1、 uniapp开发编辑器选择:

2、uniapp通过命令行创建项目:
vue create -p dcloudio/uni-preset-vue my-project——下载项目(不能大写开头)

3、填入appid:

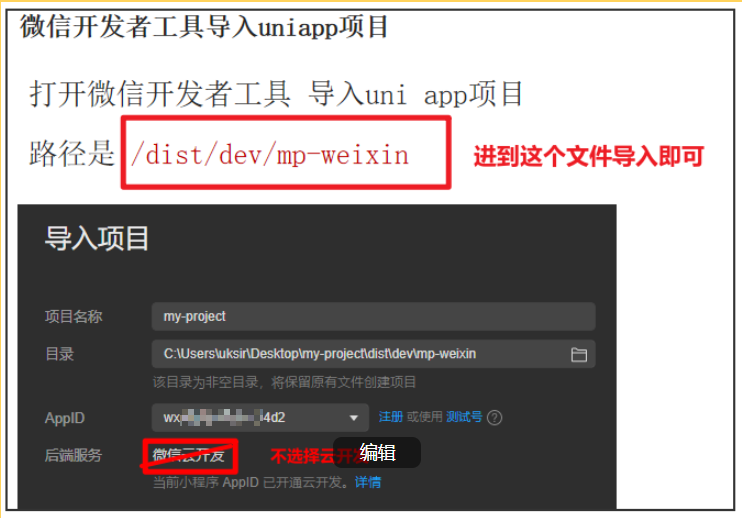
4、微信小程序开发工具导入:

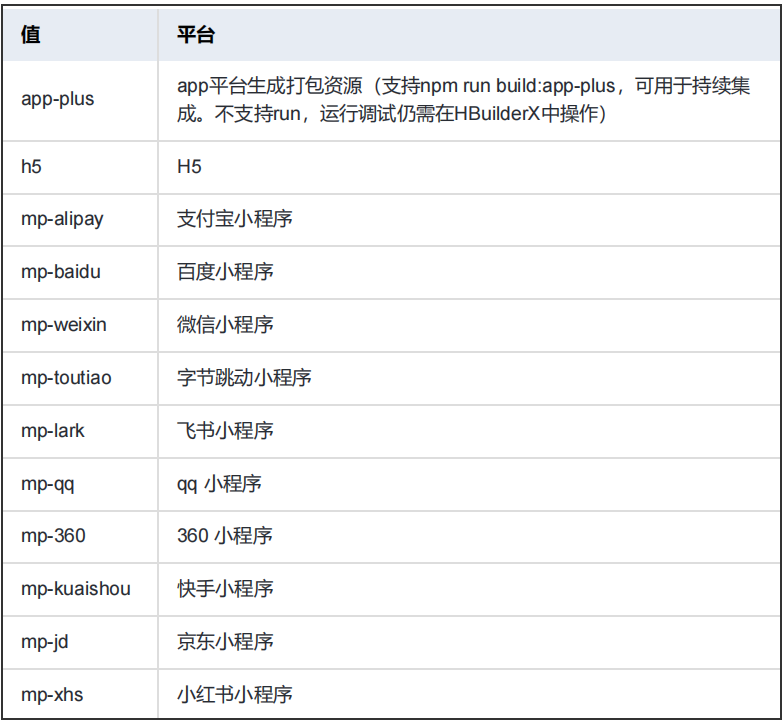
5、运行网页以及小程序:
npm run dev:h5——运行H5页面
npm run dev:mp-weixin——运行微信小程序

6、VSCode安装uniapp插件:

7、uni-app开发注意事项:
不能在微信开发者工具中或者直接修改编译好后的代码。
开发时,标签尽可能使用小程序的,而语法尽可能使用vue的。

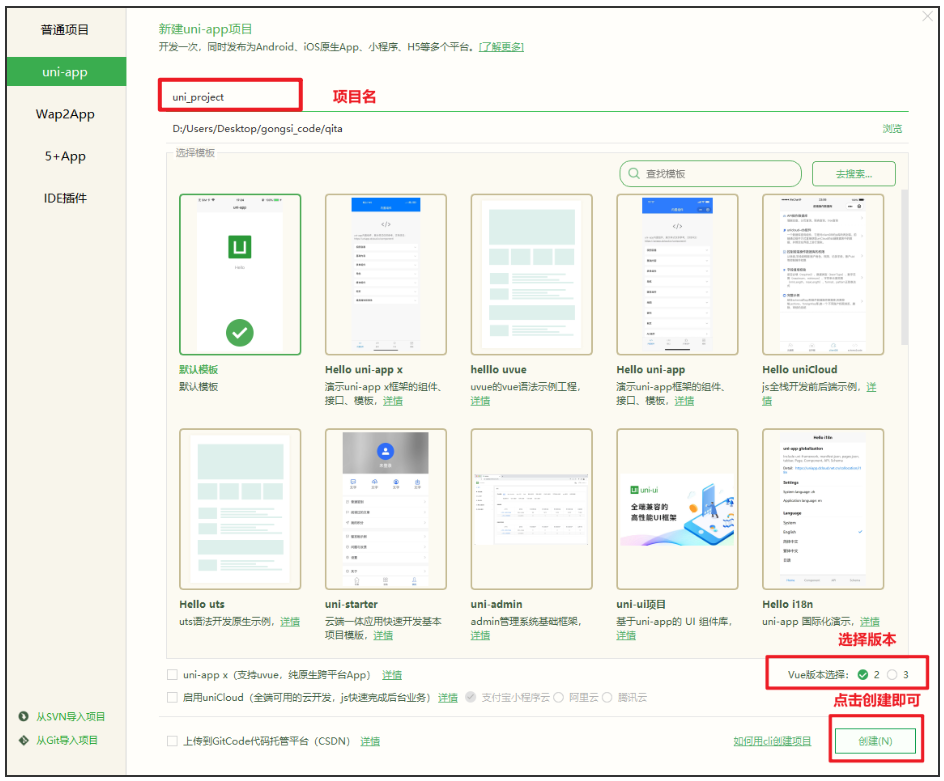
1、HBuilderX创建项目:


2、HBuilderX打开项目:

3、HBuilderX运行项目:

4、运行H5效果:
























 2533
2533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










