
好多input框,要以键值对的数组传数据给后台
第一步:
// 将动态添加的input框的value值都添加到一个数组里去
var numArr = []; // 定义一个空数组
var numArr2 = []; // 定义一个空数组
var txt = $('.inquiry_number'); // 获取所有文本框
var txt2 = $('.inquiry_value'); // 获取所有文本框
for (var i = 0; i < txt.length; i++) {
numArr.push(txt.eq(i).val()); // 将文本框的值添加到数组中
numArr2.push(txt2.eq(i).val()); // 将文本框的值添加到数组中
}
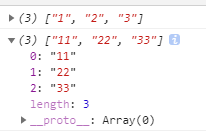
console.log(numArr)
console.log(numArr2)
得到
第二步:
let list = numArr,
list2 = numArr2,
qq = []
Object.keys(list).forEach(key => {
let item = {
name: list[key],
value: list2[key]
}
qq.push(item)
})
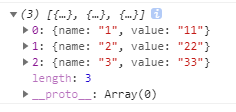
console.log(qq)
得到我们想要的数据
——————————————————分割线——————————————————
放一下前面的html的input添加删除代码吧。这是html
<div class="exhibitors_basicInformation">
<div class="form-inline exhibition_numberAdd" style="width: 570px;">
<label class="layui-form-label">属性名:</label>
<input type="text" id="intoExhibit_number" class="inquiry_number form-control ">
<img src="__img__/add.png" class="numberAdd_icon">
<label class="layui-form-label value_label">属性值:</label>
<input type="text" id="intoExhibit_value" class="inquiry_value form-control ">
</div>
</div>
接下来是js
// 追加input
$(".numberAdd_icon").click(function () {
var tr = `
<div class="form-inline exhibition_numberAdd" style="width: 570px;">
<label class="layui-form-label">属性名:</label>
<input type="text" id="intoExhibit_number" class="inquiry_number form-control ">
<img src="/static/admin/image/jian.png" class="numberJian_icon">
<label class="layui-form-label value_label">属性值:</label>
<input type="text" id="intoExhibit_value" class="inquiry_value form-control ">
</div>
`;
$(".exhibitors_basicInformation").append(tr);
})
// 删除增加的input
$(document).on('click', '.numberJian_icon', function(e) {
$(this).parents(".exhibition_numberAdd").remove()
});

























 4763
4763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








