1. border
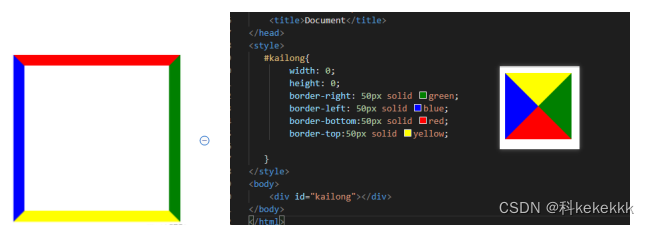
使用 CSS 绘制三角形的第一种方法就是使用 「border」 属性。
四个角的地方边框均分导致出现斜边,斜边就是三角形形成的基础线段。这时把斜边组合起来就能与上下左右的边框组合为三角形。此时把盒子宽高去掉,让四个边框紧挨在一起。

给定一个宽度和高度都为 0 的元素,其 border 的任何值都会直接相交,我们可以利用这个交点来创建三角形。也就是说,border属性是三角形组成的,下面给每一边都提供不同的边框颜色
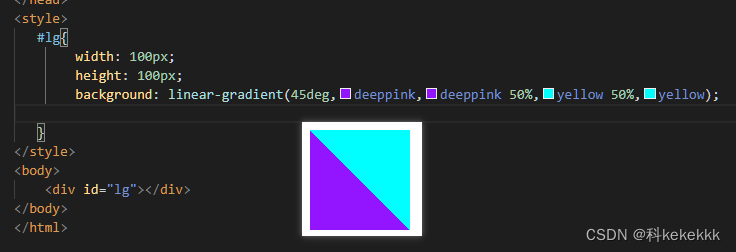
2. linear-gradient
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。

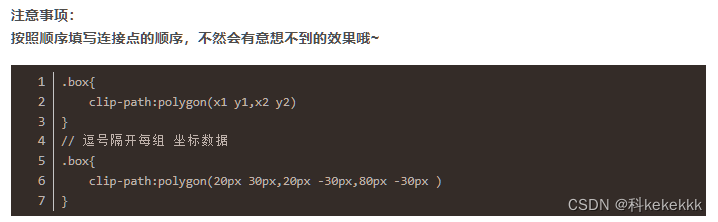
3. clip-path
使用 clip-path 可以将一个容器裁剪成任何我们想要的样子
单位:100%、100px 、大部分单位
通过 3 个坐标点,实现一个多边形,多余的空间则会被裁减掉,代码也非常简单:

4.伪元素实现空心三角形





















 3490
3490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








