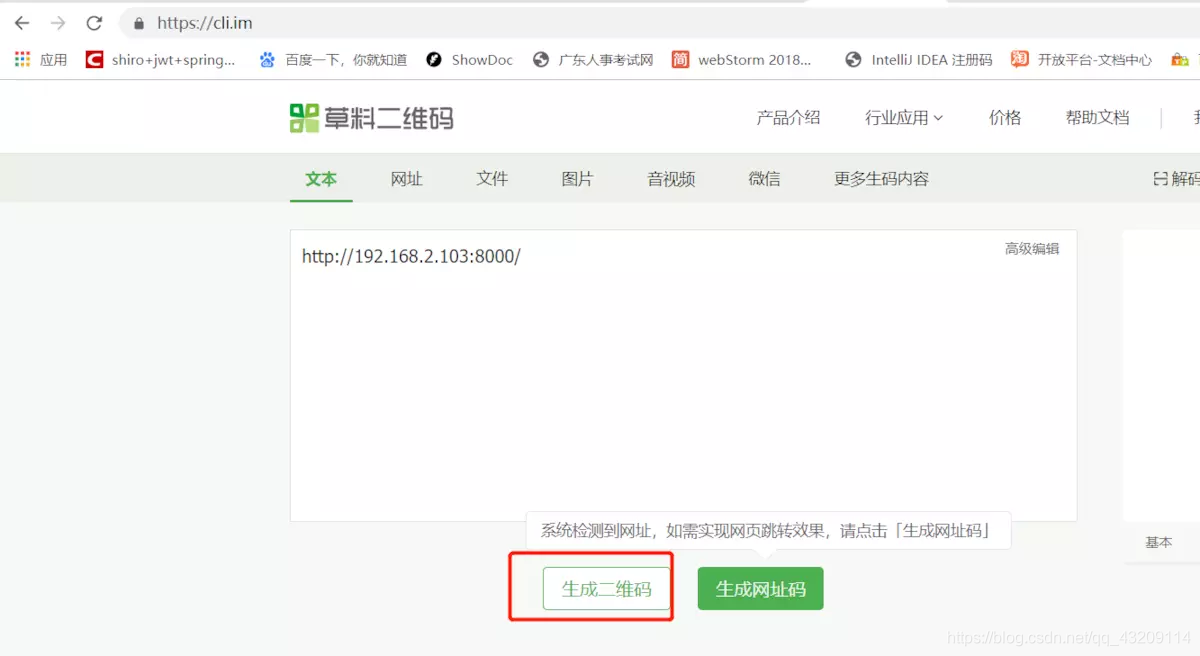
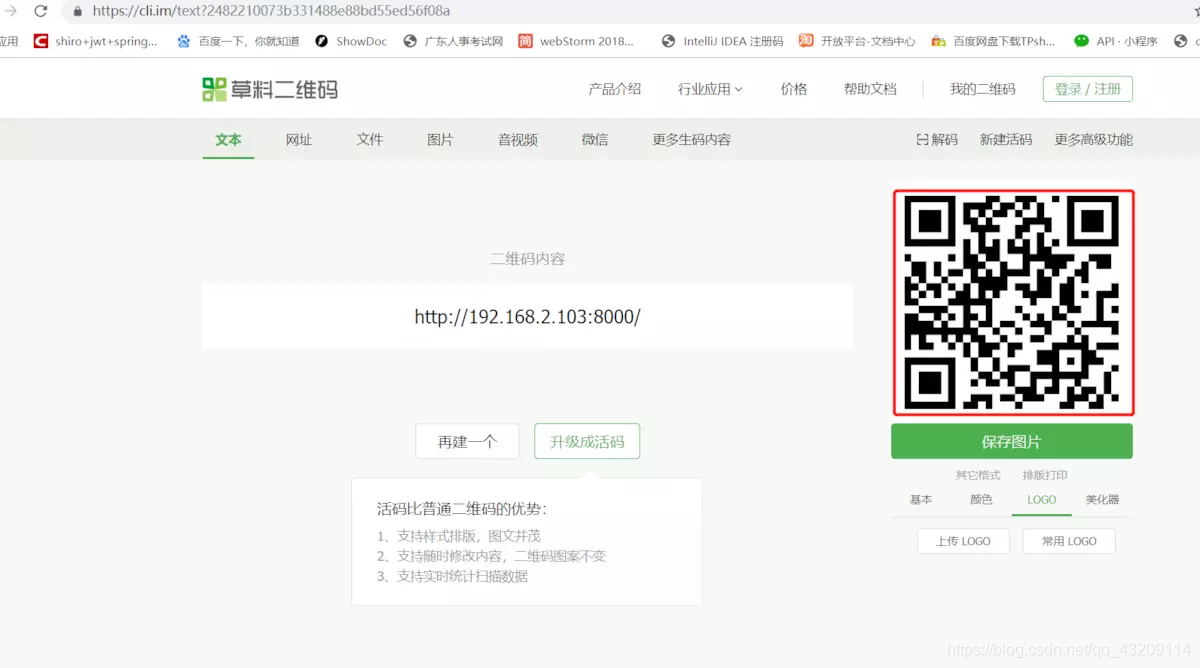
5.打开草料 https://cli.im/

6.打开手机扫一下

如何让本地的h5界面再手机端访问 前提条件电脑和手机必须连接同一个wifi 或者处于同一个网段
1.安装nodeJS环境 http://nodejs.cn/

2.在当前所在项目文件夹下输入命令:
npm install anywhere -g
3.输入命令:
anywhere
5.打开草料 https://cli.im/

6.打开手机扫一下












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


